この記事ではデジタルイラスト制作におけるdpiについて解説します。
dpiとは
dpiは「dots per inch」の略で1インチあたりのドット数を表すものです。
デジタルイラストを制作する人が知っておくべきことは、dpiはイラストデータを印刷するときにのみ意味をもつものであってディスプレイで表示するときには意味をなさないものだということです。
そのため、設定でdpiだけを変えた場合にイラストのデータ容量が変わることはありません。
また、Web用途のイラストは72dpiが一般的と言われていますが、これは業界の慣習的な数字で実際は特に意味のない数字です。
■ ディスプレイで表示する場合

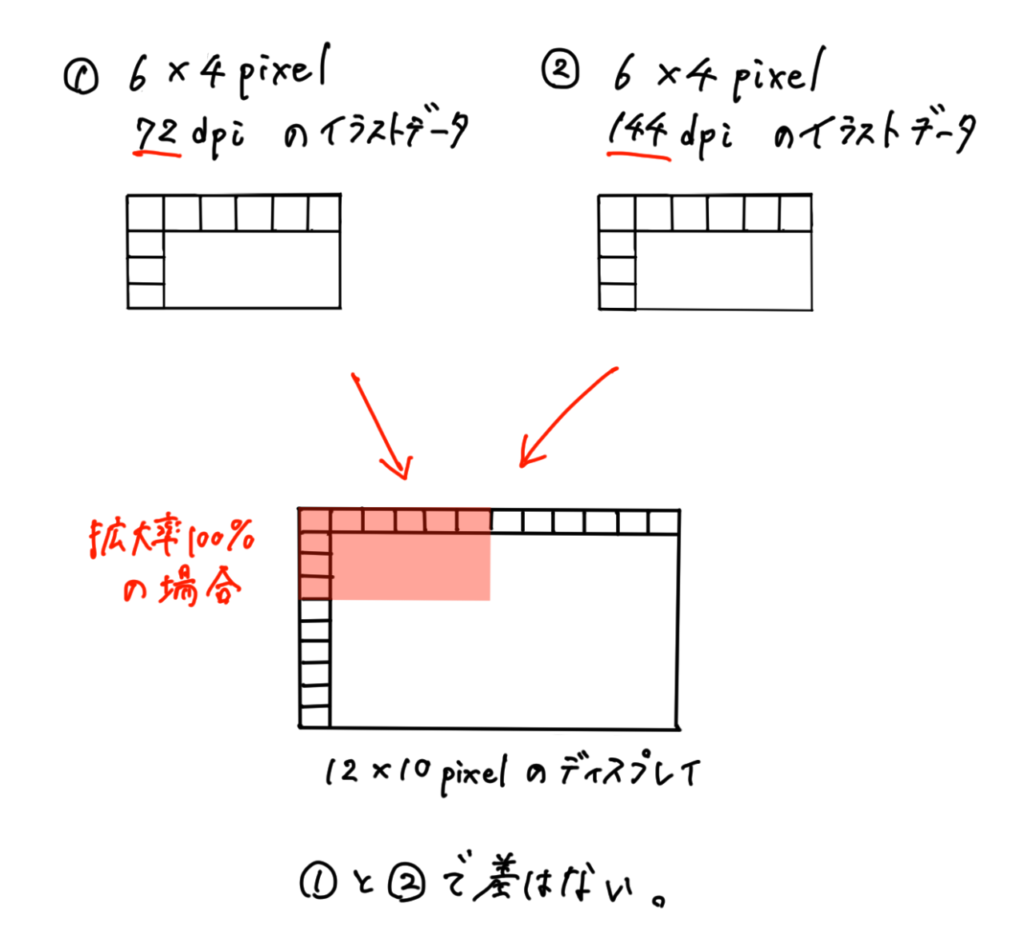
ディスプレイで表示する場合には、キャンバスサイズの1ピクセルはそのままディスプレイの1画素に相当します。
そのため、ピクセルサイズが同じでdpiの異なるイラストデータがあったとしても見た目に差は出ません。ピクセルサイズが大きいほどディスプレイに表示されるイラストは大きくなります。
補足ですが、この場合にdpiを定義するとすればそれはディスプレイ上の1インチあたりの画素数になるため、dpiは表示するディスプレイのスペック(1画素の大きさ)で決まることになります。
■ 印刷する場合

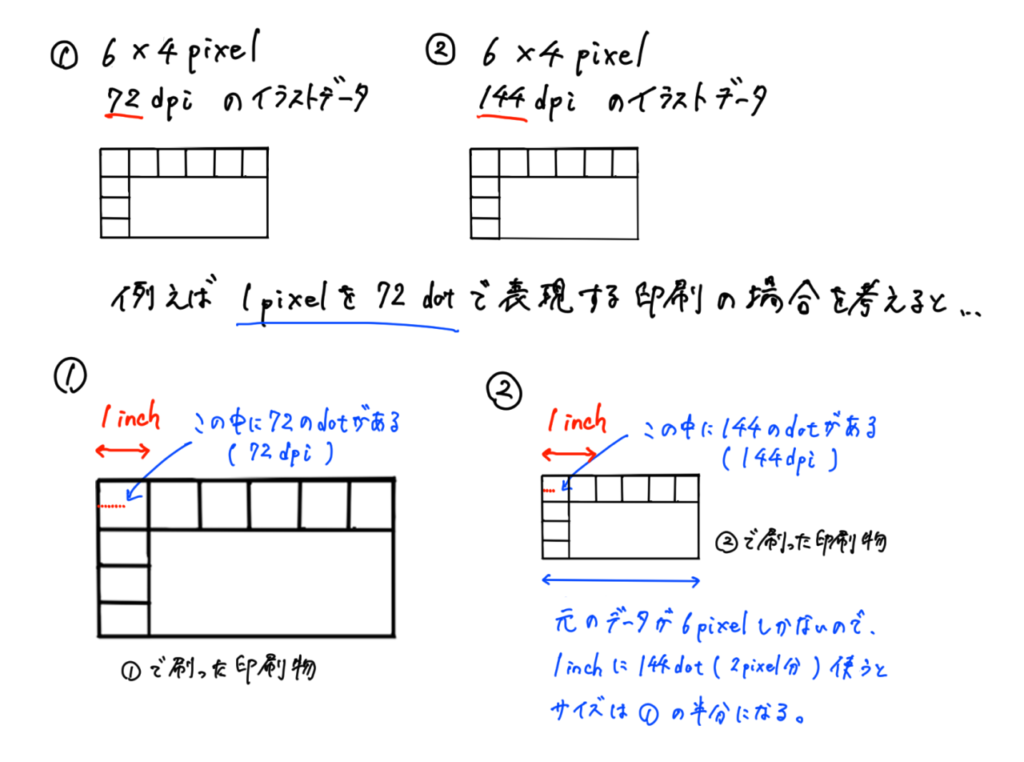
印刷においては、dpiによって印刷物の大きさや印刷の粗さが変わることになります。
上の図のようにピクセルサイズを固定でdpiを変化させた場合には、dpiの大きいイラストデータほど小さな印刷物になります。一方、用紙サイズ(mm, inch)を固定でdpiを変化させた場合には、dpiの小さいイラストデータほど粗い印刷物になります。
dpiとは、印刷機に指示を出すためのイラストデータに付けるタグのようなものと考えると良いかもしれません。
1inch=25.4mmなので、pixel, dpi, mmの関係は以下の式で表されます。
mm = pixel × 25.4 / dpi
つまり、pixel, dpi, mmのうち2つの数字がわかれば残り1つの数字はおのずと決まります。
dpiはいくつにすれば良い?
カラー印刷する場合には、300~350dpiが目安でこの数字は印刷機の印刷精度で決まっています。
上で説明したように、ピクセルでサイズを決めればdpiをいくら変えてもイラストデータの容量は変わらないので、特にこだわりのない限り常に350dpiで制作するのが良いでしょう。
サイズに関しては、フルHD(1920×1080pixel)確保しておけば4K用途以外では十分だと思いますが、自身の制作スタイルに合ったサイズ設定にしましょう。
筆者は描き込みたいので、いつも長辺5000pixel程度で制作し投稿時に圧縮しています。
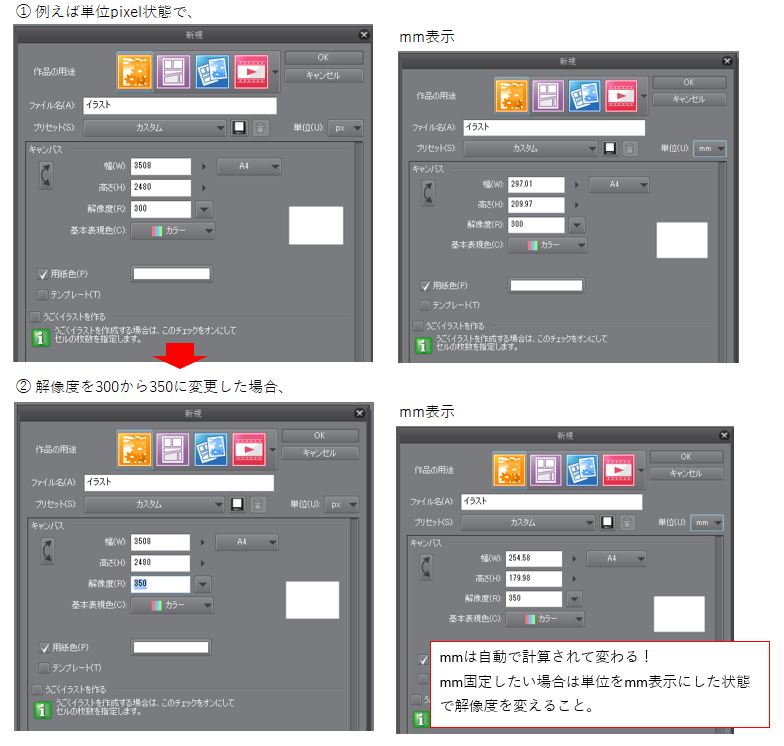
CLIP STUDIO PAINTでのdpi設定方法
CLIP STUDIO PAINTでは、dpiとpixel(mm)を指定すればmm(pixel)は自動で計算されます。

長く使うなら買い切り版がオススメ!
『CLIP STUDIO PAINT PRO![]() 』『CLIP STUDIO PAINT EX
』『CLIP STUDIO PAINT EX![]() 』は買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので、長く使うなら「無期限版(一括払い)」がお得です。筆者もずっと買い切り版を使っています。
』は買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので、長く使うなら「無期限版(一括払い)」がお得です。筆者もずっと買い切り版を使っています。