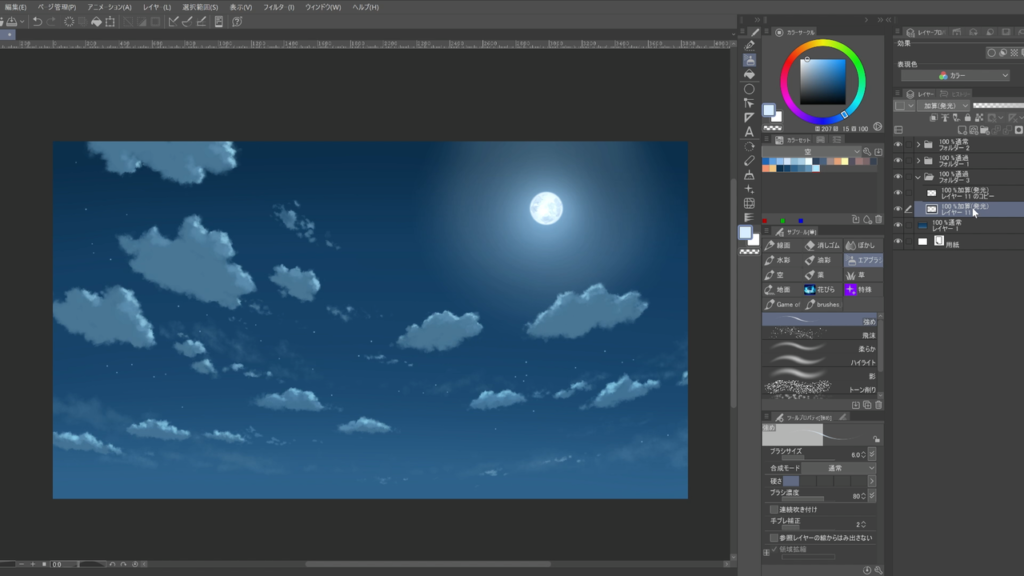
この記事では夜空の描き方を解説します。
CLIP STUDIO PAINT
本解説の使用ソフトは『CLIP STUDIO PAINT PRO![]() 』です。
』です。
※買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので長く使うなら「無期限版(一括払い)」がお得です。筆者もずっと買い切り版を使っています。
以下の5ステップに分けて説明していきます。
STEP1 空を描く
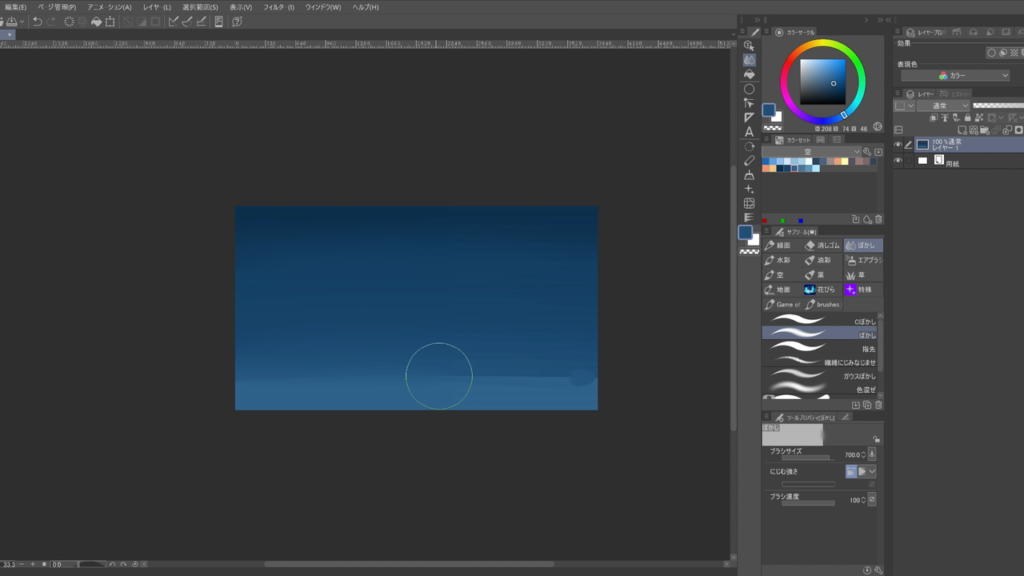
空のグラデーションから描いていきます。
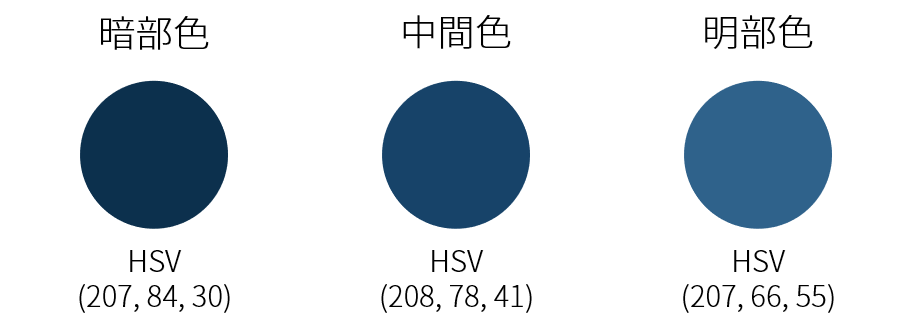
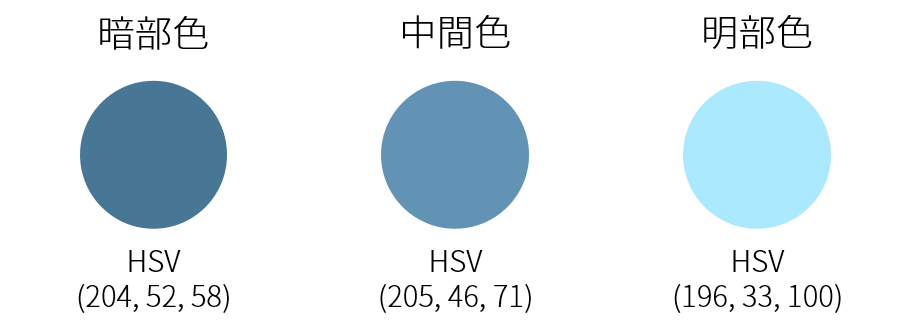
暗部色、中間色、明部色の3色を使ってグラデーションをかけます。今回は以下の3色を使います。

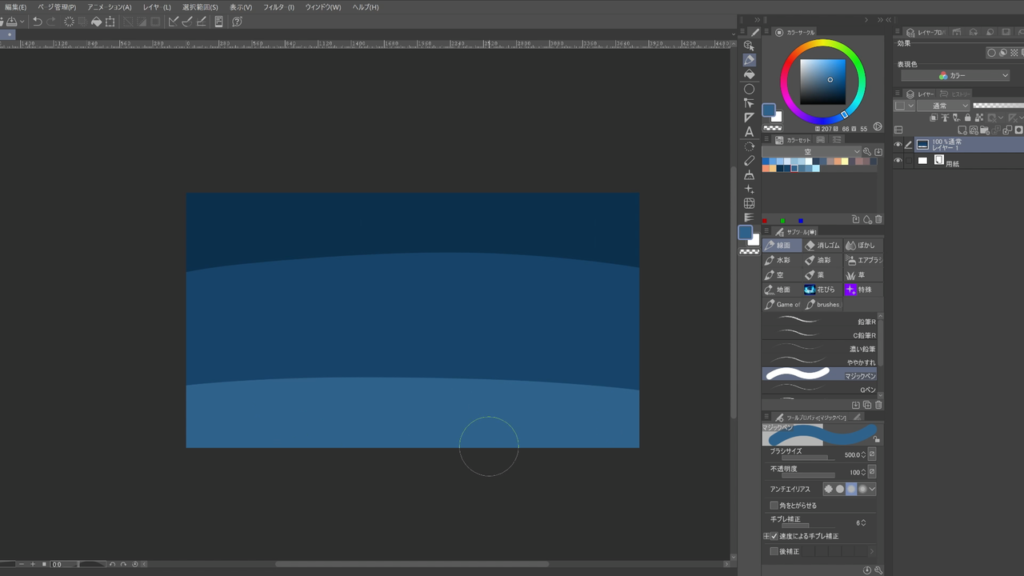
まず「マジックペン」を使って上の3色をざっくりと置きます。ブラシ濃度が100%であれば「マジックペン」以外のブラシでもOKです。

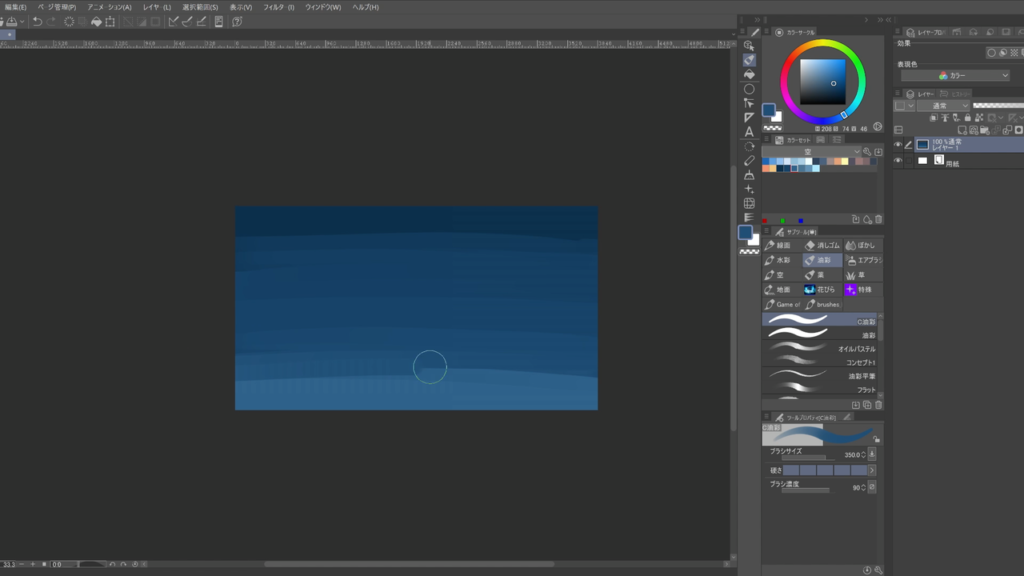
次に「油彩」を使って色の境界をなだらかにします。濃度が高く混色されるブラシであれば「油彩」以外でもOKです。

最後に「ぼかし」を使って全体を馴染ませたら空は完成です。

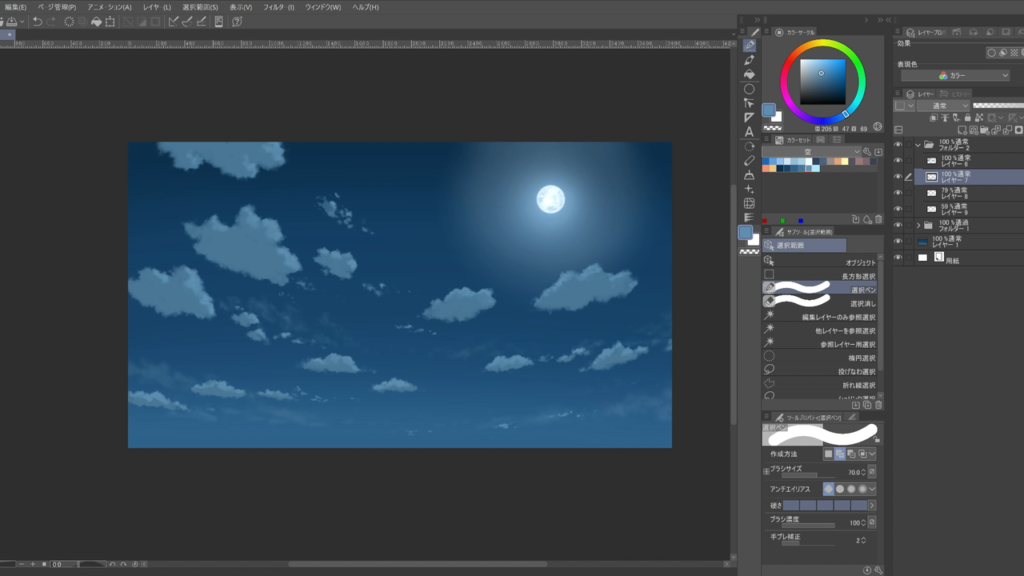
STEP2 月を描く
月を描いていきます。
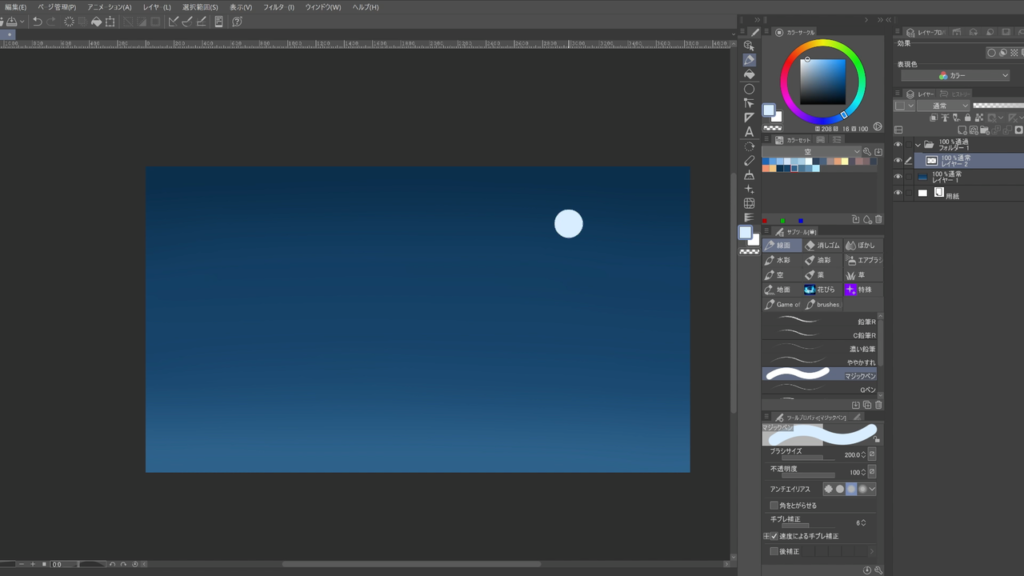
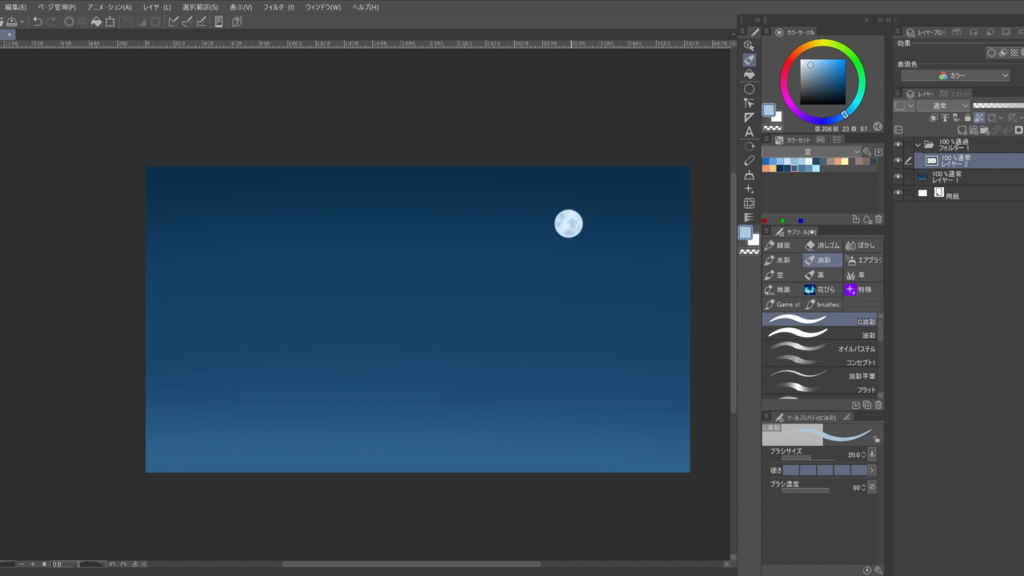
新規レイヤーを作成し、少し青みがかった白色(今回はH=208, S=16, V=100)で月のベースとなる円を楕円ツールや濃度100%のブラシを使って描きます。

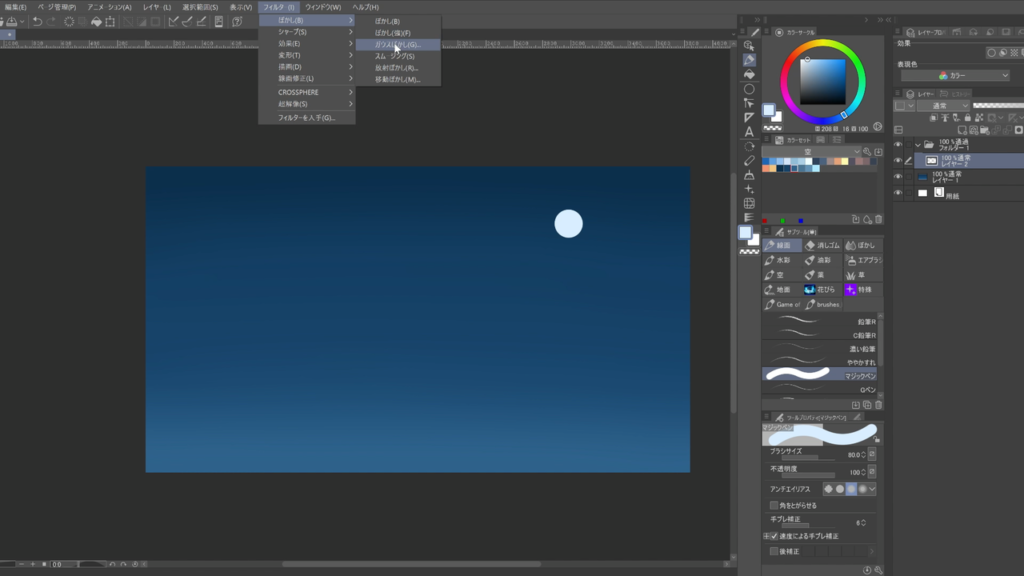
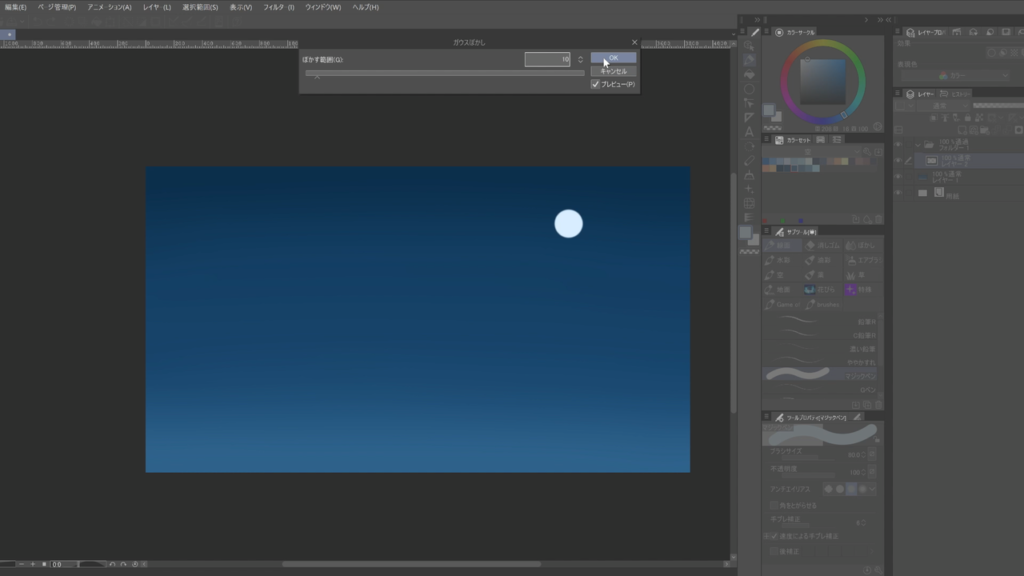
このままだと輪郭がはっきりし過ぎているので、フィルタ>ぼかし>ガウスぼかし で輪郭をぼかします。ぼかしの範囲は今回は10にしました。


レイヤーの"透明ピクセルをロック"し、「油彩」を使って月の模様を描き込んでいきます。
ベースに使った色よりも暗い色(今回はH=208, S=27, V=80)でおおまかな模様を置いた後、スポイトと塗りの繰り返しでディティールを出していきます。

模様の描き込みが終わったら発光処理を施していきます。
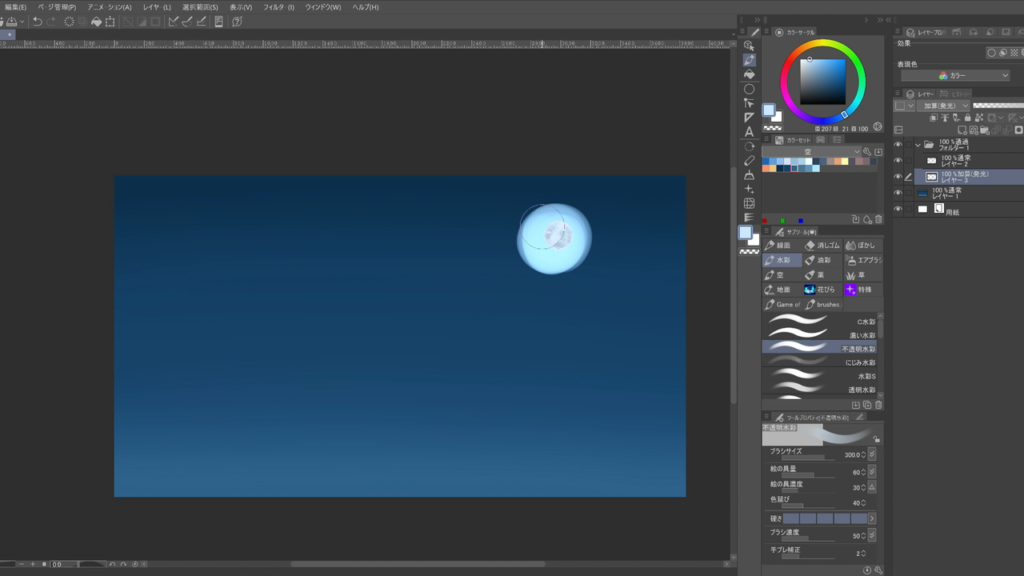
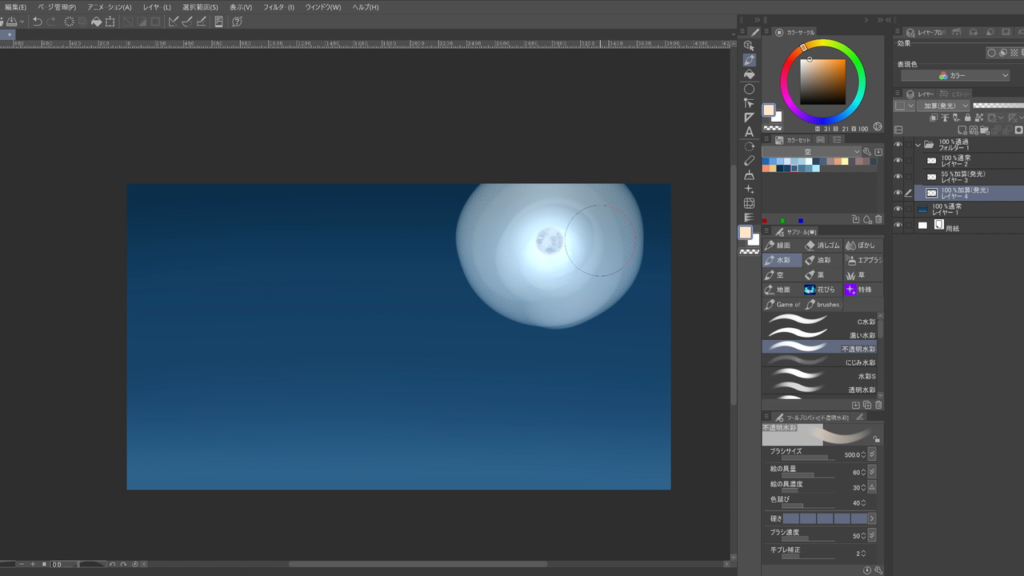
ベースレイヤーの下に新規で"加算(発光)レイヤー"を作成し、「不透明水彩」で月よりも大きい半径で円状に軽く色を置きます。

「ぼかし」で全体的にぼかした後、レイヤーの"不透明度"を下げて明るさを調整します。


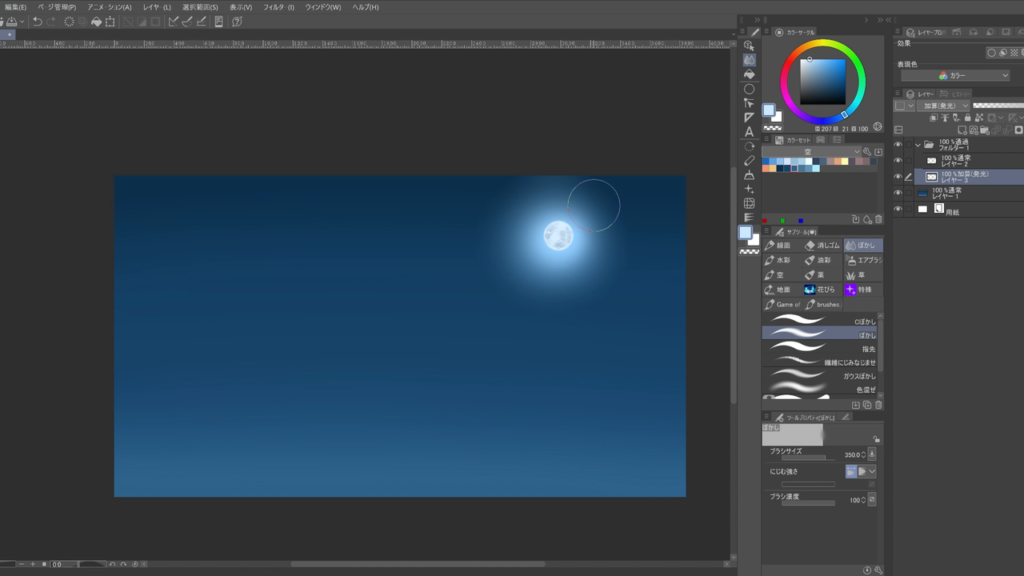
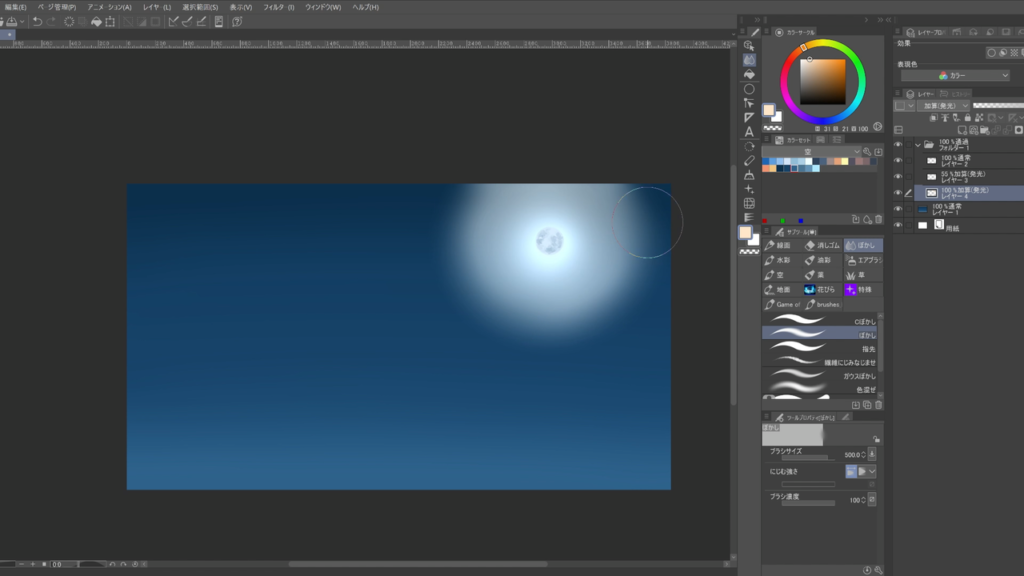
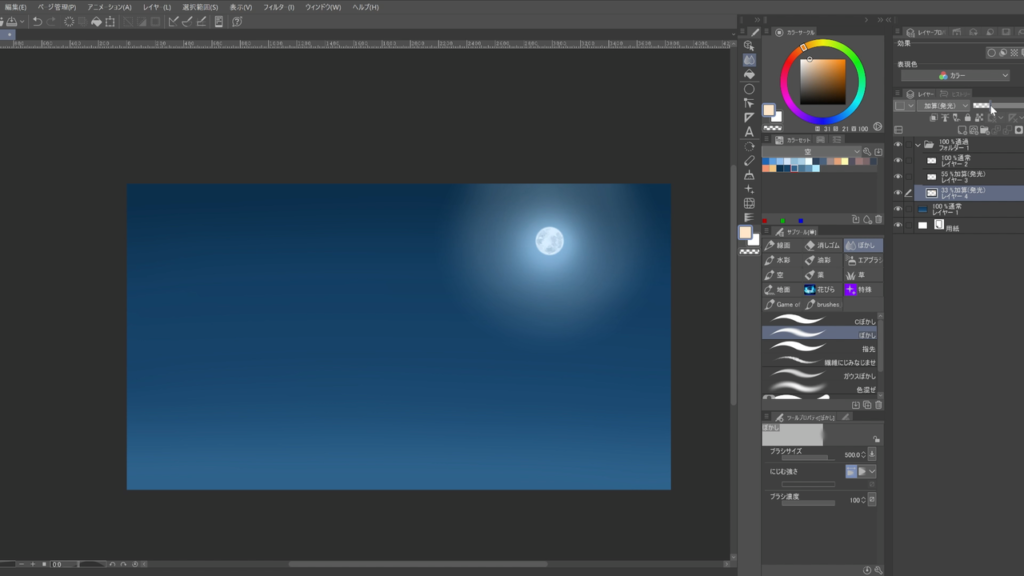
次に再び下に新規で"加算(発光)レイヤー"を作成し、先ほどと同じ要領で今度はさらに大きい半径で円を描きます。
今回、ここで先ほどの青みがかった白を使うと印象が冷たくなり過ぎたのでオレンジがかった白を使用しました。



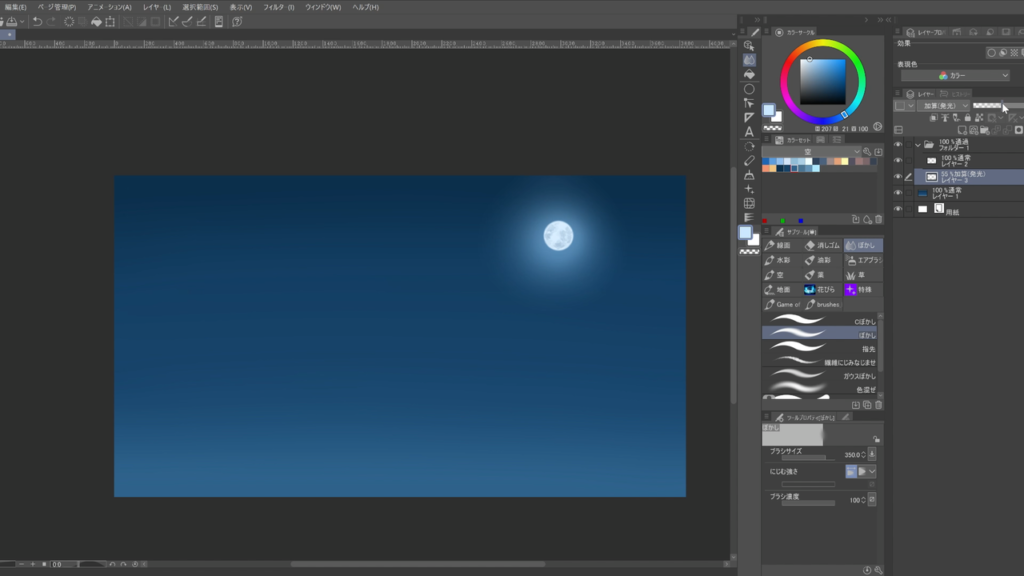
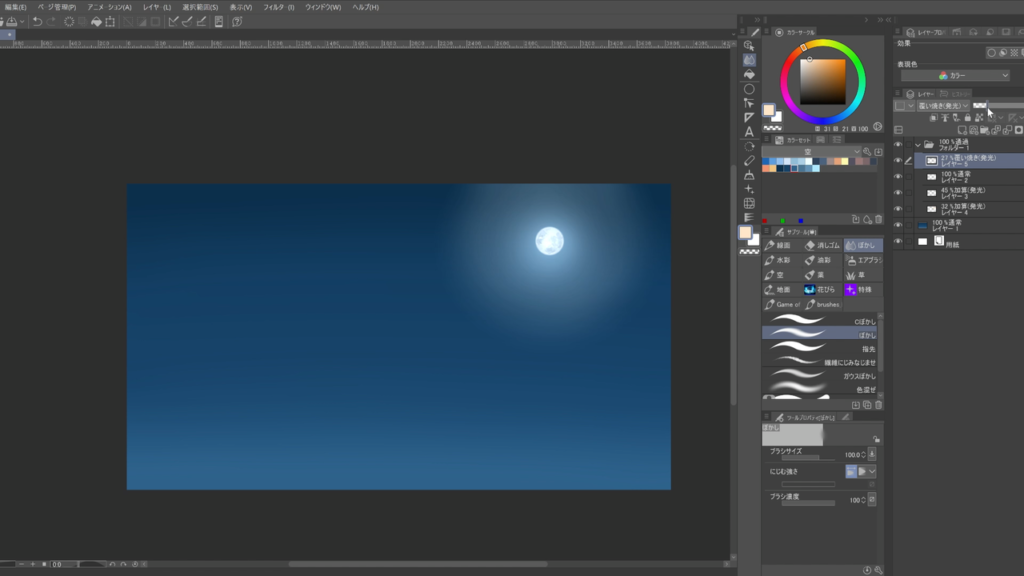
最後に、ベースレイヤーの上に新規で"覆い焼き(発光)レイヤー"を作成し、再び同じ要領で今度は月と同じ大きさの円を重ねて発光させたら月は完成です。色は先ほどのオレンジがかった白を使用しました。

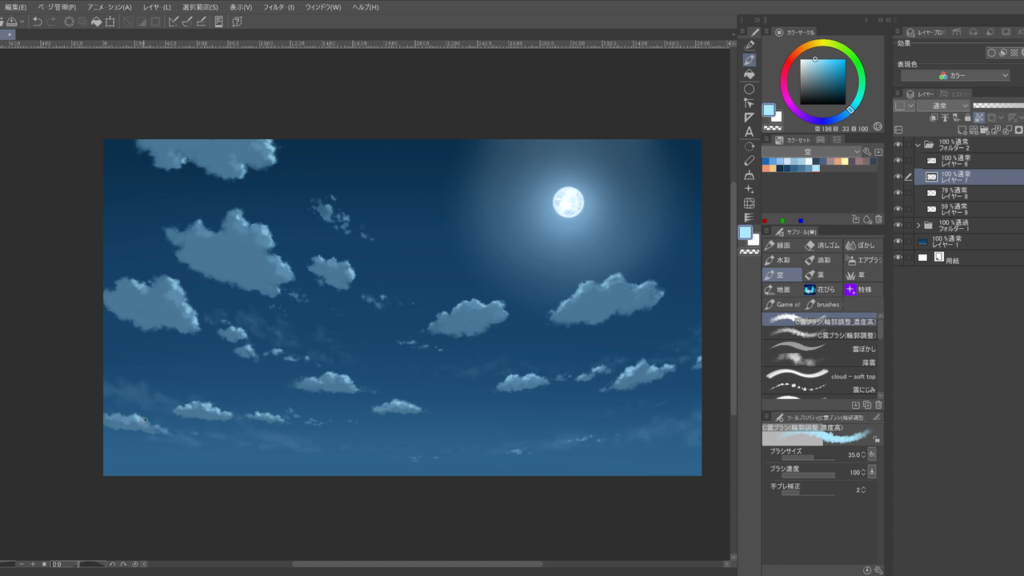
STEP3 雲を配置する
雲を配置していきます。
雲はデフォルトのブラシでも描けますが、時短となるためここでは「雲ブラシ」を使用します。
色は以下の3色を使っていきます。空に対して雲の色は明るめに設定してあげると見栄えが良くなりやすいです。

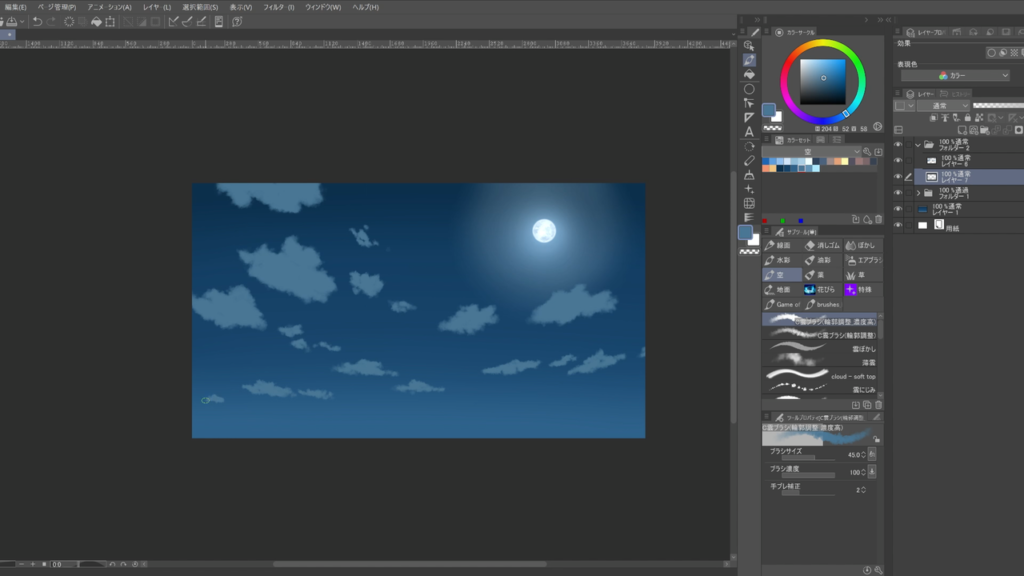
新規レイヤーを作成し、「雲ブラシ」を使って暗部色で雲の輪郭をとっていきます。
ブラシサイズは大きめにしてポンポンと叩くようなイメージで描くのがポイントです。雲の配置のコツは「空と雲の描き方」や「夕焼けの描き方」を参考にしてください。

遠くの雲はあとから遠近感の調整がしやすいようにレイヤーを分けておきます。

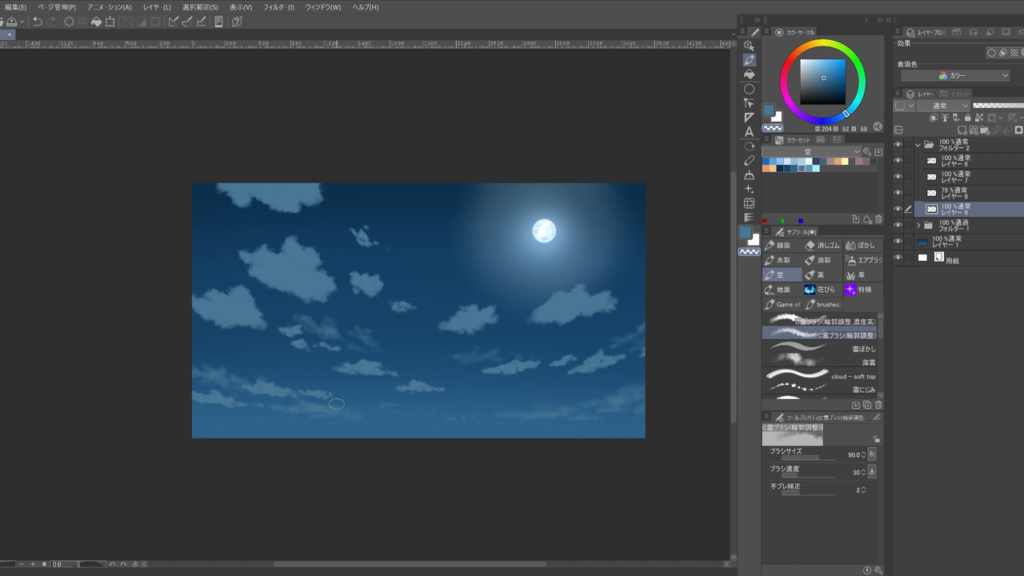
薄い雲はブラシ濃度を下げた「雲ブラシ」で描写した後、レイヤーの"不透明度"を下げることで表現します。このように厚い雲と薄い雲とで層を作ってあげると遠近感が生まれます。

STEP4 雲を描き込む
雲の配置ができたら次にディティールを描き込んでいきます。
雲のレイヤーの"透明ピクセルをロック"して描画範囲がはみ出さないようにしておきます。
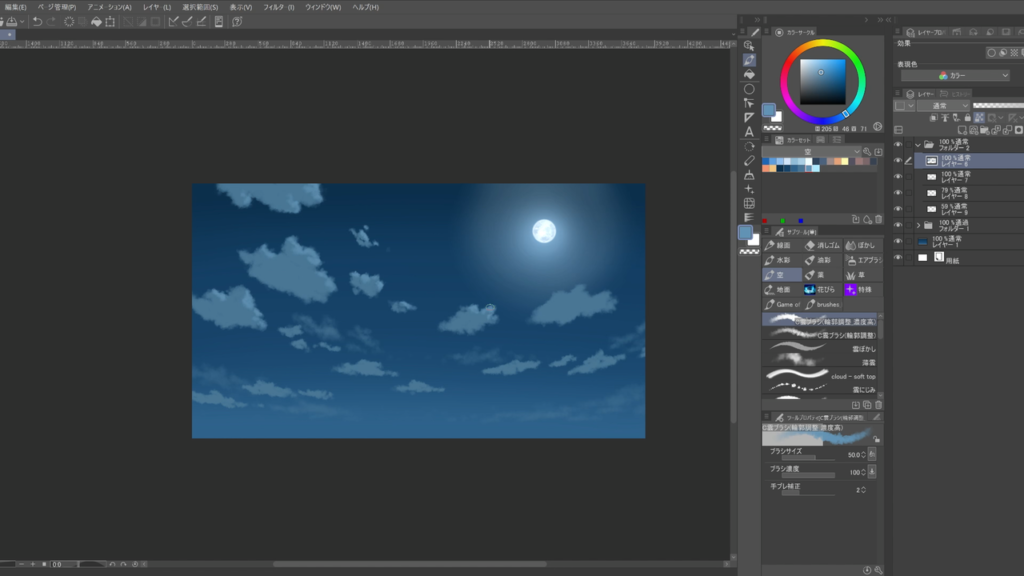
まずは「雲ブラシ」で中間色を使って、光源(月)の方向を意識しながら明るくなる部分を塗っていきます。

中間色が置けたらここで雲の輪郭を整えておきます。
「雲ブラシ」の"透明色"で輪郭を削るのと、スポイトして加筆するのを繰り返して整えていきます。小さなちぎれ雲もここで描き加えます。

輪郭を整えたら明部色を置いていきます。
雲レイヤーの"透明ピクセルをロック"した状態で、「雲ブラシ」を使って光源の向きを意識しながらエッジ部分に明部色を置いていきます。

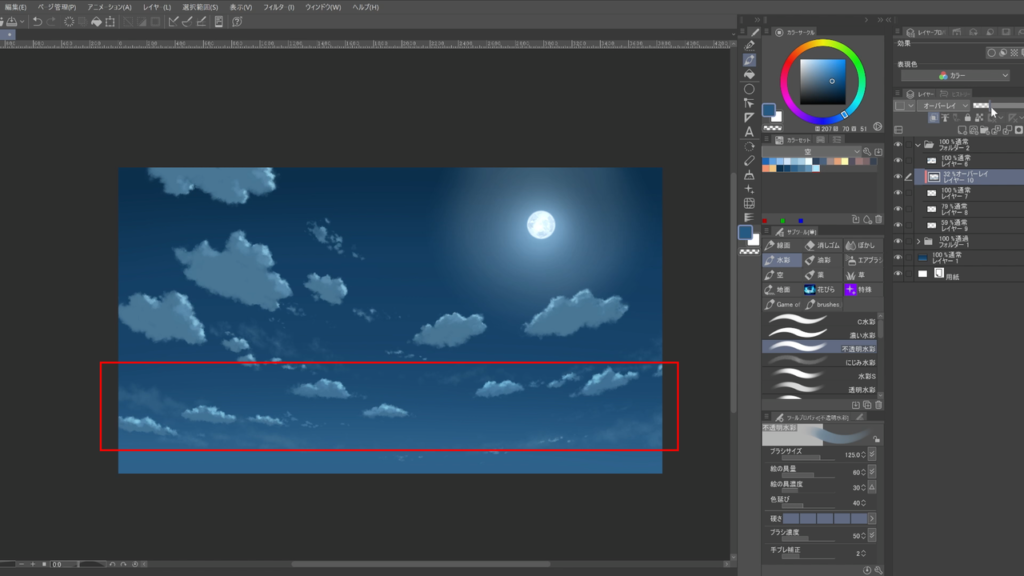
最後に、雲の遠近感を補強するための調整を行います。
遠くの雲レイヤーの上に新規で"オーバーレイレイヤー"を作成し"クリッピング"します。そして「不透明水彩」で空の色をスポイトして軽くのせた後、レイヤーの"不透明度"を調整します。

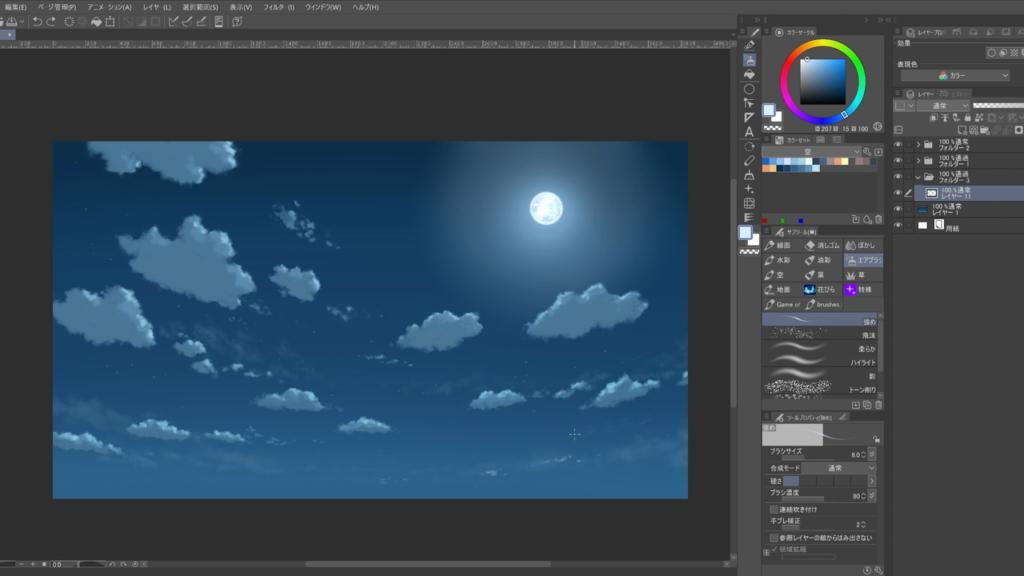
STEP5 星を描く
最後に星を描いていきます。
新規で"加算(発光)レイヤー"を作成し「エアブラシ」の「強め」を使い、筆圧を無効にしたいのでマウスのクリックで(ブラシの筆圧設定を無効にするでもOKです)星をひとつずつ置いていきます。
色は真っ白ではなく少し色の付いた白を複数使った方が見栄えが良くなります。またブラシサイズを少しずつ変えながら星の大きさにも変化をもたせます。

星が置けたらレイヤーを複製しガウスぼかし(今回ぼかす範囲は10にしました)をかけたら完成です。