この記事では夕焼けの描き方を解説します。
CLIP STUDIO PAINT
本解説の使用ソフトは『CLIP STUDIO PAINT PRO![]() 』です。
』です。
※買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので長く使うなら「無期限版(一括払い)」がお得です。筆者もずっと買い切り版を使っています。
以下の4ステップに分けて説明していきます。
STEP1 空をざっくり描く
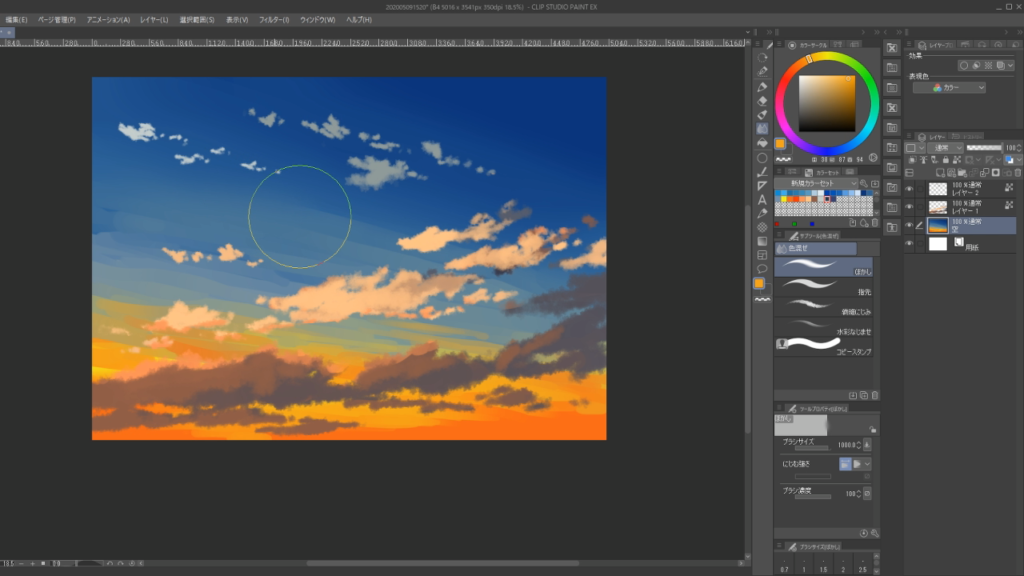
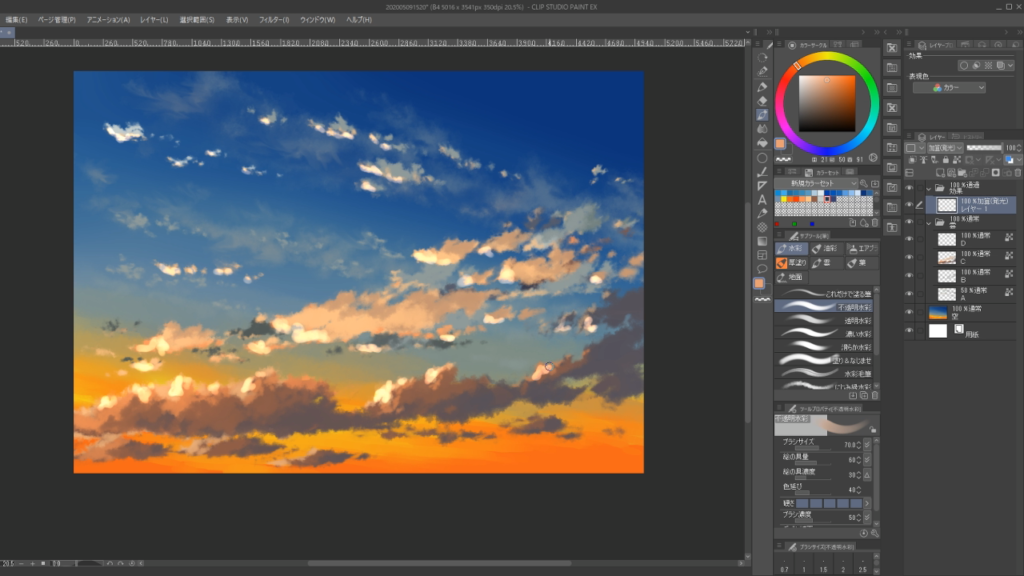
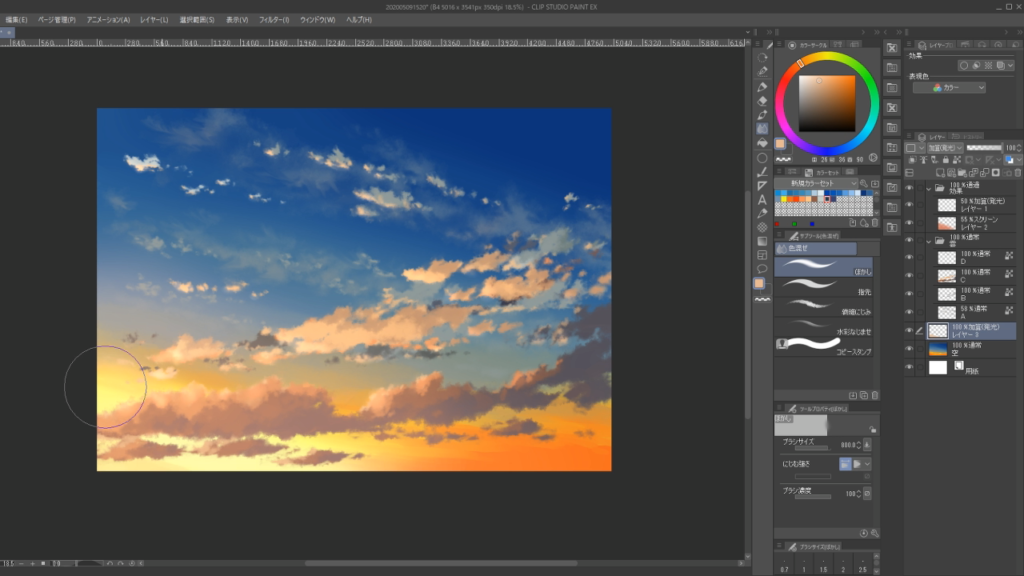
空のグラデーションを描いていきます。
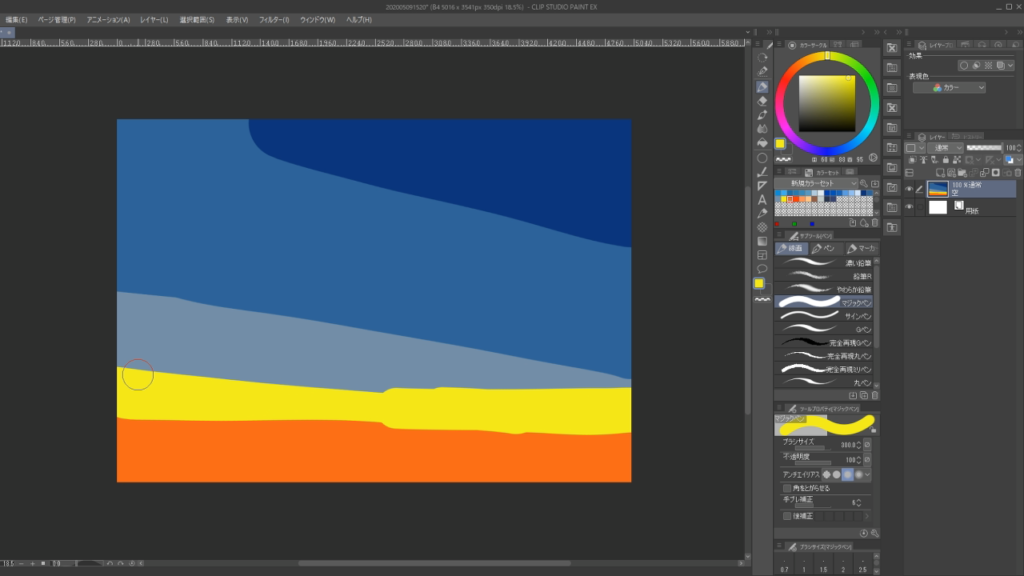
5色程度に絞った色をざっくり置きます。黄色、オレンジなどの画面下側の暖色は、画面上側の寒色に対して彩度高めにしておいた方がドラマティックな印象に仕上がると思います。ブラシはクリスタデフォルトの「マジックペン」を使用しました。

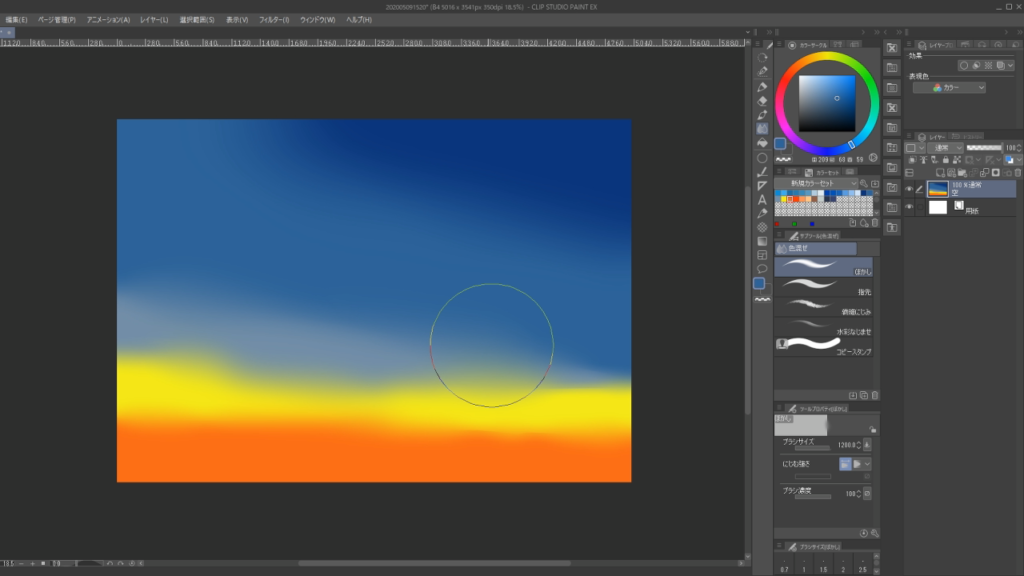
色の境界部分を「ぼかし」ブラシでぼかします。

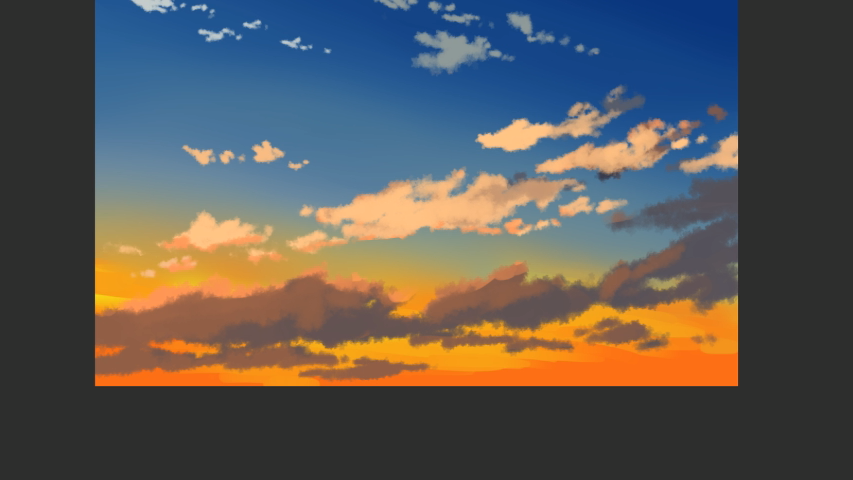
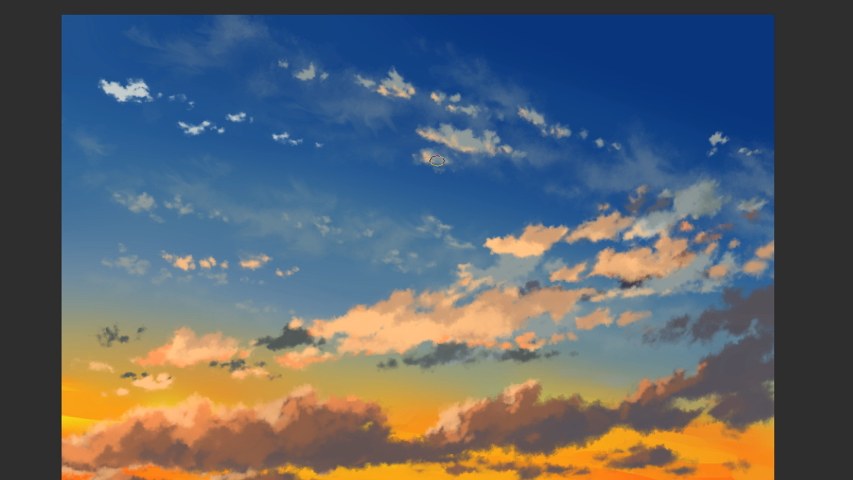
空はこの後の雲の配置と同時並行で加筆した方が全体のバランスを見ながら調整できるので、ここではざっくりな塗りで済ませておきます。↑これくらいざっくりでOKです。
STEP2 雲の配置+空の加筆
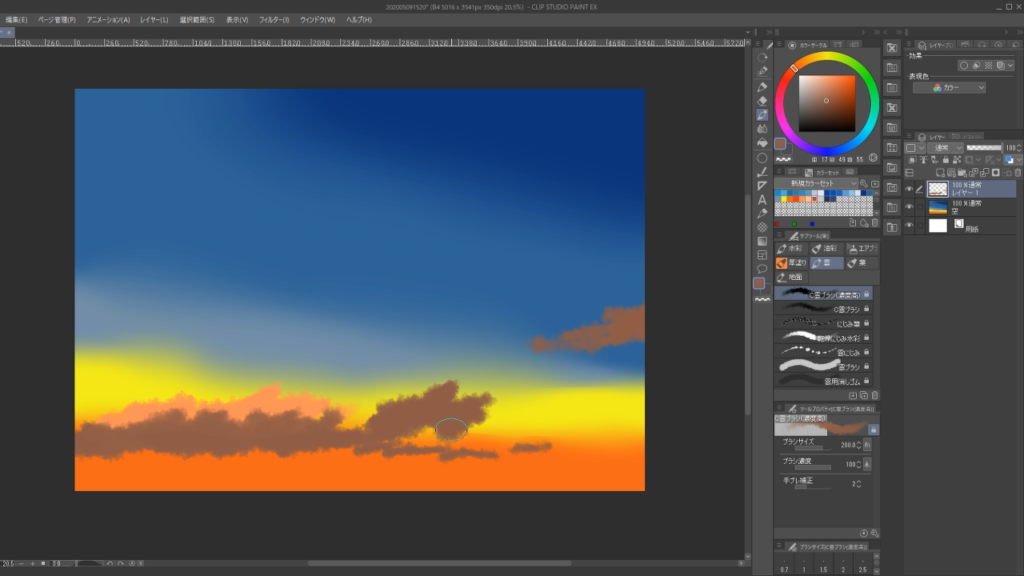
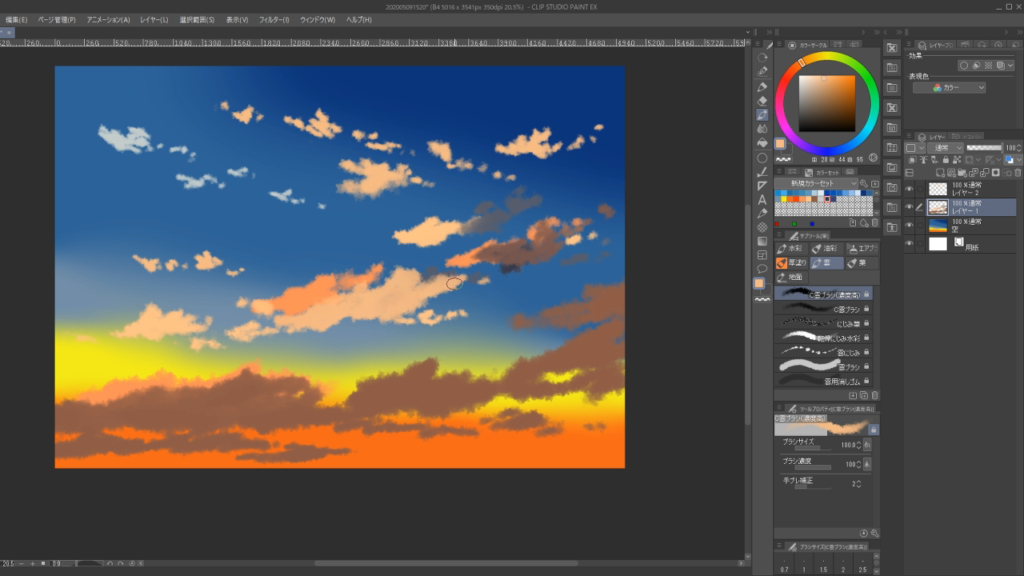
雲を配置していきます。
ここからはテクスチャ感のあるブラシを使用しますが、この記事で使用している「雲ブラシ」はこちらで販売しています。無料で手に入るものだとこちらがおすすめです。
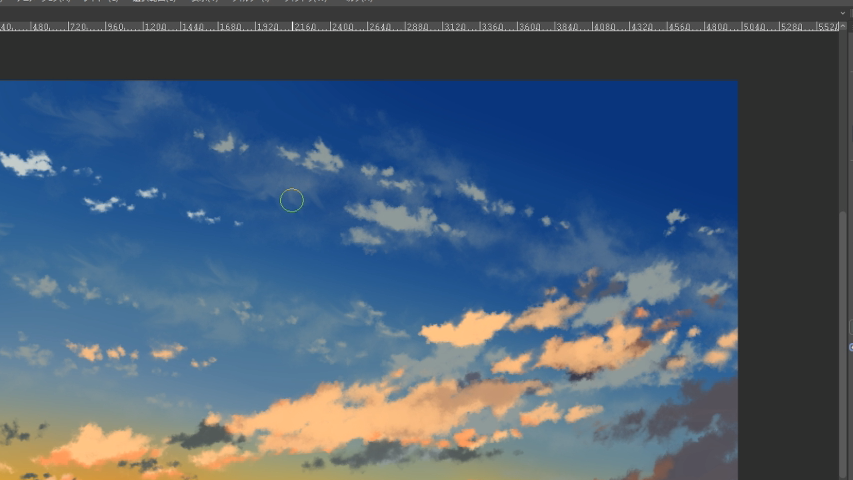
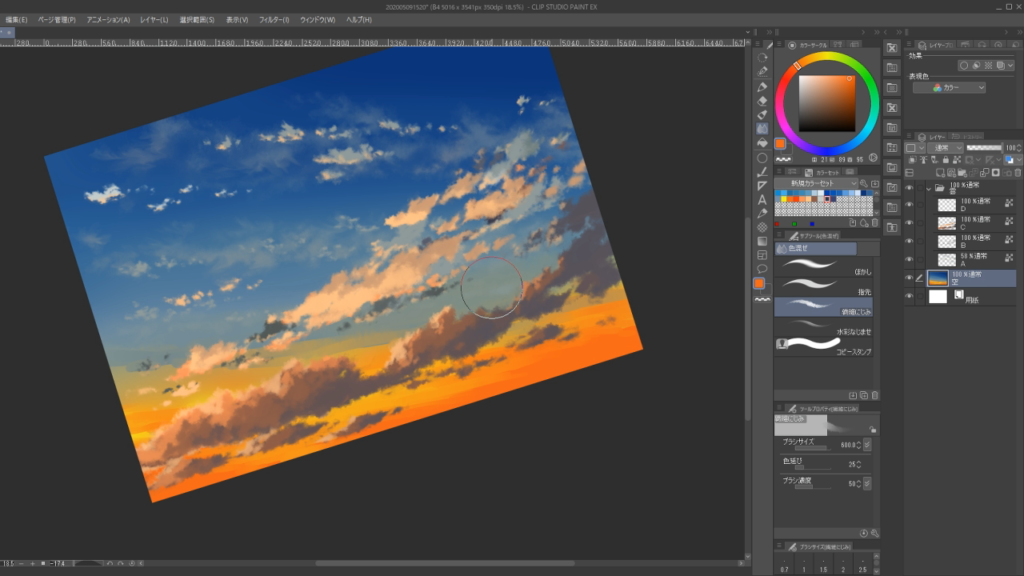
空レイヤーの上に新規レイヤーを作成し雲を描いていきます。画面下側はの空は彩度を高めにしているので、差が出るように画面下側に置く雲はそれよりも彩度低めに設定しました。

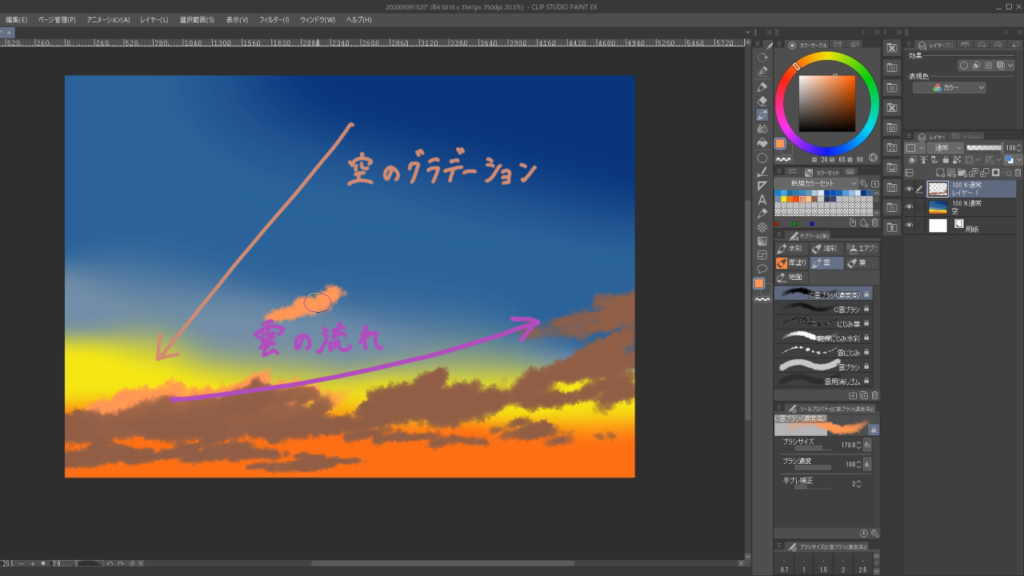
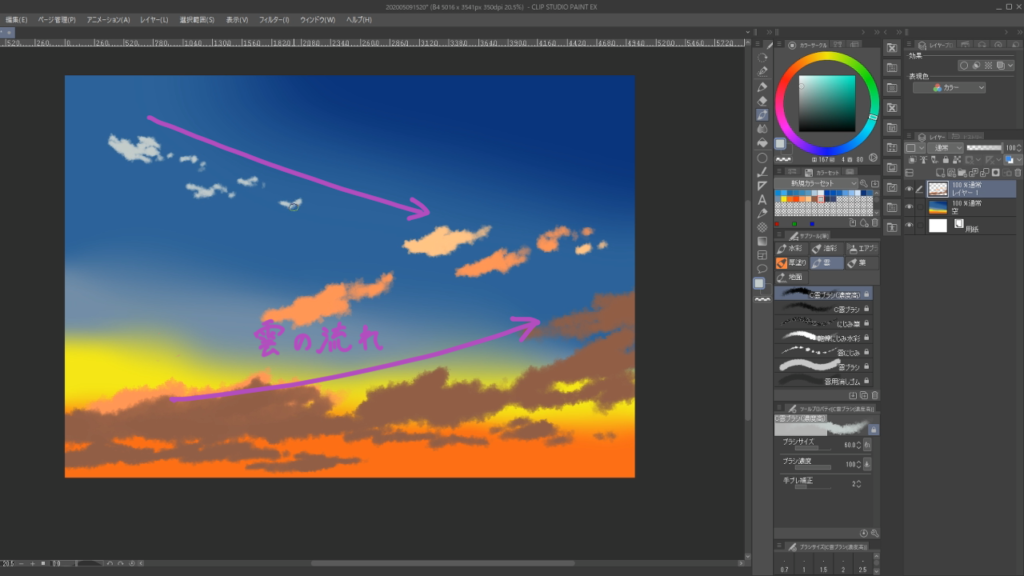
少し流れを意識して配置できると良いと思います。今回は空のグラデーションの流れとはわざとずらした流れで雲を配置し、画面が単調にならないようにしてみました。

また、雲の流れも複数設定した方が画面が単調にならないと思います。

雲の細部はあとで描き込むので、この段階では全体のバランスを見ながらざっくり配置すればOKです。

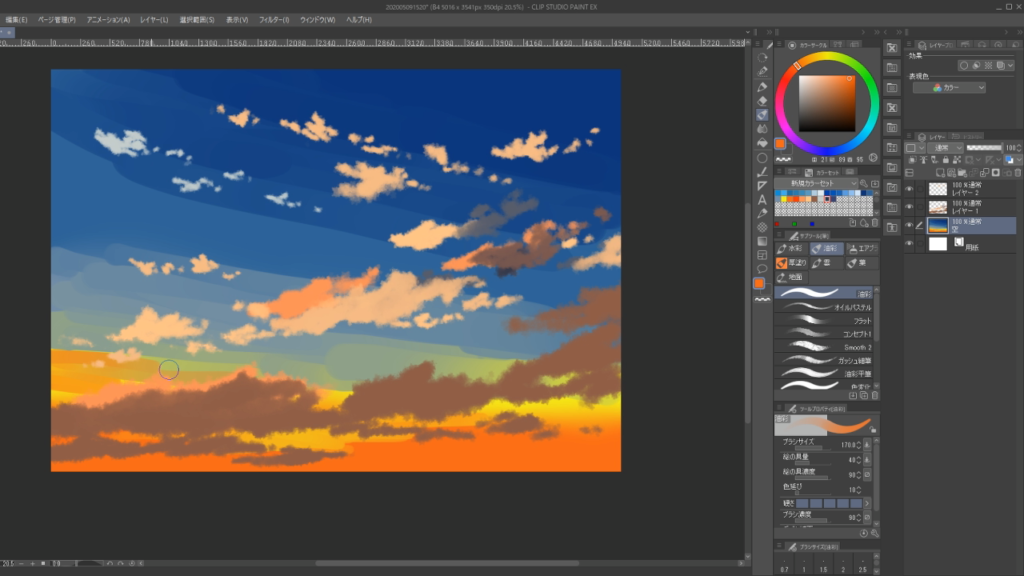
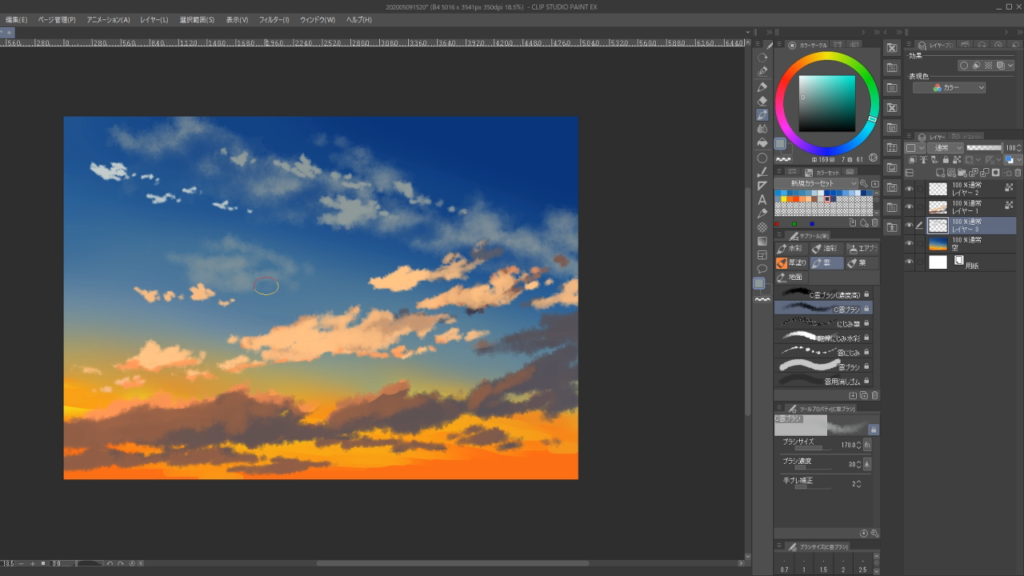
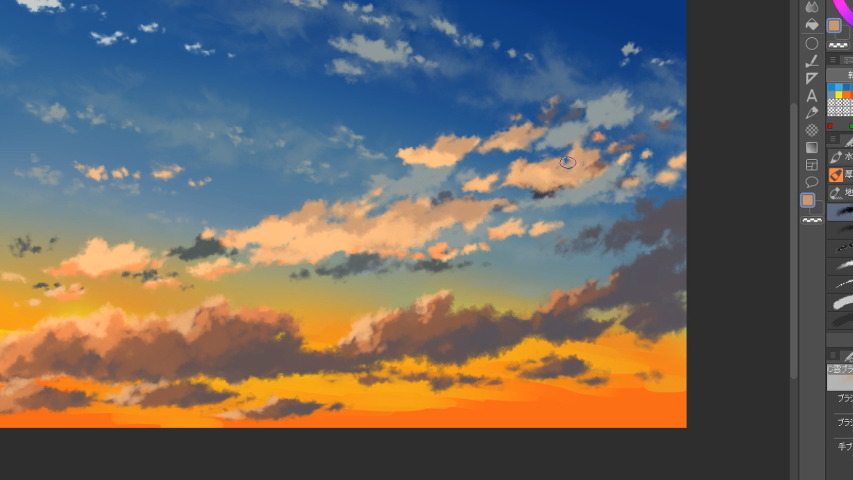
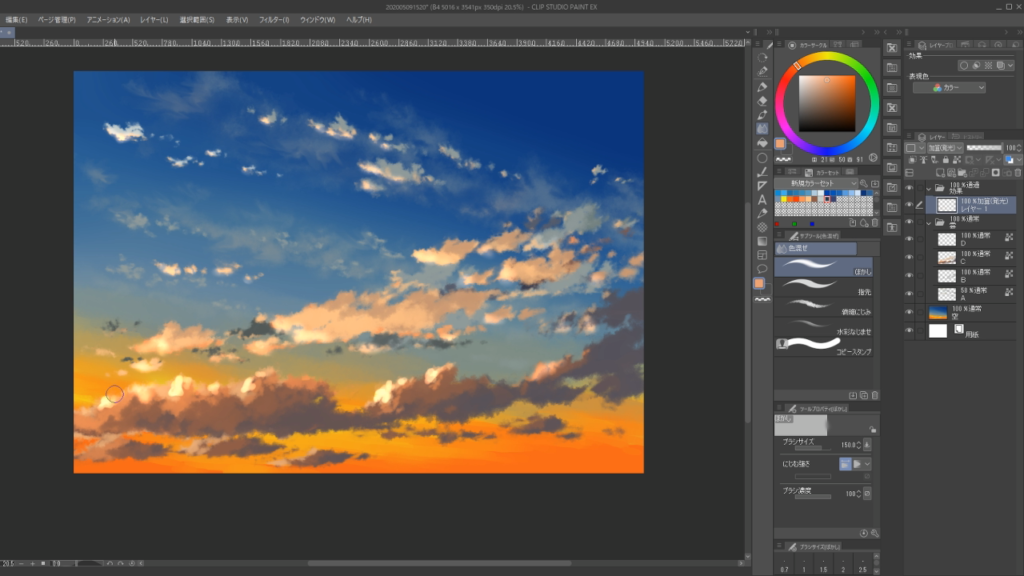
雲が配置できたら、ここで空を加筆していきます。クリスタデフォルトの「油彩」ブラシを使って、空の境界部分をさらに馴染ませていくイメージです。

同時並行で雲の色や形を調整ツールで調整したり、追加で雲を配置していきます。後々調整しやすくするために、流れや奥行きの層が異なる雲はレイヤーを分けておきます。

空の筆跡は「ぼかし」ブラシでぼかします。ただし画面下側の黄色とオレンジの部分に関しては、筆跡を残しておいた方が奥行きを感じるのでここではわざとぼかさずに筆跡を残しておきます。


奥に薄い雲を入れることでも奥行き感を表現できます。

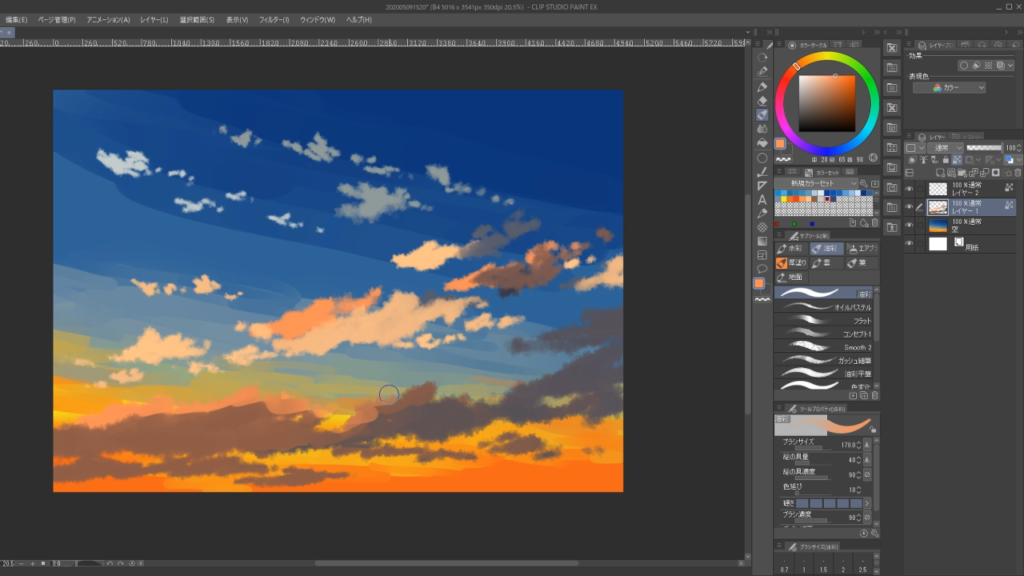
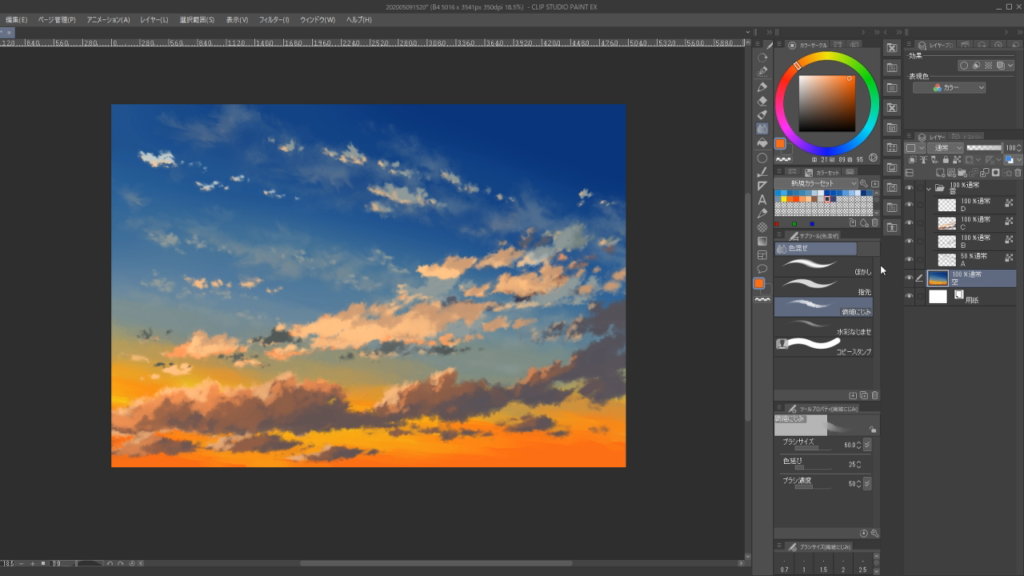
雲はレイヤーを重ねるほど密度が出てくるので、自身の納得するところまで描き進めましょう。

STEP3 雲を描き込む
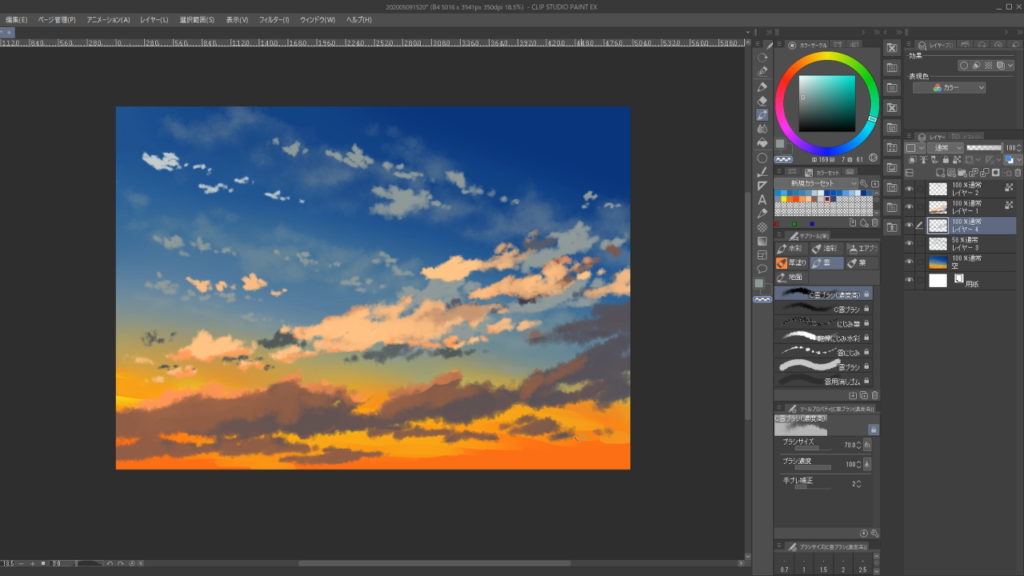
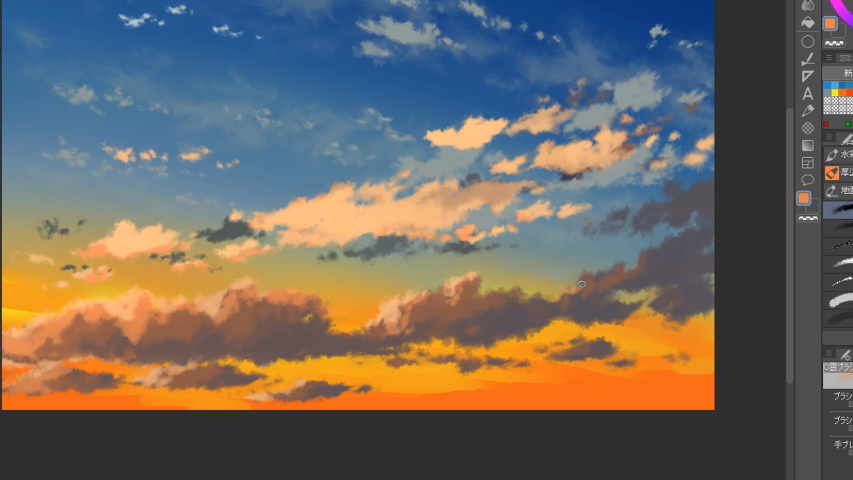
雲を描き込んでいきます。
まずは雲の輪郭を整えます。ブラシは雲ブラシの透明色を使用しました。雲の流れを意識して輪郭を整えられると良いと思います。


薄い雲や雲の端は、「指先」ブラシで動きをつけたあとに「繊維にじみ」ブラシで馴染ませることで流れを表現します。

輪郭を整えたら次は雲の塗りに入ります。雲レイヤーの透明色をロックして雲を塗っていきます。
今回画面左下に光源を設定したので、光源側は明るく、陰側は暗く塗っていきます。

下側の雲を塗り、

真ん中の雲を塗り、

上側の雲を塗ります。

途中全体を見ながら空もわずかに加筆しました。
雲の描き込みは時間をかければかけるほどリアリティが出てくると思うので、自分の好みの加減を見つけてそこをゴールに描き込みを進めましょう。描き込むときには、適宜引いて全体を見るようにして空と雲のバランス(配色、配置、描き込み量など)を意識できると良いと思います。


STEP4 色味の調整
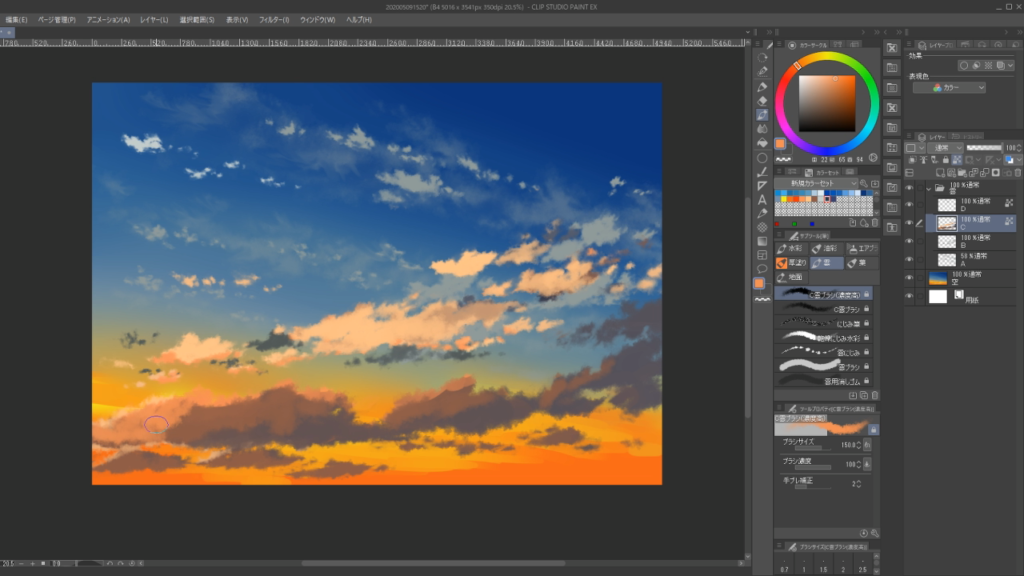
合成レイヤーを使って全体の色味を調整します。
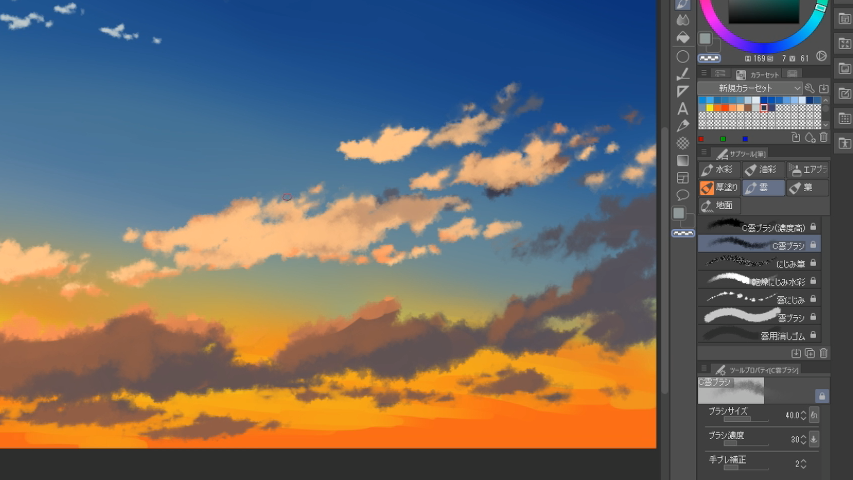
雲レイヤーの上に加算(発光)レイヤーを作成し雲の明部を強調します。「不透明水彩」ブラシで塗り、「ぼかし」ブラシでぼかします。


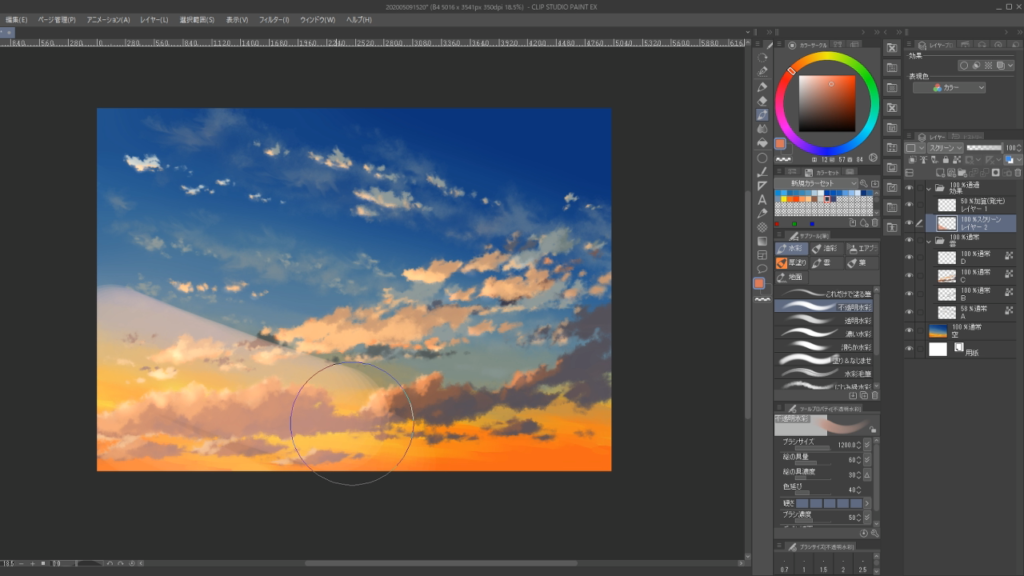
次に夕日の光を表現します。まずはスクリーンレイヤーで左下を明るくします。


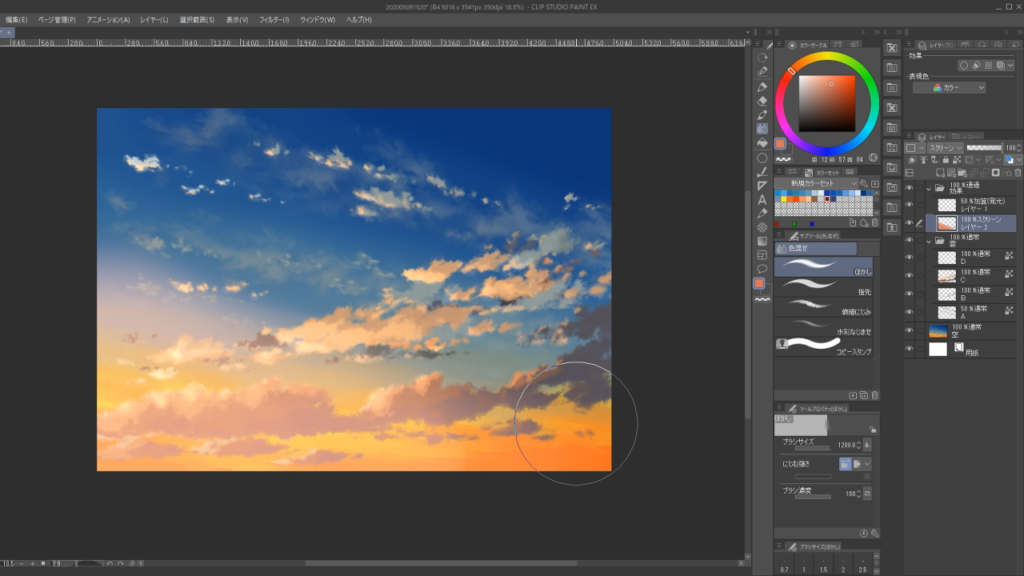
そして加算(発光)レイヤーを雲レイヤーの上に作成しさらに明るさを強調します。
このとき、上記のスクリーンレイヤーよりも光源に近いより狭い範囲を明るくすることで光源の向きと発光感を表現することができます。

最後にレイヤーの不透明度を調整したら完成です!

