パース(透視図法)はイラストで空間を表現するために必要不可欠なものですが、使いこなすのが難しいのも事実です。
この記事では、イラストレーターである筆者がイラストを描く上でこれだけは押さえてほしいというパースのポイントを解説します。
パースとは?
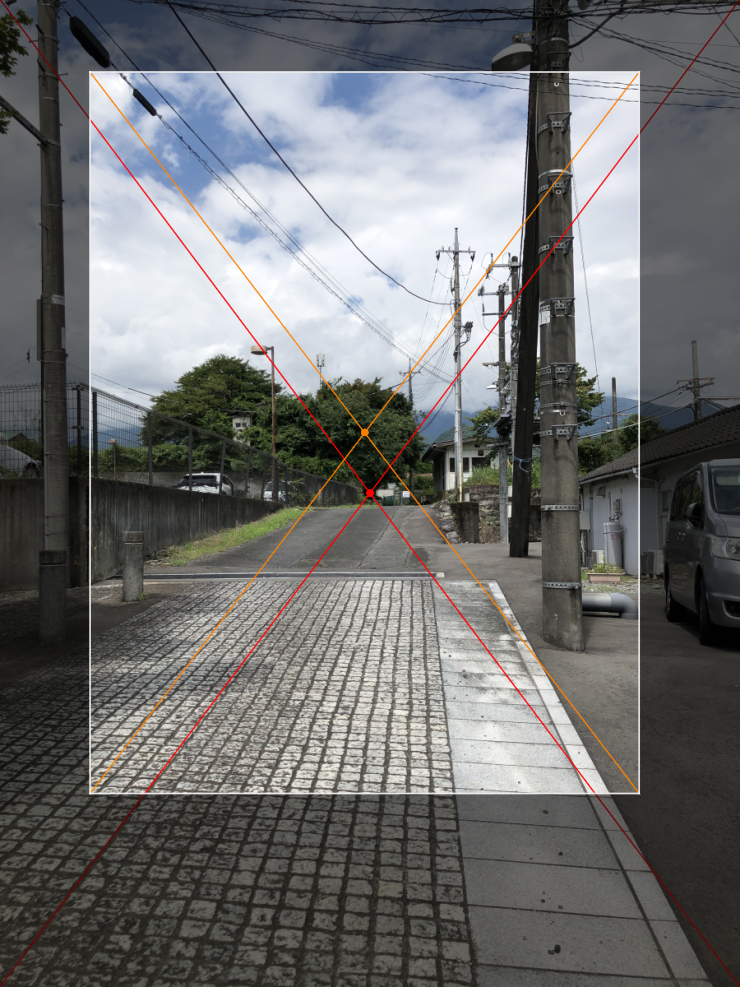
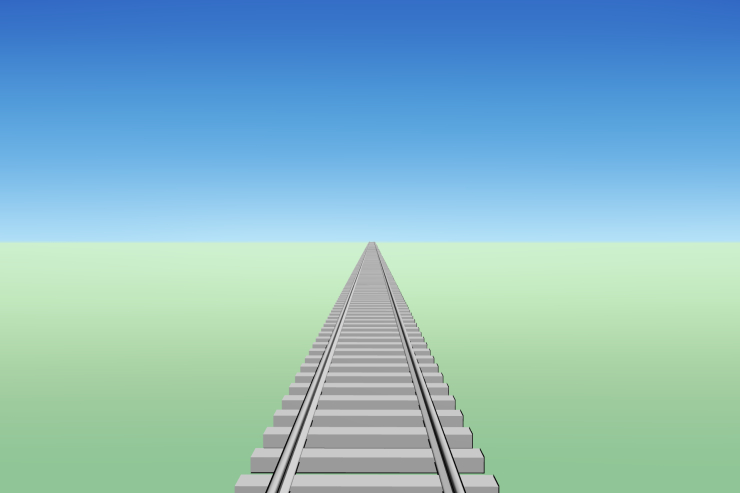
下の絵を見たとき、絵自体は平面ですが奥に線路が続いている様子を想像できるかと思います。

このように平面上にあたかも空間があるかのように描く技法のことを透視図法と言います。遠近法やパースペクティブ(perspective)、略してパースと呼ばれることもあります。
ルールさえ守ればこのパースは誰でも扱えるようになりますが、少し複雑な部分もあるので使う上で引っかかりやすい落とし穴もいくつかあります。
この記事では、絵を描く上で最低限押さえてほしいと筆者が思う点をできるだけわかりやすく解説していければと思います。
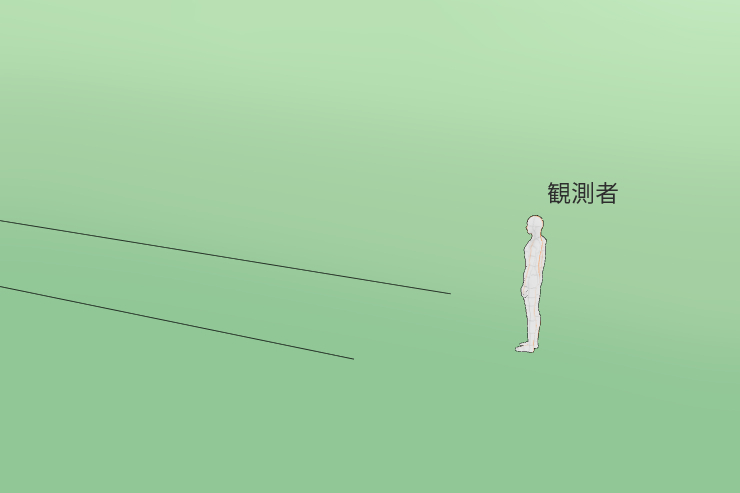
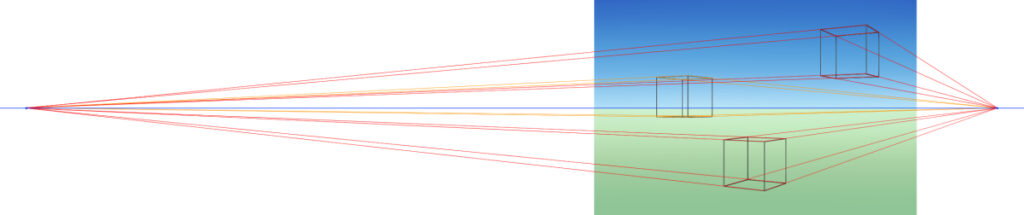
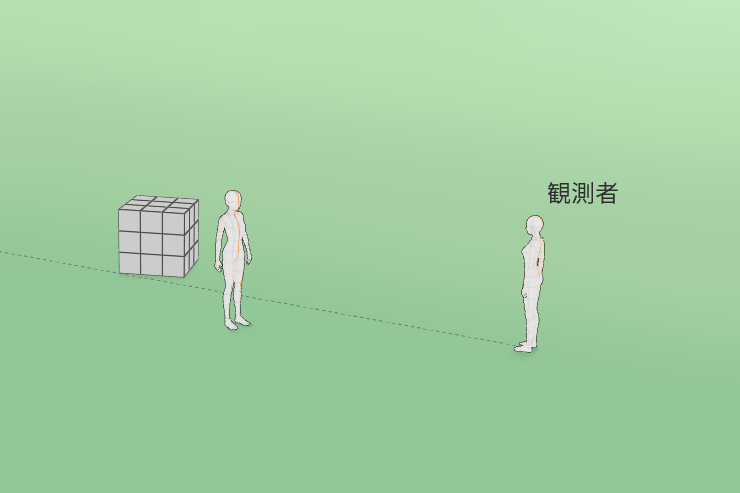
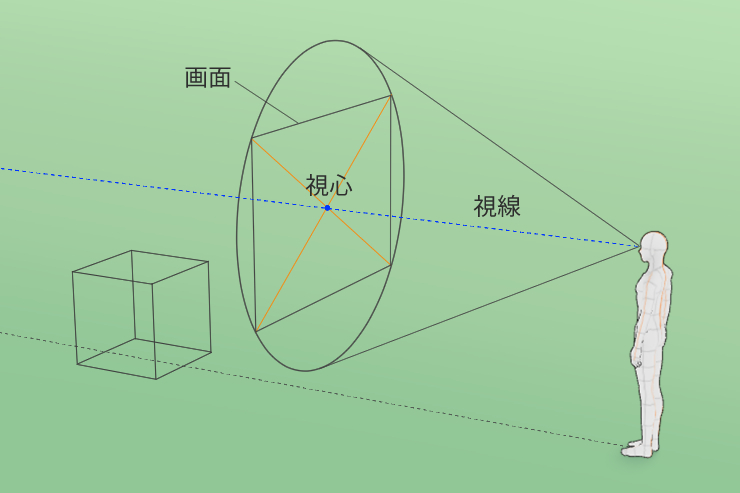
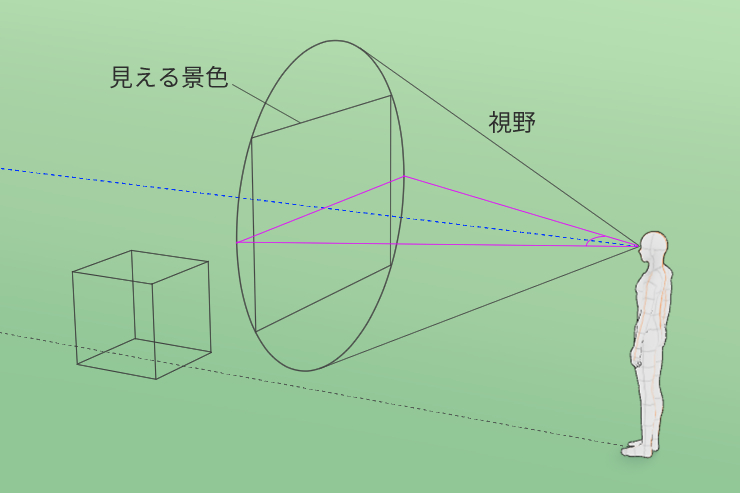
以降の説明では便宜上、下のように観測者の視野から長方形に切り出した範囲が観測者から見える景色(画面)とします。

消失点
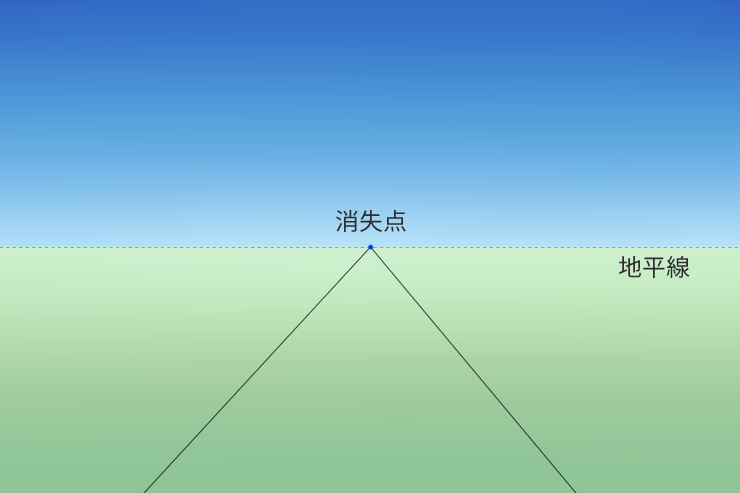
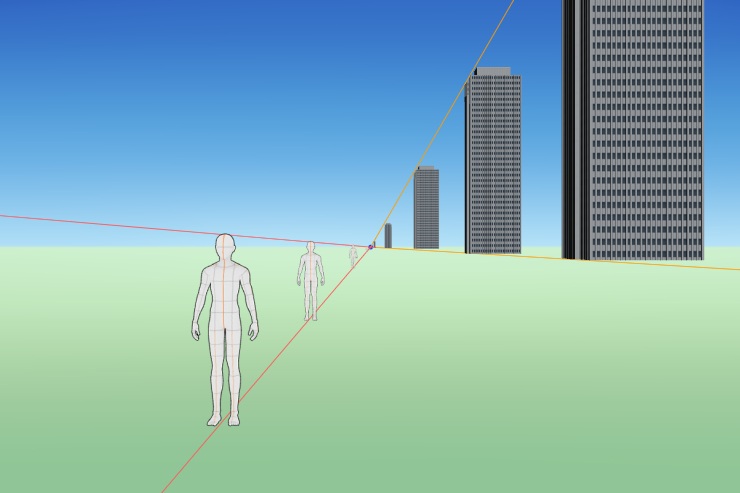
まず1つ目に抑えてほしいパースの基礎ルールは、どんな大きさのものもはるか遠くまでいけば点に見えるということです。

このことを線に置き換えると、互いに平行な直線は一点に収束するということを意味します。
そしてこの収束点は消失点と呼ばれます。ここで空と地面の境界線は地平線です。
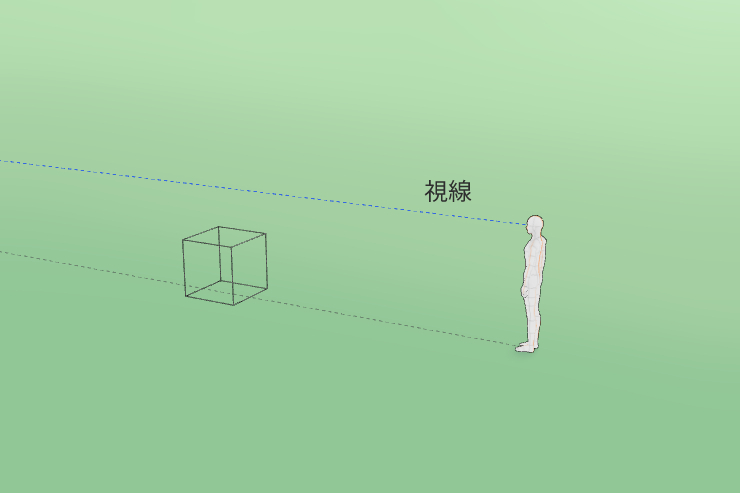
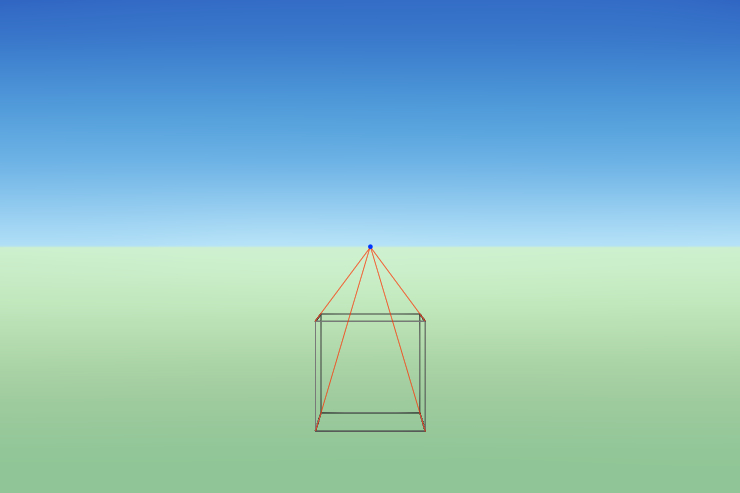
このルールから、立方体の箱を見た場合には下のようになるということもわかります。
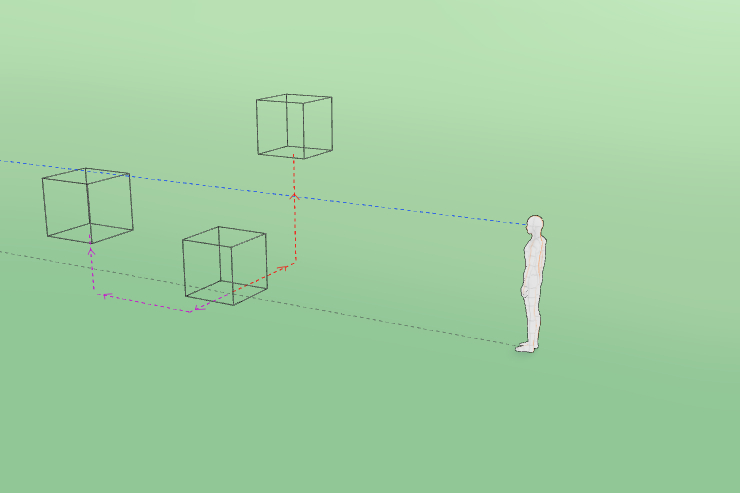
さらに、下のように立方体の箱は平行移動であればどう動かしても消失点の位置は変わりません。
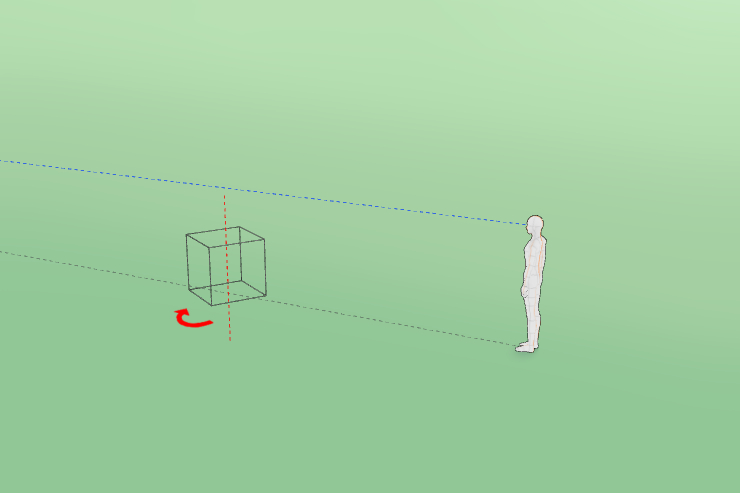
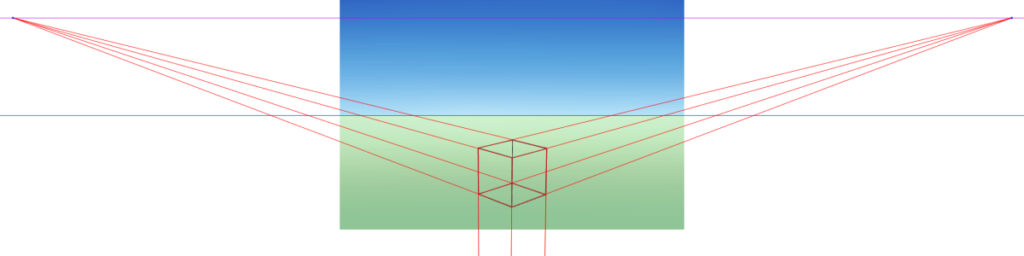
次に立方体の箱を観測者に対して高さ方向を軸に下のように回転させてみます。
すると箱の消失点は左右に1つずつできます。
ここで注目してほしいのは、2つの消失点は直線上(地平線上)にできるという点です。
またこの2つの消失点は、箱の回転角度が小さいほど両者の距離が離れるという点も感覚的に掴めると良いと思います。
さらに先ほど同様、平行移動であれば箱をどう動かしても2つの消失点の位置は変わりません。
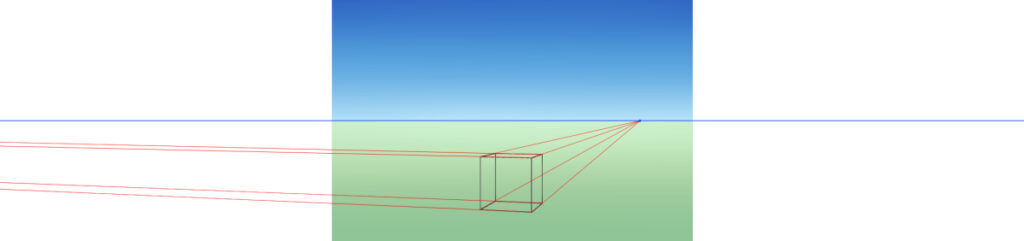
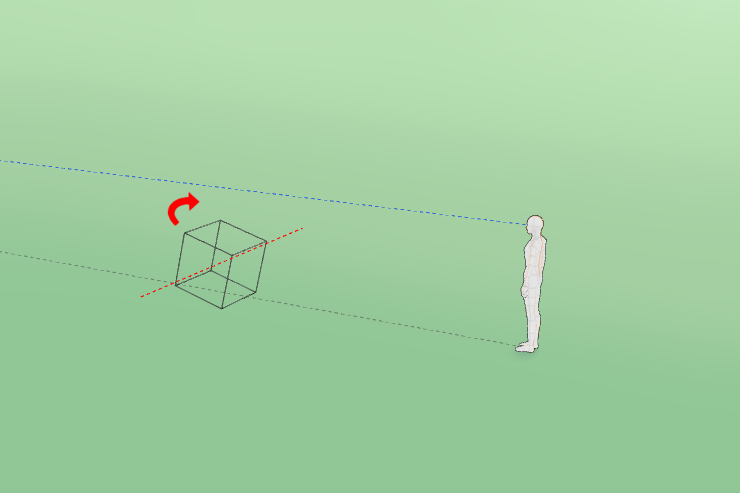
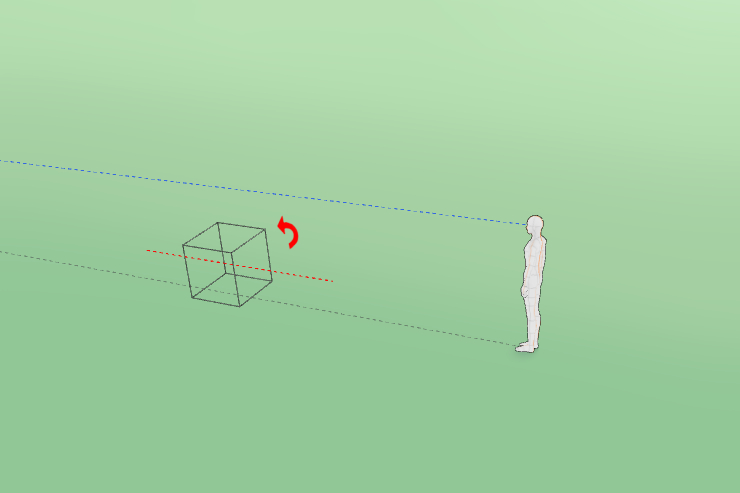
次に、立方体の箱を水平方向を軸に回転させてみます。
すると箱の奥行き方向の消失点は地平線からずれた位置にできます。
またこの回転においては、以下のように箱の高さ方向の消失点が下側にできます。
箱の高さ方向の消失点ができるかどうかは、観測者の視線に対して箱の高さ方向の辺が垂直かどうかで決まります。
上の回転の場合、観測者に視線に対して箱の高さ方向の辺が垂直でなくなるので高さ方向の消失点が生まれることになります。
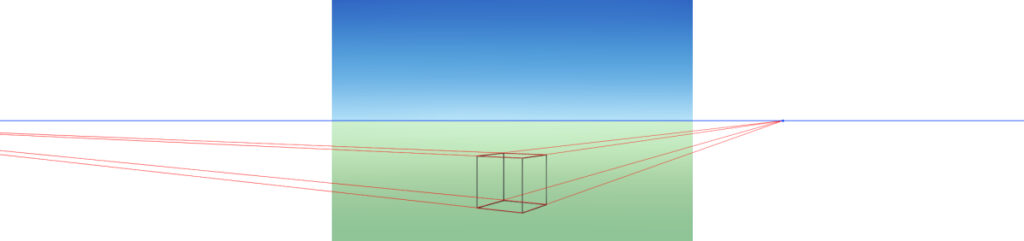
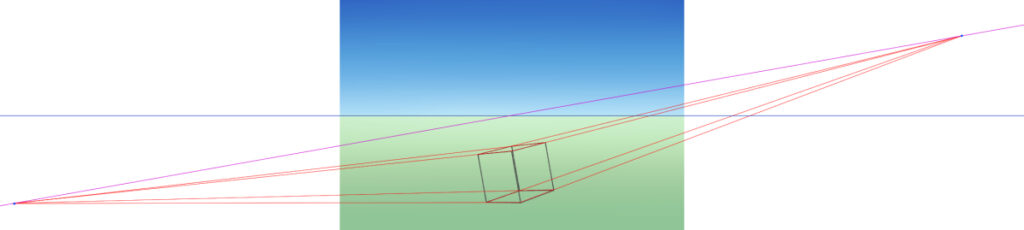
さらにこの状態から下のような回転を加えた場合には、左右の消失点は地平線からずれた直線上にできます。
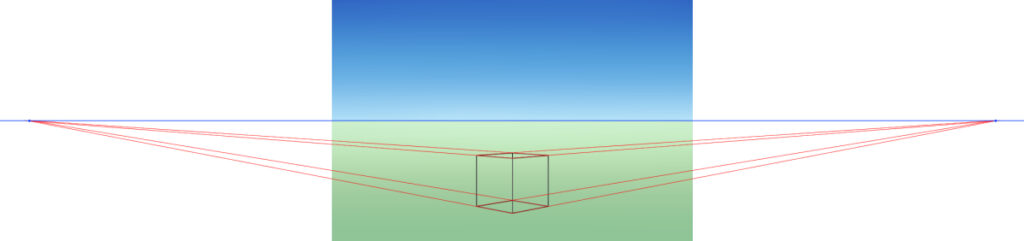
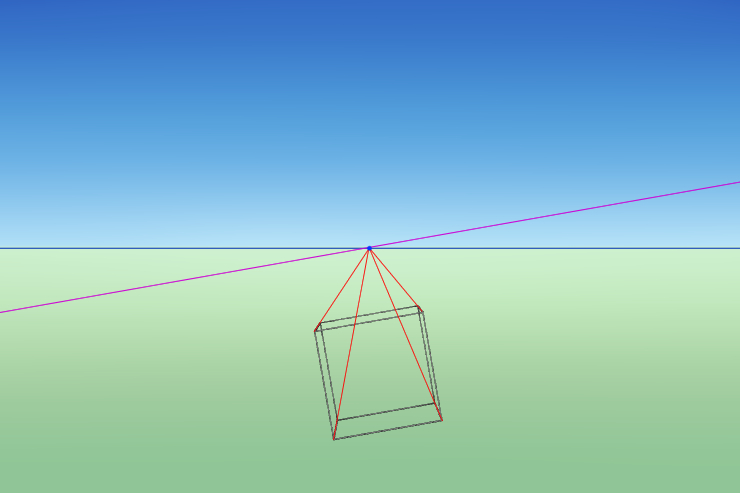
最後に箱を奥行き方向を軸に回転させてみます。
すると下のように消失点ができるラインが地平線から傾きます。このとき、観測者の視線に対して箱の高さ方向の辺は垂直なので箱の高さ方向の消失点はできません。
このように箱を回転させたり動かしたときに消失点がどうなるかの感覚をなんとなくでも良いので掴むことが、パースを理解する上での第一歩となります。
アイレベル
ここまでは観測者の視線は変えずに箱を回転させたり動かした場合をみてきましたが、ここからは観測者の視線を動かした場合もみてみましょう。
ここで2つ目に抑えてほしいパースの基礎ルールとして、アイレベルについて説明します。
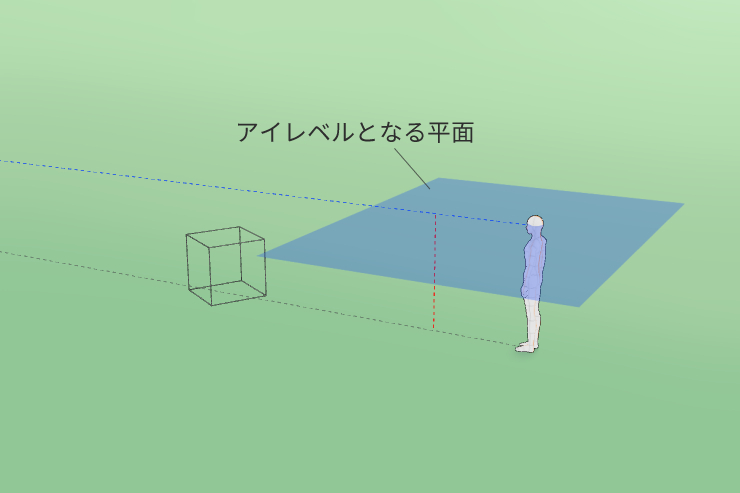
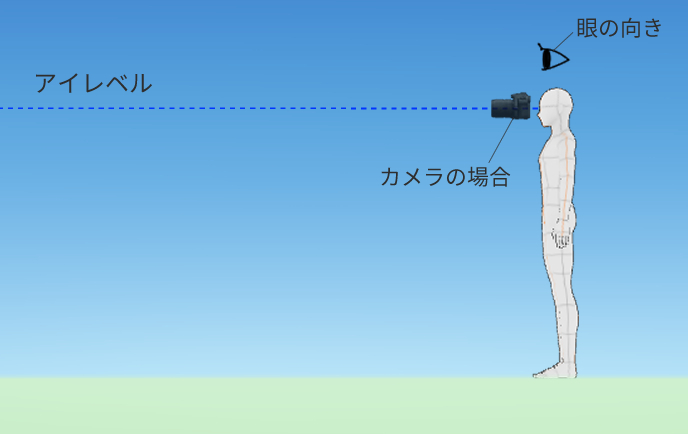
観測者の眼がある高さ平面のことをアイレベルと言います。
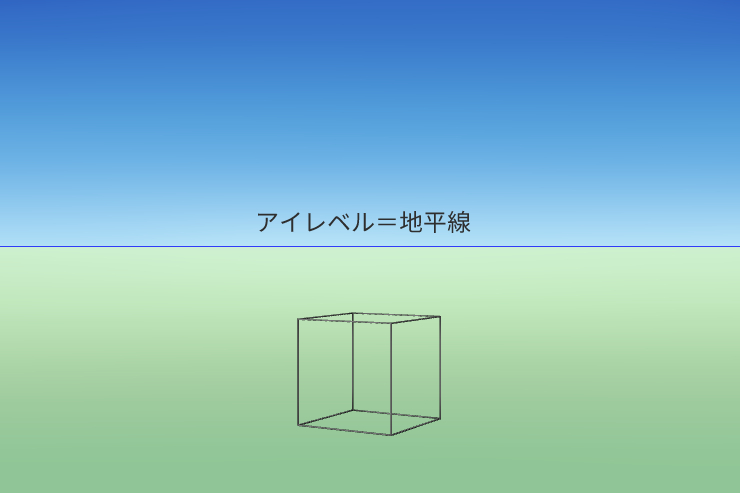
アイレベルも消失点と同じくはるか遠くまで離れれば地平線との差はなくなるので、観測者の視点においてアイレベルは地平線と重なります。
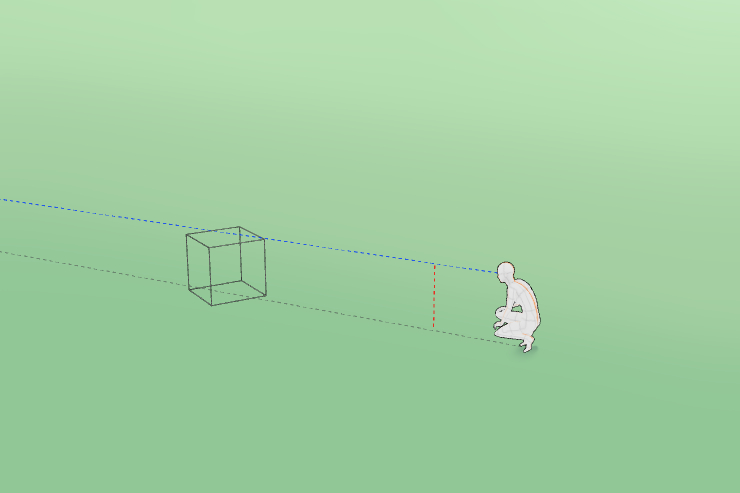
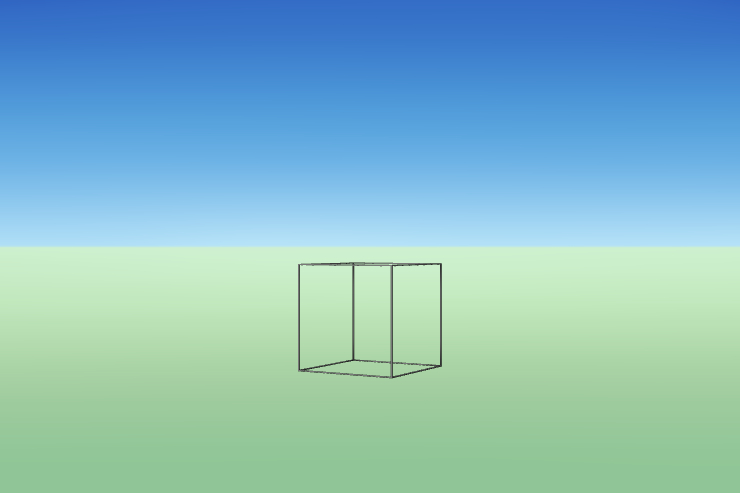
眼がある高さなので、例えば観測者が下のように中腰になった場合にはアイレベルと箱の位置関係が変わり見え方も変化します。
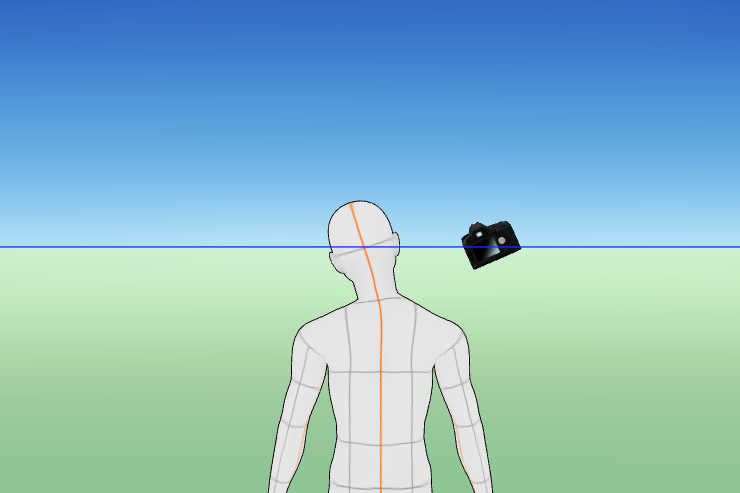
観測者が首をかしげた場合には下のようにアイレベルはそれに追従して傾きます。


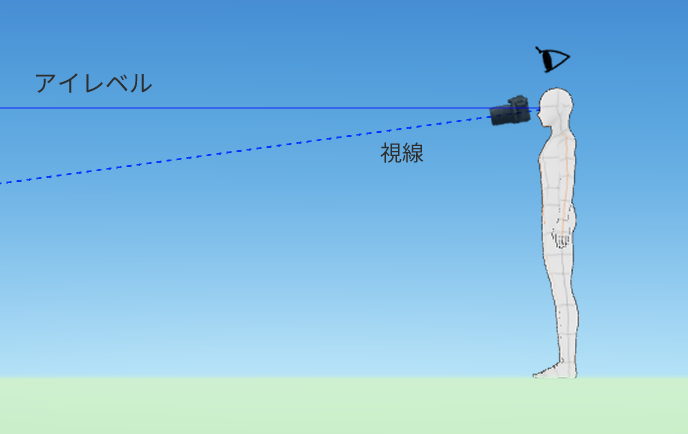
またアイレベルはあくまで眼がある高さを指すので、視線を動かしてもアイレベルは変わりません。


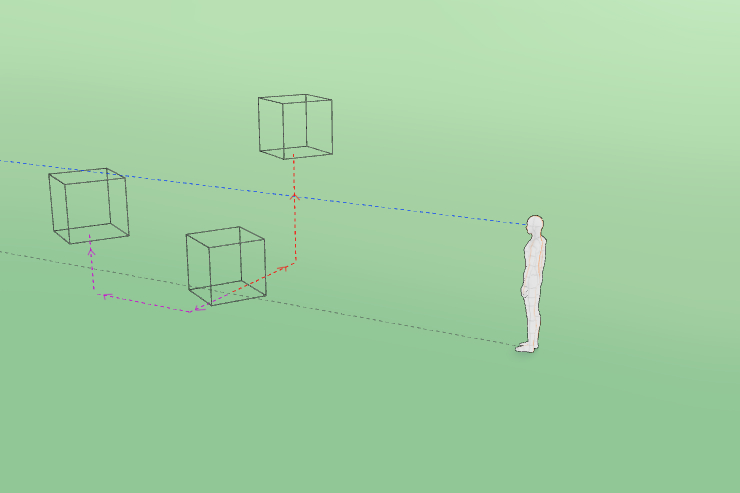
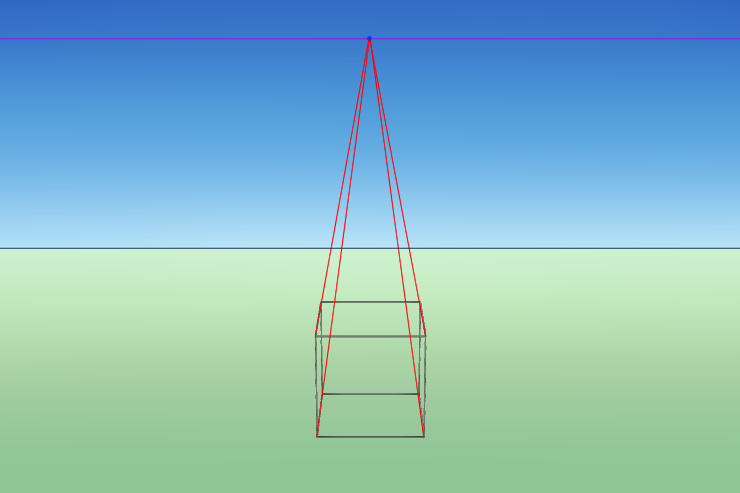
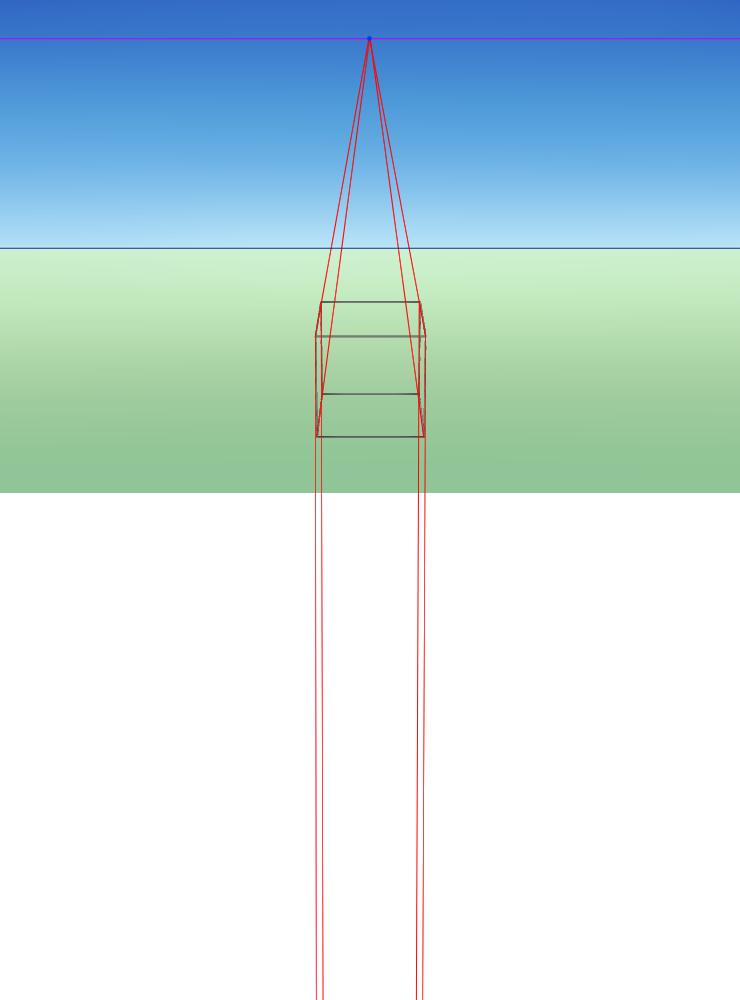
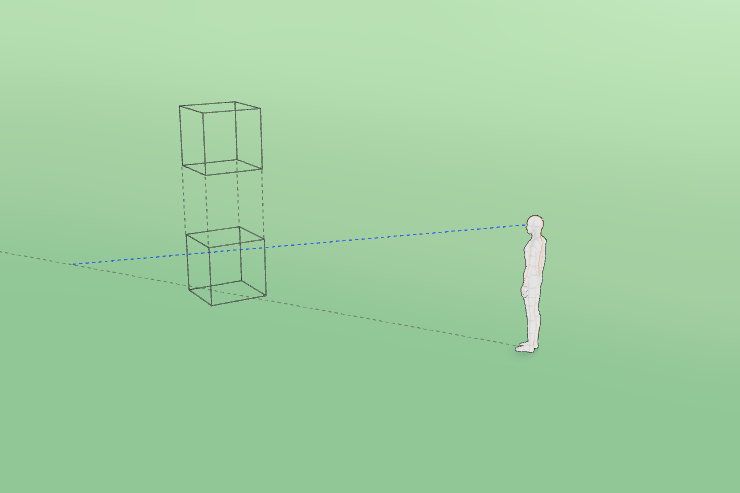
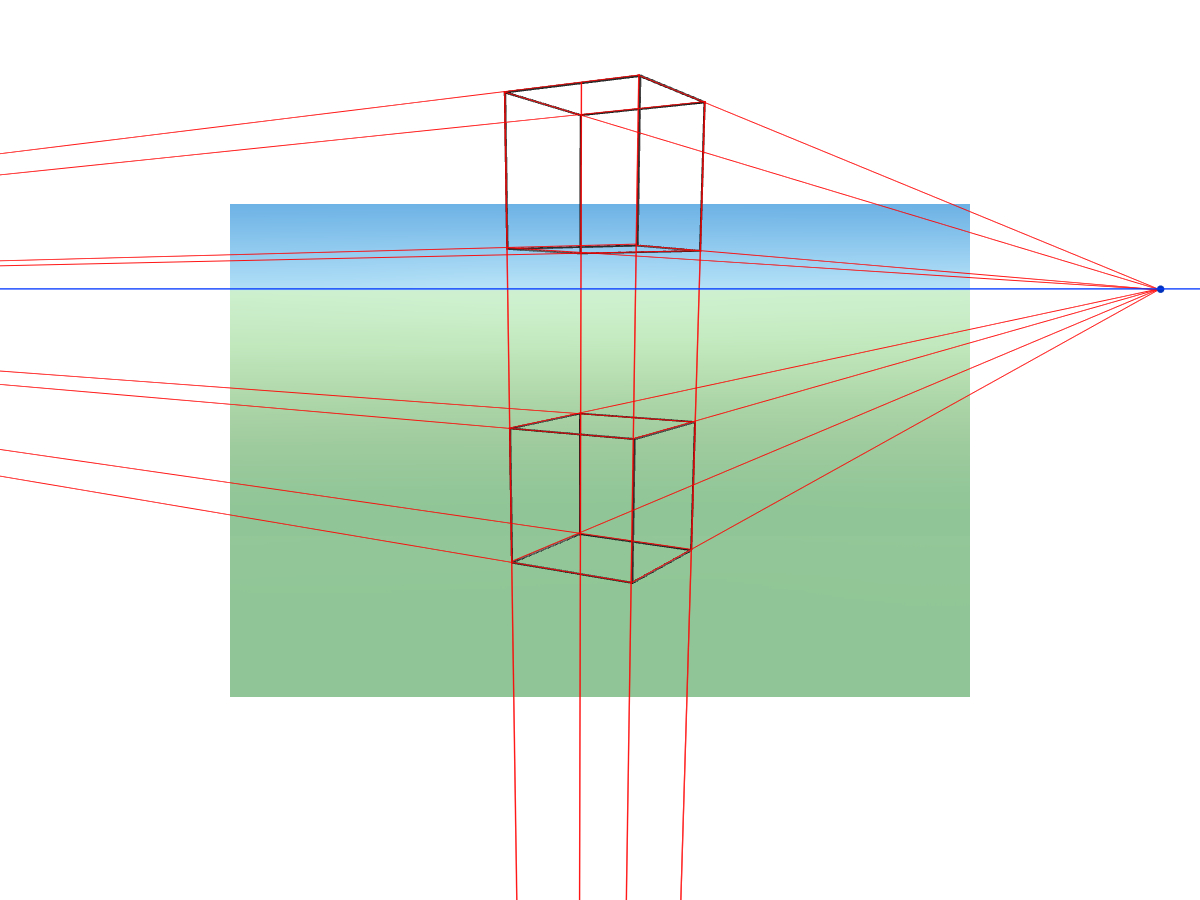
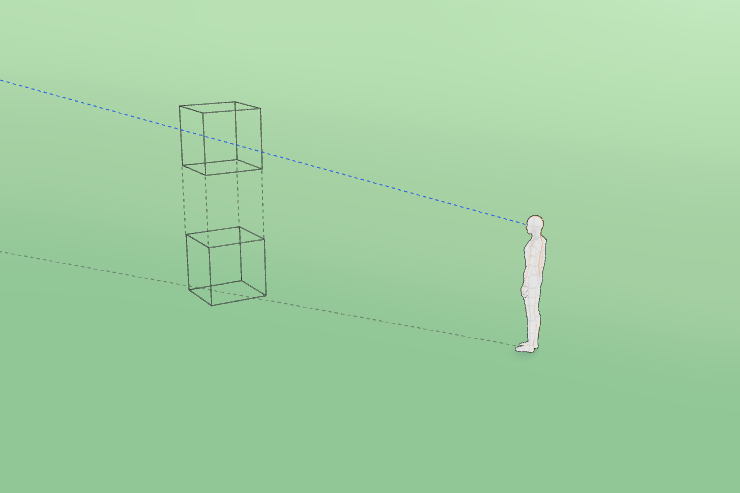
ただし視線を動かしたとき、アイレベルは変わりませんが観測者の視点での見え方は下のように変わります。
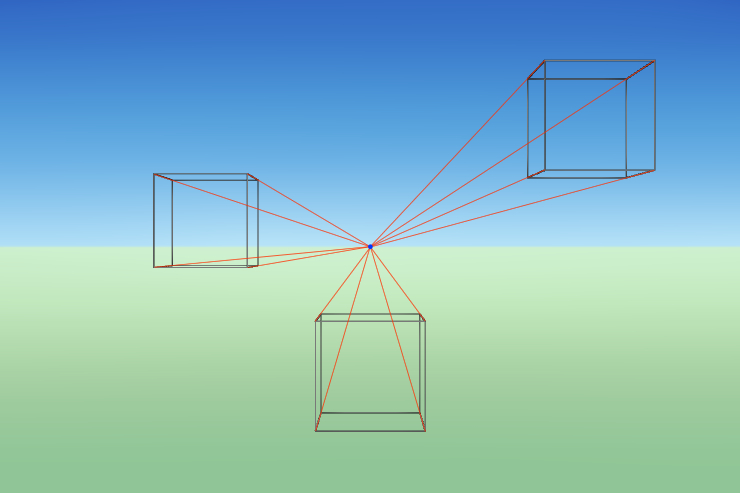
説明のため先ほどの箱の上にもうひとつ箱を追加しています。
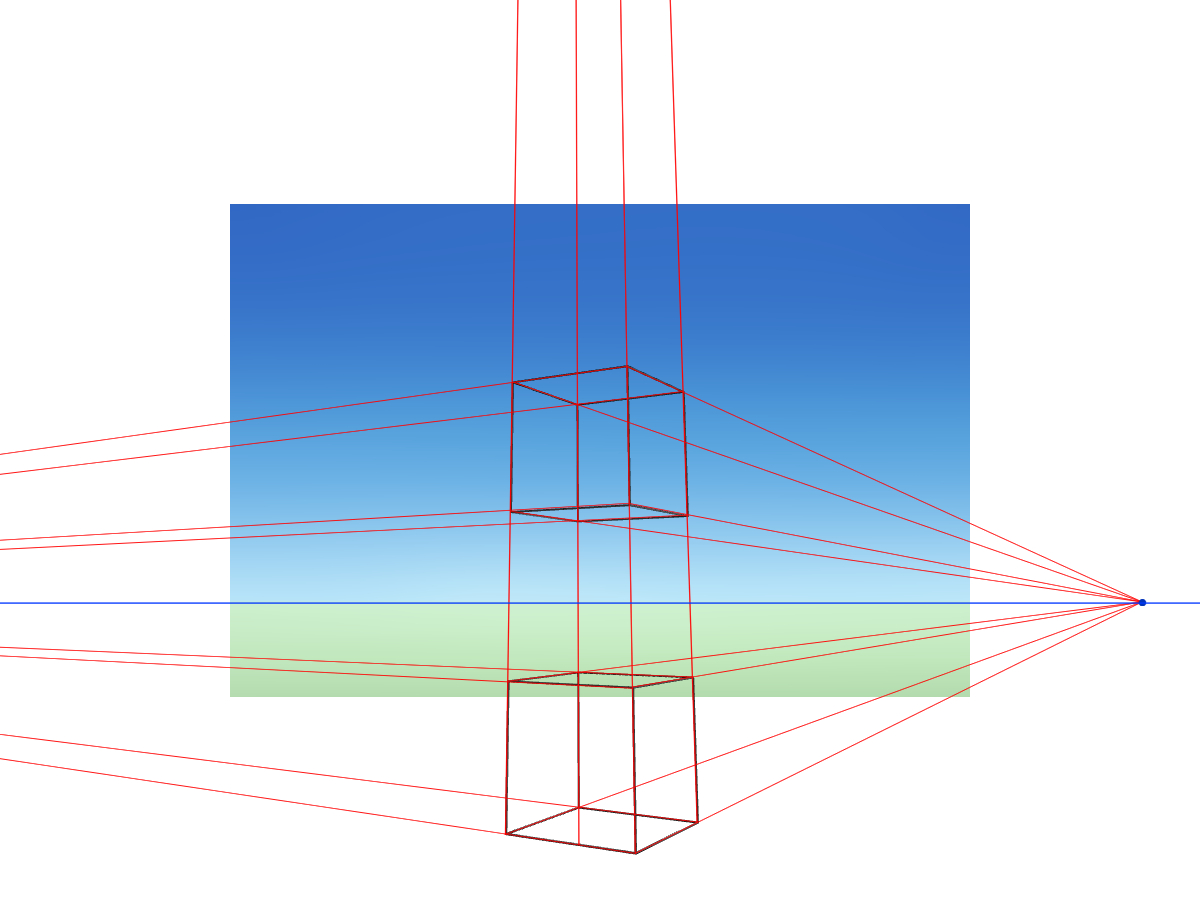
観測者が視線を下に向けた場合には、アイレベルは画面内の上側にいき箱の高さ方向の消失点が下側にできます。一方視線を上に向けた場合には、アイレベルは画面内の下側にいき箱の高さ方向の消失点は上側にできます。
このように視線を下げて見下ろすアングルのことをフカン(俯瞰)、視線を上げて見上げるアングルのことをアオリ(仰り)と言います。
パースを考えるときには、観察者の視点と見るものがどのような位置・角度関係にあるのかが非常に重要なので、ここまでに説明した消失点とアイレベルはぜひ理解してほしい基礎ルールになります。
パースと縮尺
ここではパースを使ってものの長さを測る方法を解説します。
イラストを描く上でパースに対する縮尺を間違えてしまうと、リアリティや説得力を損なってしまうのでここも押さえてほしいポイントのひとつです。
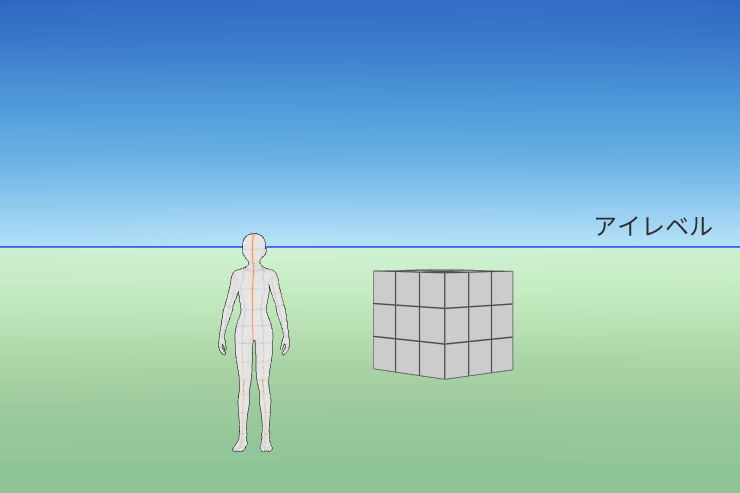
下のようなシーンを例にまずは高さを測る方法をみてみましょう。
ものの長さを測るには、必ず基準として長さがわかっているものが必要になります。
なので今回の例では手前に見える人の身長が160cmだとわかっていて、奥の箱の高さが知りたい場合を考えてみます。
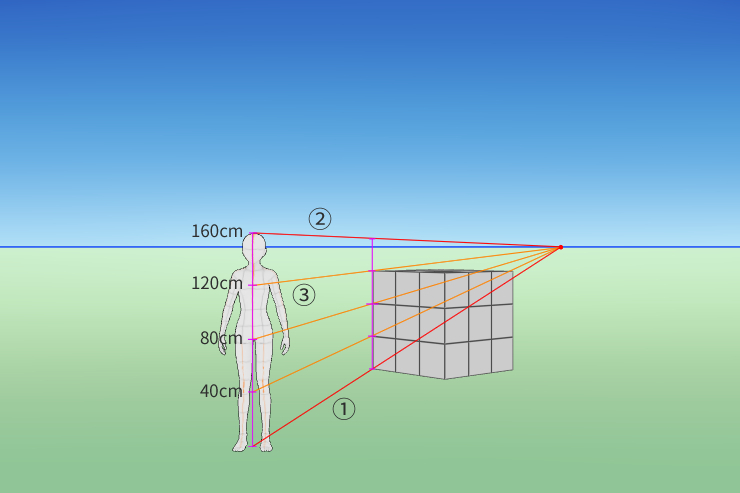
長さは以下の手順で測ることができ、するとこの箱の高さは120cmだということがわかります。
- 「基準の地面との接地点」と「長さを測りたいものの地面との接地点」を直線で結び消失点をつくる
- 基準の頂点と消失点を直線で結ぶと、その直線が基準の高さのラインになる
- 基準の高さを等分して長さを測る
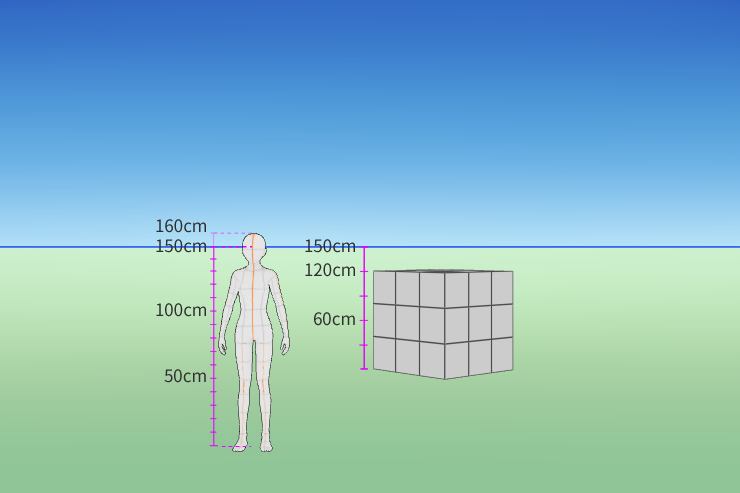
上の例では画面内にあるものを基準としましたが、観測者のアイレベルの高さがわかっていればアイレベルを高さの基準として使うこともできます。
例えば今度はアイレベルが150cmだとわかっている場合、地面からアイレベルまでの高さはどこでとっても150cmになるので、それを等分すれば長さを測ることができます。
ここでは高さを例にしましたが、基準さえあれば同様にして横方向の長さも測ることができます。
ただし、「長さを等分して測る」に関してはパースがついていない方向にしか使えないので注意が必要です。
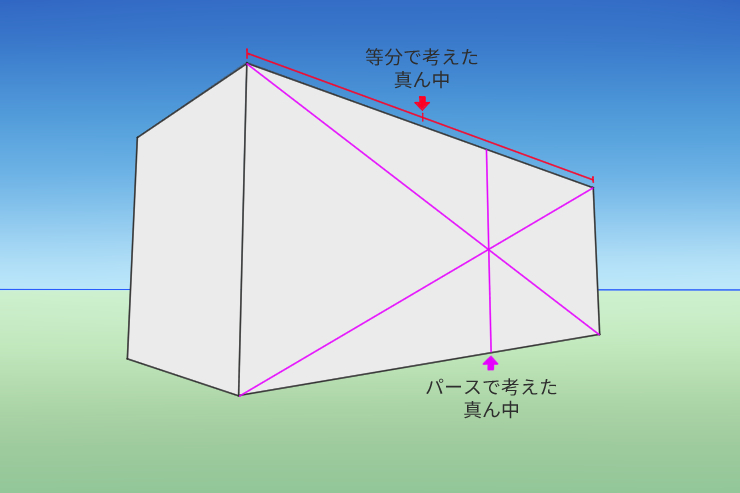
今の例では観測者の視線に対して人と箱の高さ方向が垂直でありパースがついていないので、基準の長さを等分して考えても大丈夫でした。ところが、観測者の視線やものに角度が持ちパースがついた場合には長さを等分で考えられなくなってしまいます。

そこでここからは、パースがついた線の分割・増殖方法を説明していきます。
2分割
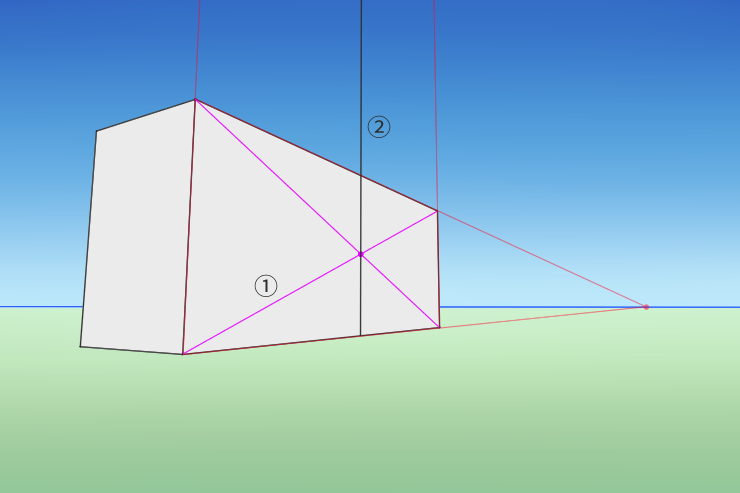
まず下準備として、分割したい部分に対してパースに沿った長方形を用意します。

2分割の方法はとてもシンプルです。
- 長方形の対角線を引く
- その交点を通る直線をパースに沿って引く
2分割を繰り返せば4分割や8分割もできます。
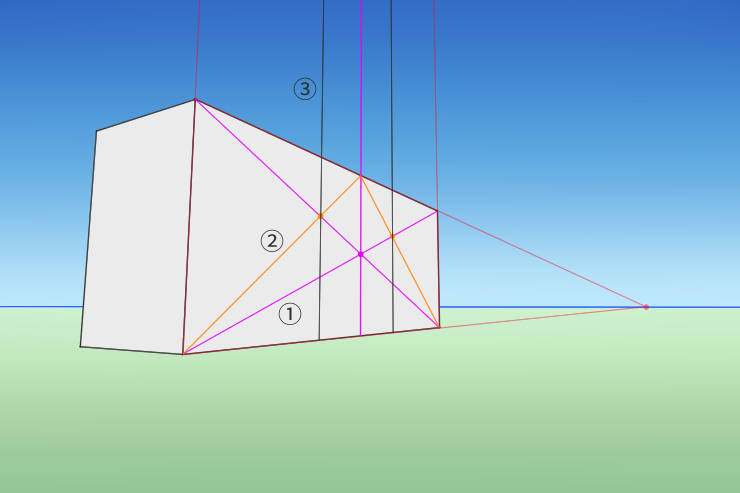
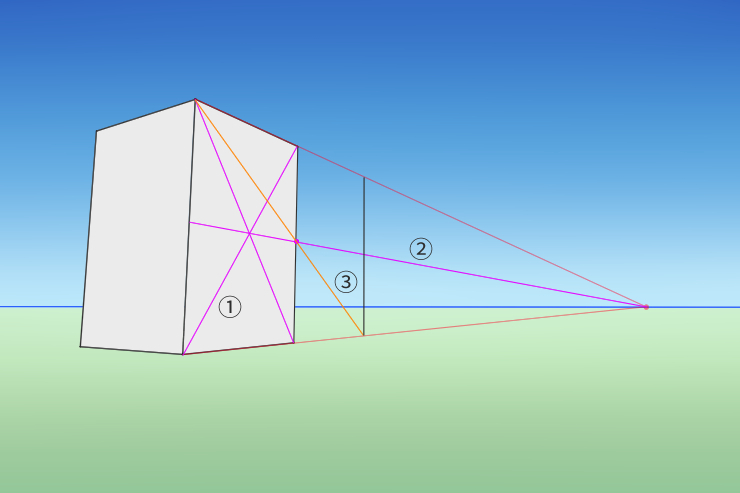
3分割
- 2分割を行う
- 2分割でできた長方形それぞれに対角線を引く
- できた交点を通る直線をパースに沿って引く
3分割を繰り返せば9分割ができますし、2分割と組み合わせれば6分割もできます。
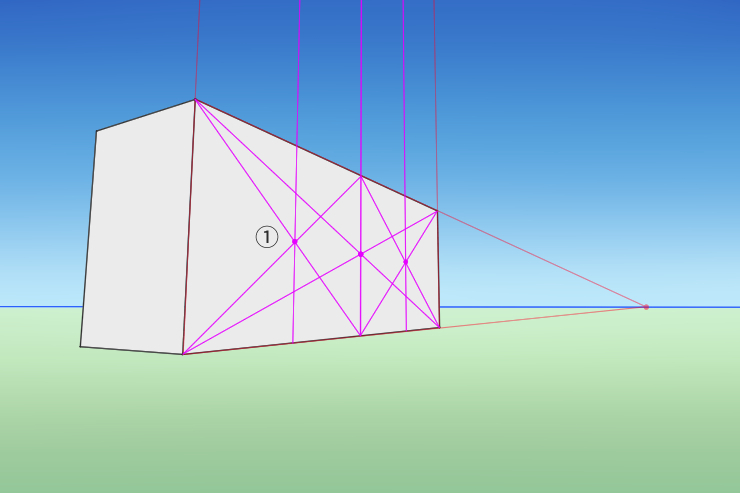
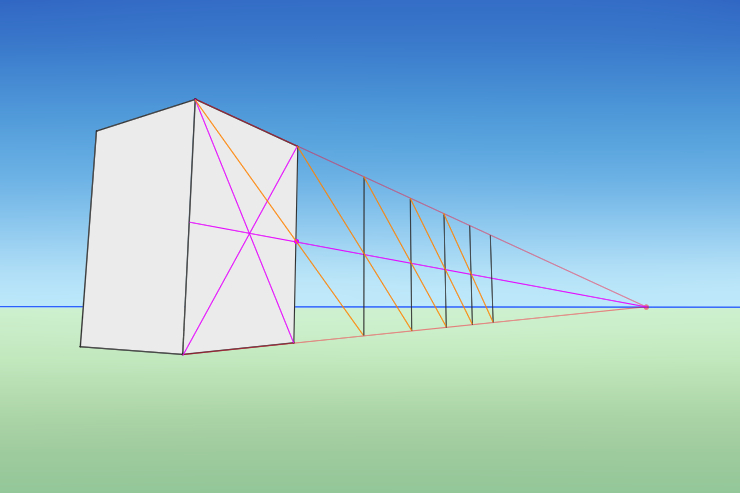
5分割
- 2分割を2回行い4分割する
- できた長方形それぞれに対角線を引く
- 分割前の長方形の対角線との交点を通る直線をパースに沿って引く
5分割と2分割を組み合わせれば10分割もできます。
7分割
- 3分割と2分割を行い6分割する
- できた長方形それぞれに対角線を引く
- 分割前の長方形の対角線との交点を通る直線をパースに沿って引く
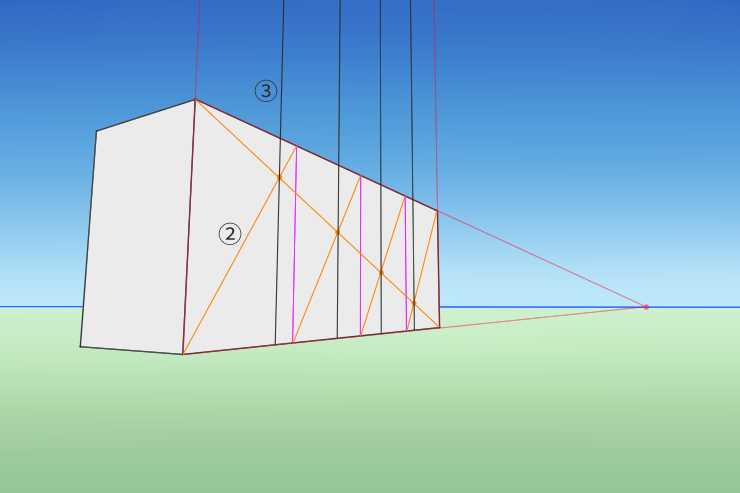
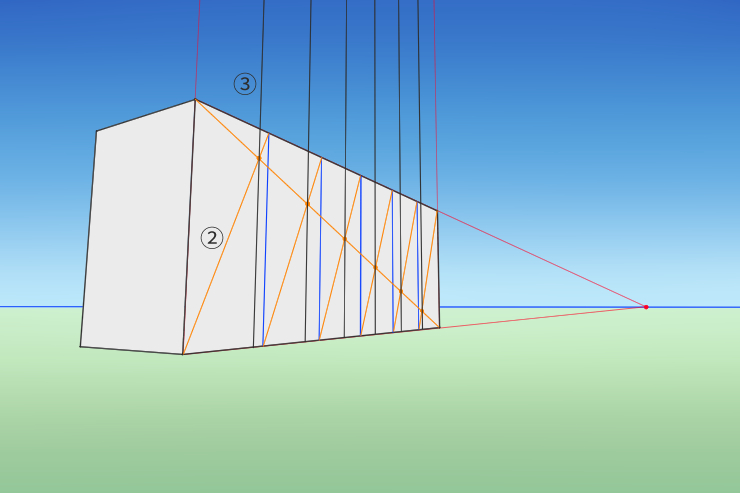
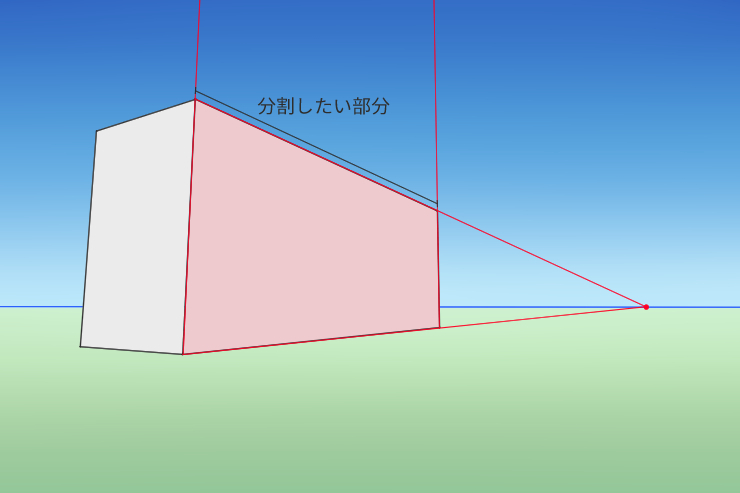
増殖
- 増殖させたい長方形に対角線を引く
- その交点と増やしたい方向の消失点を結ぶ直線を引く
- 下の図のように直線を引き、できた交点を通る直線をパースに沿って引く
これを繰り返せば好きなだけ増殖させることができます。
(補足)パースに沿った円
パースがついた方向に円を描くときもパースを考慮する必要があります。
パースを考慮した分割・増殖の方法を説明しましたが、実際のイラスト制作においてはこの作業は手間になることも多いので、個人的には3Dなどでパースのグリッドを表示させて長さを測るやり方がおすすめです。
CLIP STUDIO PAINT
『CLIP STUDIO PAINT PRO![]() 』ではパース定規機能でグリッドを表示できるため、ここで説明したような作業の手間を省くことができます。
』ではパース定規機能でグリッドを表示できるため、ここで説明したような作業の手間を省くことができます。
※買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので長く使うなら「無期限版(一括払い)」がお得です!
パースと画角
イラスト制作において画角は見た目を大きく左右する要素でありかつ途中で変えることができないため、最初にしっかり設定しておく必要があります。
ここでは画角とパースの関係性について説明し、キャンバスのパースをどう設定すれば良いかを解説します。
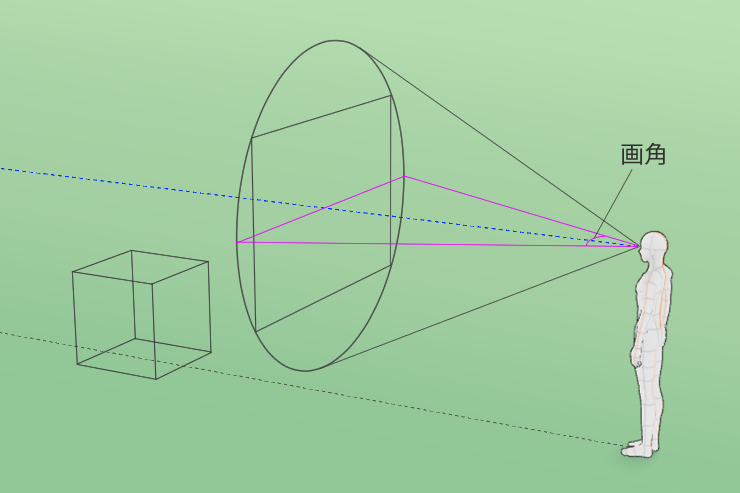
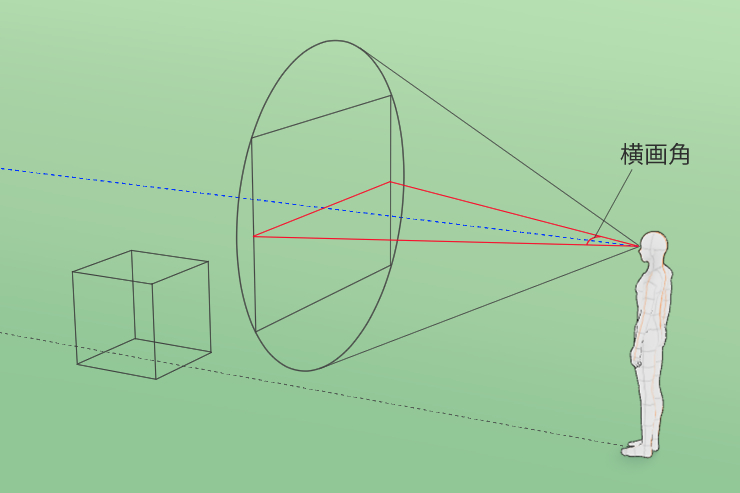
まず画角の定義ですが、下の図のような観測者の視野角のことを画角と言います。
また以降の説明においては、画面の横幅に相当する画角を横画角と呼びます。
画角についてより詳しくは以下の動画で解説しています。
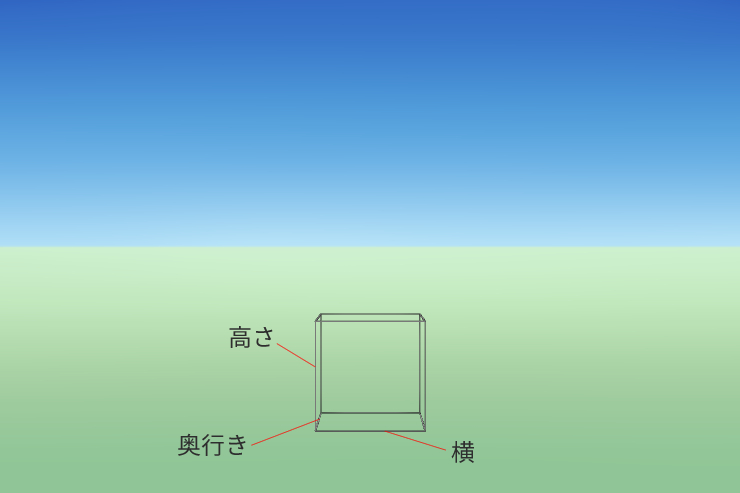
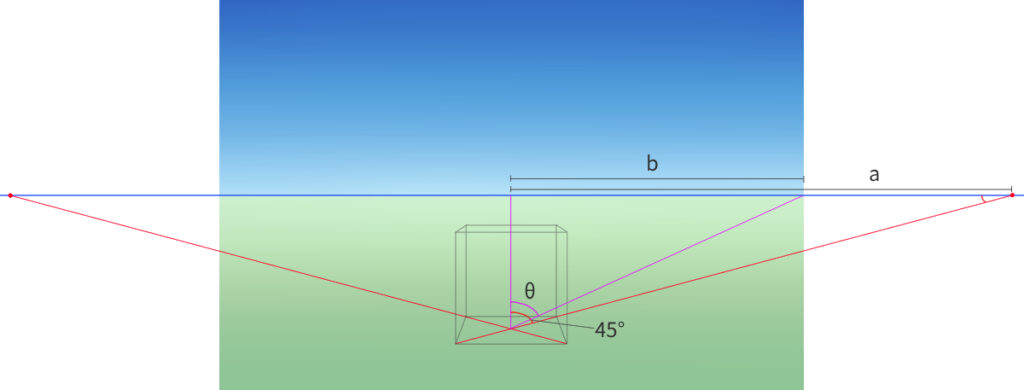
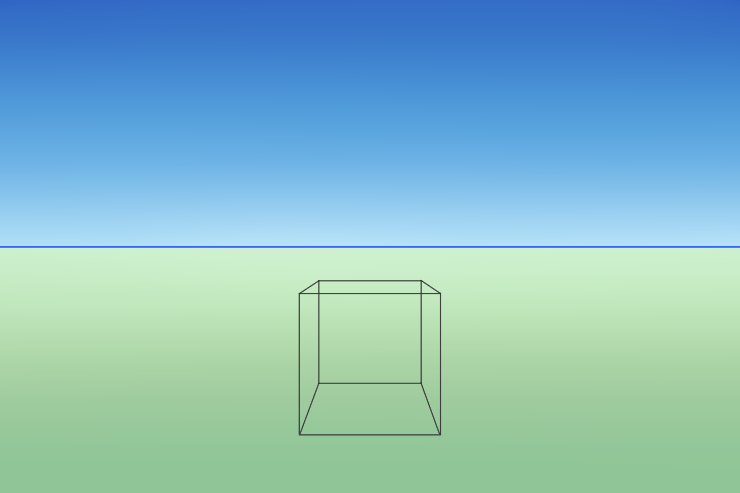
下のように観測者が立方体の箱を見ている場合を考えます。
ここまでの説明でも使ってきたこの立方体の箱ですが、この箱は本当に3辺の長さが等しい箱として描けているのでしょうか?
上の絵においては一点透視で水平方向と高さ方向にパースはついていないので、横と高さの長さについてはそのまま同じ長さで描けばよさそうですが、パースがついた奥行きはどうすれば同じ長さにできるでしょうか。
実は奥行きの長さに関しては描き手が任意の長さに決めることができます。
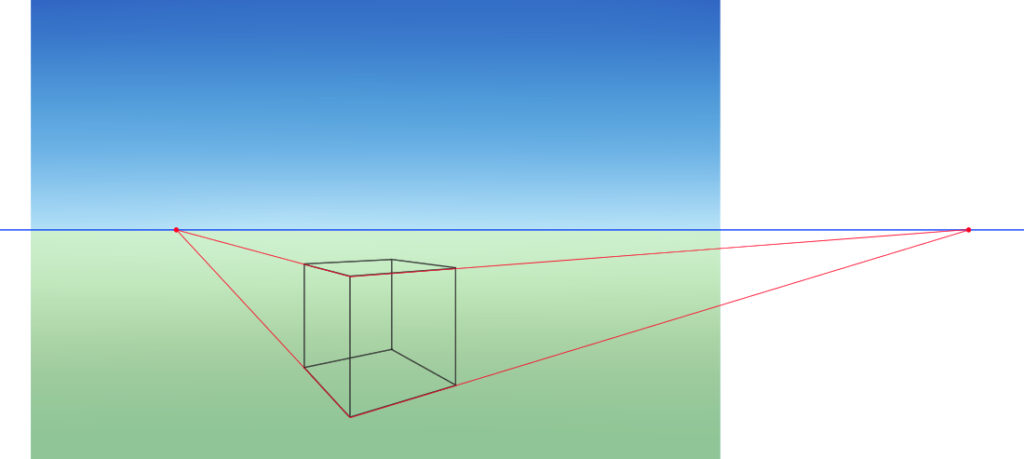
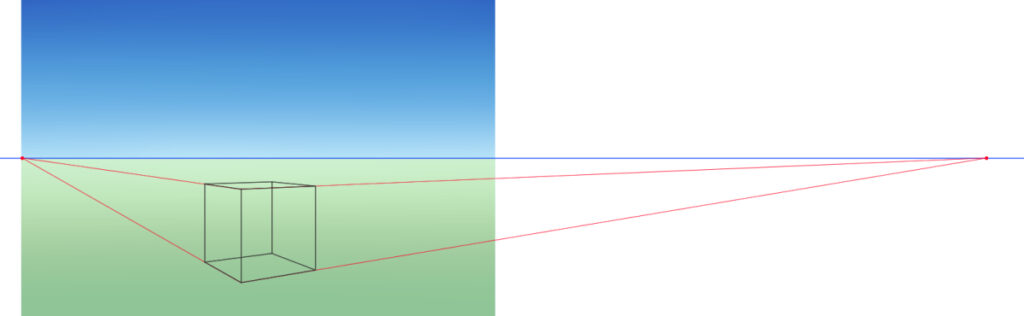
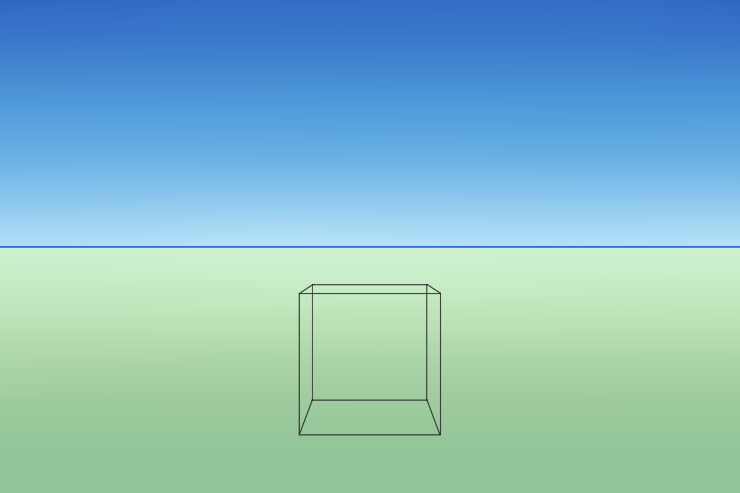
そのため下の箱A,Bはどちらも立方体の箱のパースとしては正しいです。


ではこれらの箱でなにが違うのかというと画角が違います。
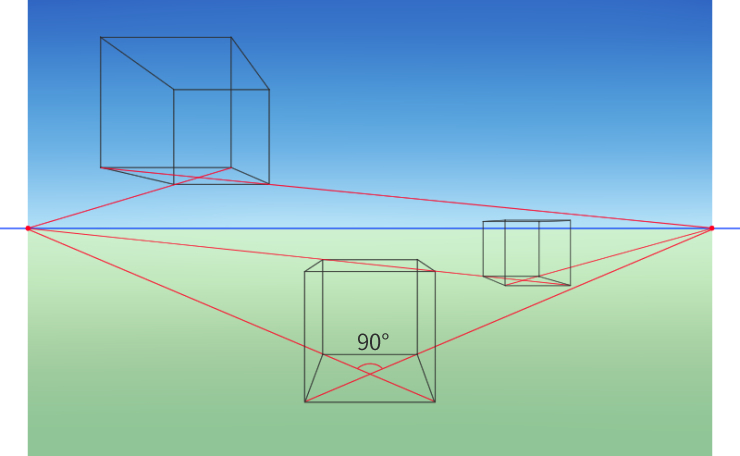
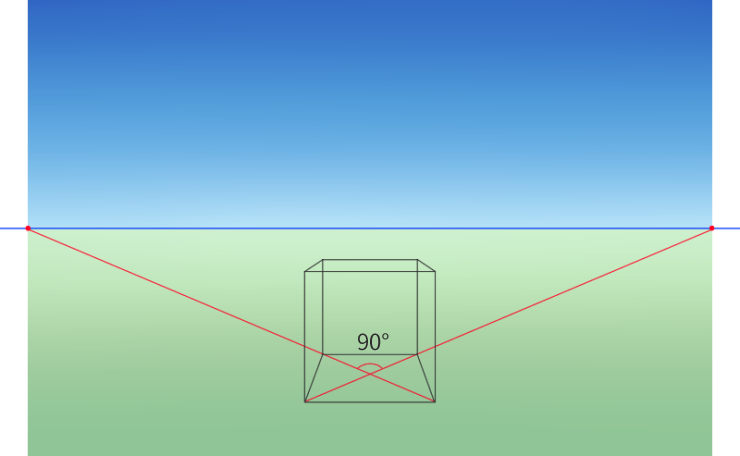
ここで箱Aの下の面の対角線を下のようにとってみます。
この面は正方形なので、対角線が成す角は90°です。

そしてこの箱は平行移動であればどう動かしても対角消失点の位置は変わらないので、観測者の視点まで動かしても成す角は90°のままです。
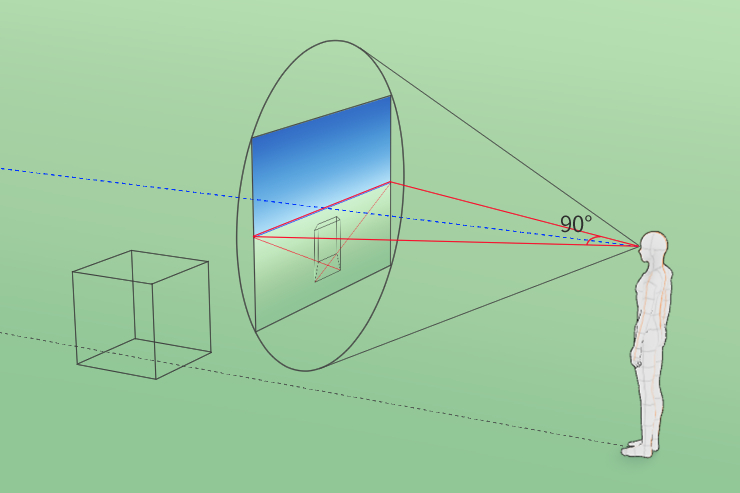
つまり、この場合のキャンバスの横画角は90°だということがわかります。
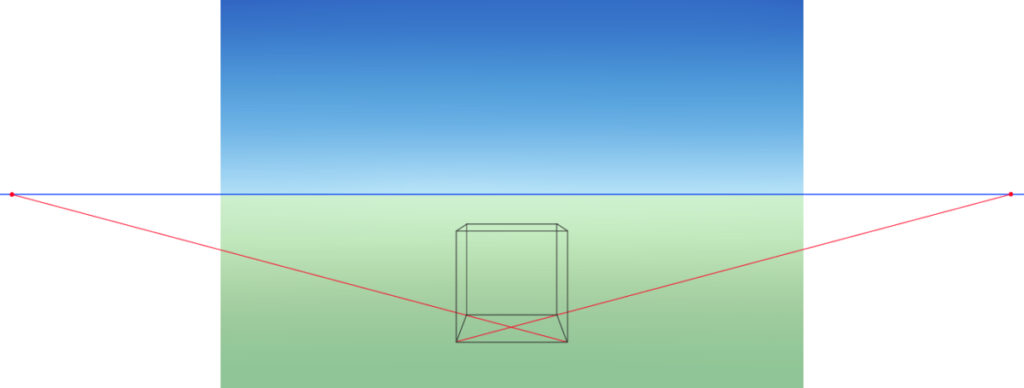
一方、箱Bの下の面の対角線は以下のようにキャンバスの横幅よりも広いので、横画角は90°よりも小さいということがわかります。

一点透視の場合、2つの対角消失点の距離が離れるほど画面の画角は狭くなります。
また横画角を求めたい場合は以下の計算で求めることができます。
横画角: 2θ = arctan( b/a ) × ( 180/π )
二点透視の場合は、左右の消失点の距離が離れるほど画角は狭くなります。
二点透視の画角を求める計算は少し複雑になるためこの記事では割愛しますが、知りたい方はこちらのサイトが参考になるかと思います。
三点透視の場合は二点透視と同じく左右の消失点が離れるほど画角は狭くなり、かつ画角が狭くなるほど上下方向の消失点がアイレベルから離れていきます。
こちらも画角の計算方法は少し複雑になりますがこちらのサイトが参考になります。
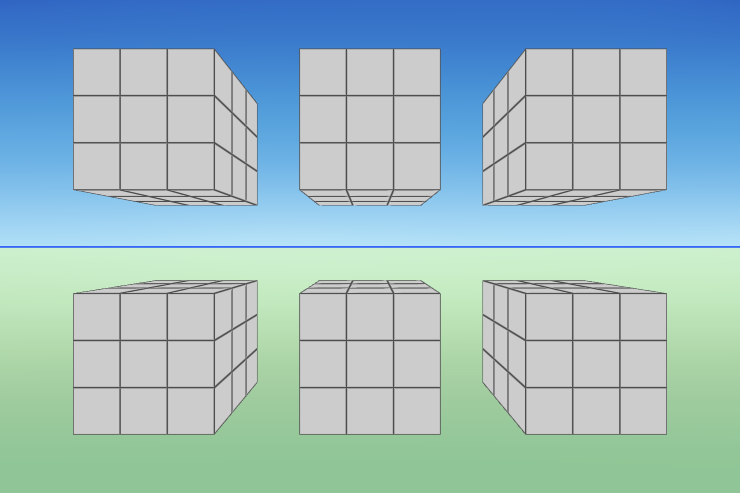
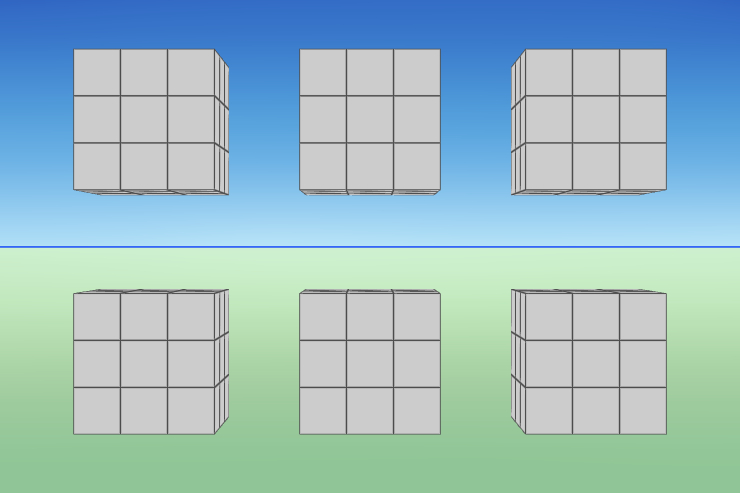
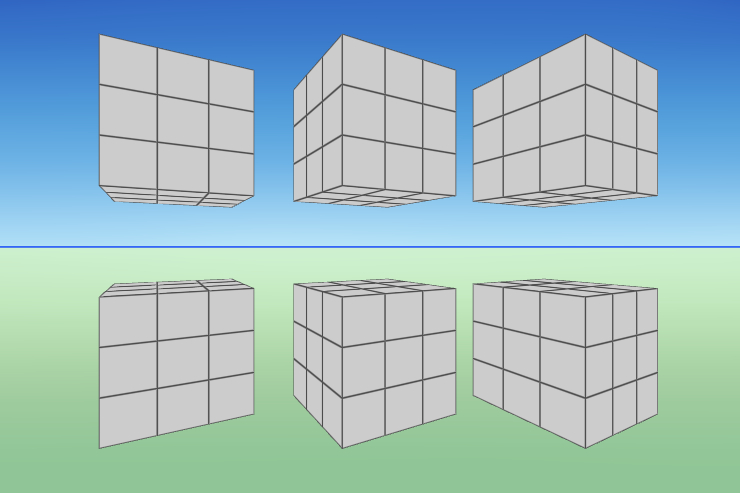
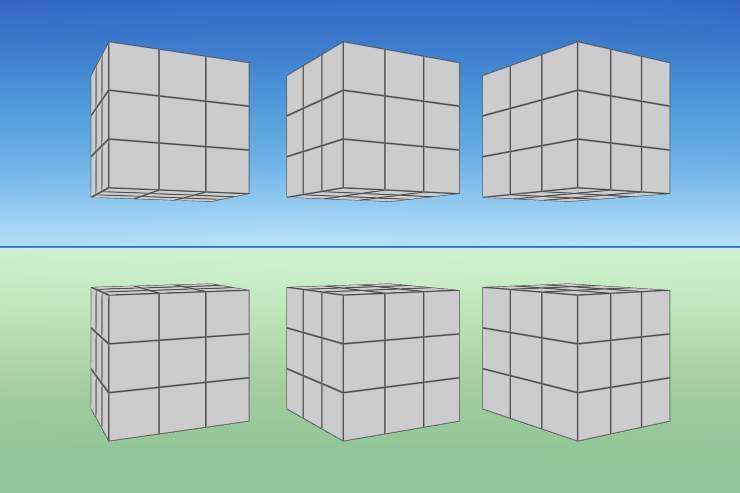
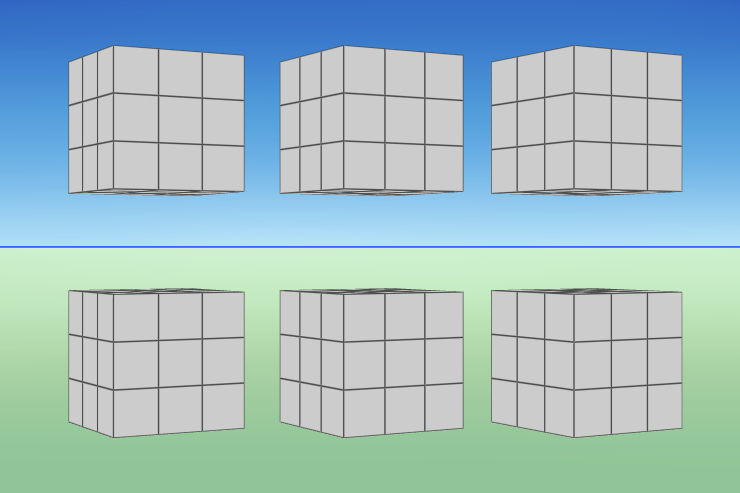
以下は横画角を変化させたときの立方体の見え方の違いです。
画角を大きくするほどパースの効きが強くなるため、パースとしては正しいですが不自然な見え方になっていきます。
奥行きを適当に決めて無意識に画角を広く設定してしまい不自然な絵になってしまったり、画面内で画角の違うものが混在しているなどは特に初心者の方に多いミスです。
個人的には、キャンバスの長辺の画角は大きくても70°付近を超えないようにしておくのが無難で、30~60°程度に設定すると自然な見え方になりやすいかなと思います。
横画角は上で触れたように数学的に求めることはできますが、イラスト制作においてこれを毎回行うのは現実的ではありません。
そこで個人的におすすめなのはCLIP STUDIO PAINTの3Dを使う方法で、その手順は以下の記事で解説しているので参考にしてください。
これ以外の方法としては、上のように画角ごとの立方体の見え方をパターンとして覚えて感覚で描くという方法もあります。
ただ感覚を養うための練習が必要になるのと、パターン以外の画角や角度に対応するには覚えるパターンを増やしたり推測できるよう経験を積んだりする必要が出てきます。
視心
最後に視心について説明します。
これも理解していないとパースが不自然な画面になってしまうことがあるので押さえておいてほしいポイントです。
視心とは、観測者の視線と画面がぶつかる点のことを指します。
写真では視心は画面の中心にきますが、絵の場合は画面内の一部をトリミングすることもできるため視心が画面の中心からずれていることも多いです。
ただし、視心が画面中心から離れすぎるとパースの歪みが目立ってしまうので視心の位置には注意が必要です。
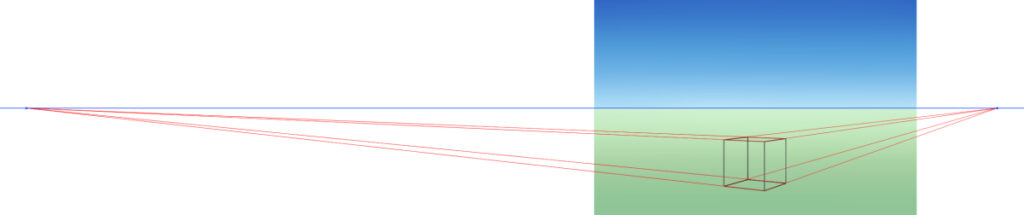
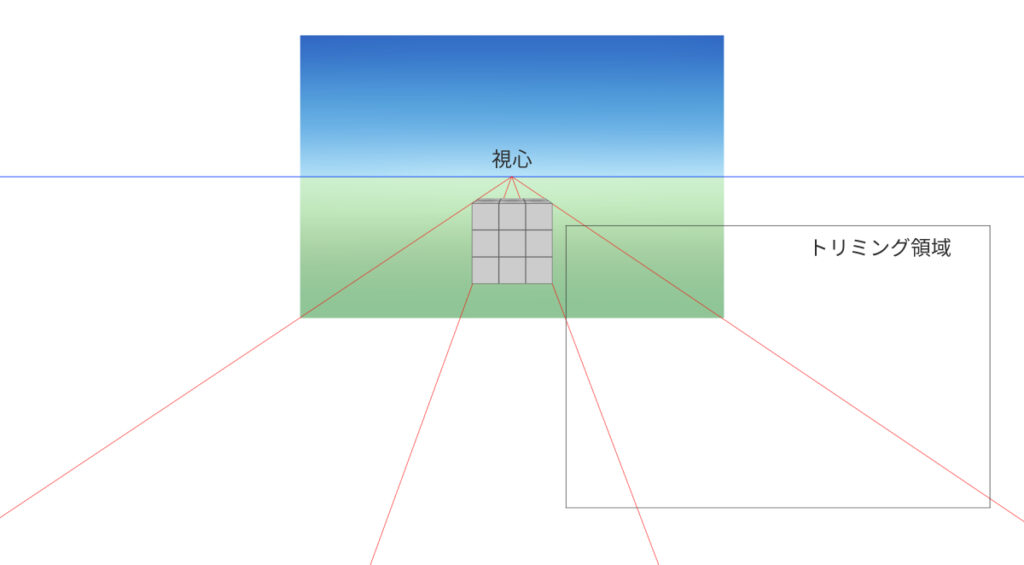
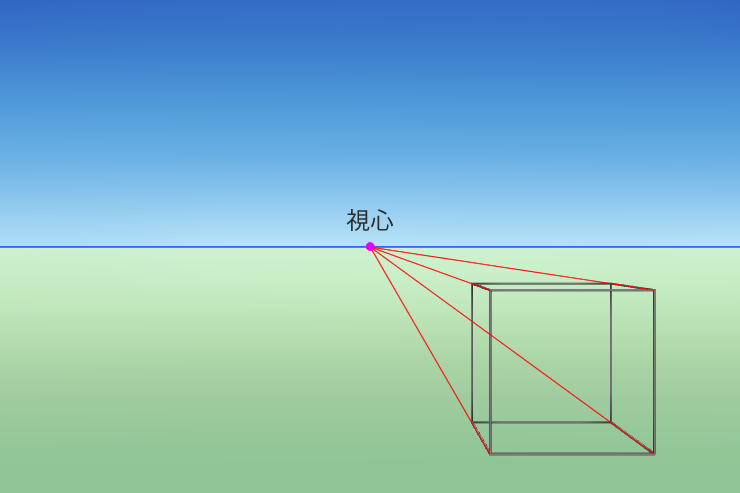
例えば下のような画角の一点透視を最初に設定した場合、絵にする場合には右下の領域を画面としてトリミングして描くということもできます。
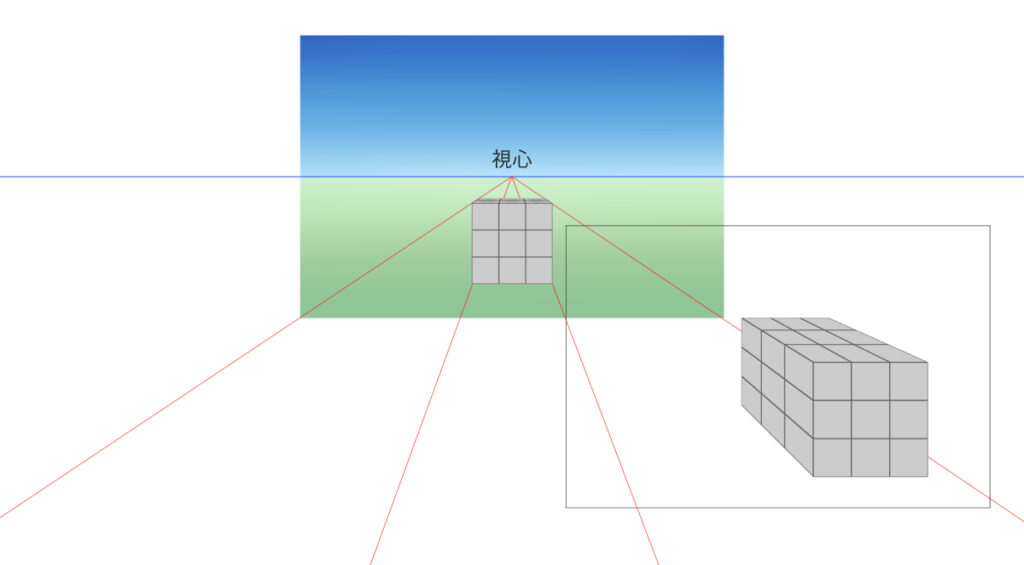
ところが、この領域でパースに従って立方体を描くと奥行きが伸びた不自然な立方体になってしまいます。
これは最初に設定した一点透視の視心からかなり離れた領域を使うことで、画角の広い領域つまりパースの効きが強い領域を使ってしまっていることが原因です。
そのため、イラストの見た目を不自然にしないためには視心は画面中心から動かし過ぎないことがポイントです。
元々の画角設定にもよるので視心をどこまでなら動かして良いか一概には言えないのですが、個人的には少なくとも視心を画面周辺や画面外まで動かすのはやめておいた方が良いと思います。
次に視心の求め方を紹介します。
まず一点透視の場合は消失点がそのまま視心となります。
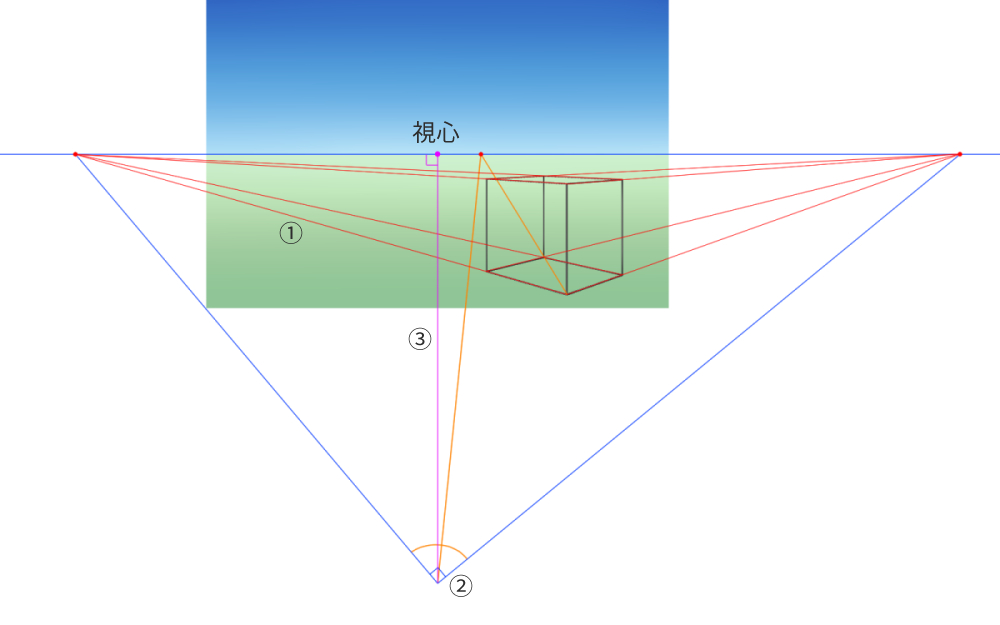
二点透視の場合は以下の手順で求めることができます。
- 左右の消失点と対角消失点を求める
- 左右の消失点と成す角が90°かつ対角消失点と結んだ直線がその90°を二等分する点を求める
- ②で求めた点からアイレベルに垂線を下ろしできた交点が視心
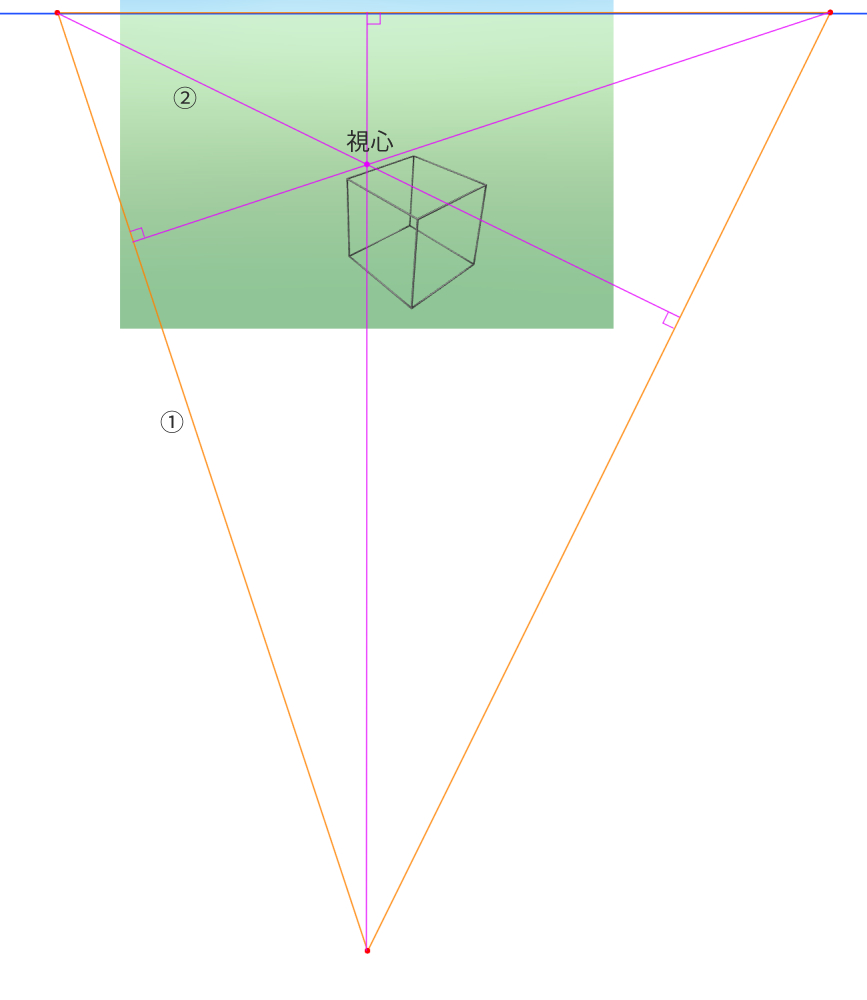
三点透視の場合は以下の手順で求めることができます。
- 3つの消失点を求め直線で結ぶ
- 各消失点から①の直線にそれぞれ垂線を下ろしそれらの交点が視心
視心においてもイラスト制作で毎回この作業を行うのは手間ですが、CLIP STUDIO PAINTの3Dを使えば簡単に動かし過ぎを防ぐことができます。
パースの作業を効率化するには
基本的に消失点は画面外に位置することがほとんどなので、キャンバスサイズを広げて手作業でパースを引くというのは労力がかかるだけでなくPCへの負荷も大きくなってしまいます。
その問題を解消してくるのがCLIP STUDIO PAINTのパース定規と3D機能です。

これらの機能は使い方も簡単なので、パース作業を効率化したいという方には必須です...!
CLIP STUDIO PAINT PROはサブスク版(月額¥480)と買い切り版(¥5900)がありますが、買い切り版に「パース定規」と「3D」機能は含まれるので個人的には買い切り版(一括払い)がおすすめです。