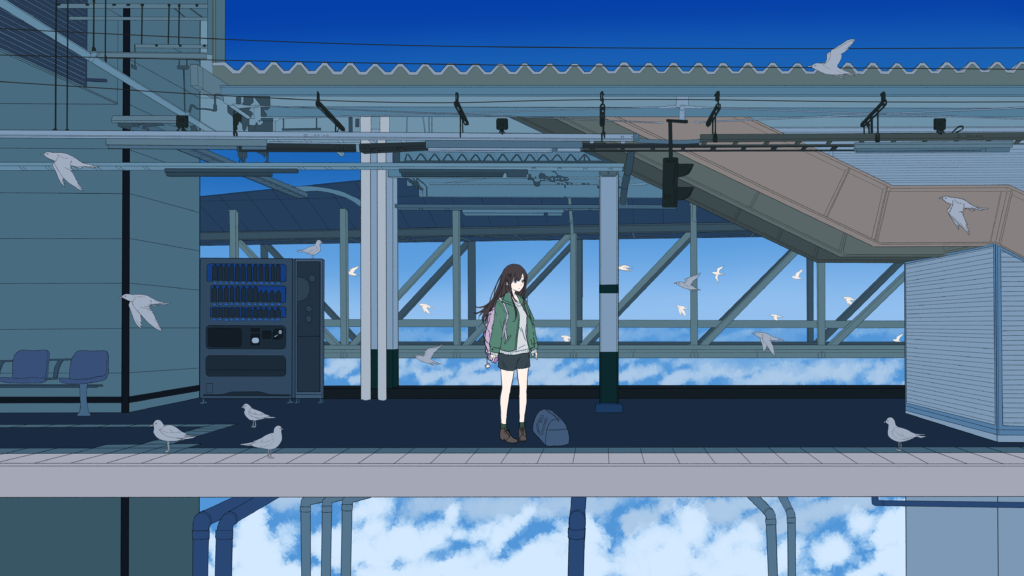
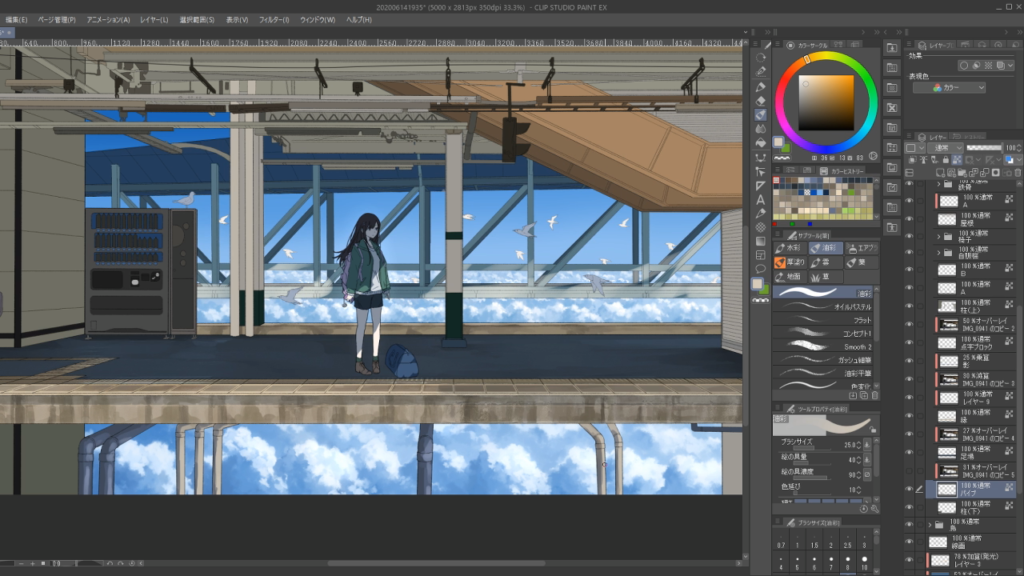
この記事では、風景イラストの描き方と題して筆者の作品「crossroads」のメイキングを解説します。
CLIP STUDIO PAINT
本解説の使用ソフトは『CLIP STUDIO PAINT PRO![]() 』です。
』です。
※買い切り版でも大きな機能アップデート時には優待価格でアップデート可能なので長く使うなら「無期限版(一括払い)」がお得です。筆者もずっと買い切り版を使っています。
1. ラフ
今回のイラストは写真を元に制作しています。
写真を使うメリットは、手軽に情報量を増やせるためイラストのクオリティを上げやすいことや制作時間の短縮などが挙げられます。
一方で、使用する写真によって構図が縛られたり、自身で写真を準備する必要があるなどのデメリットもあります。
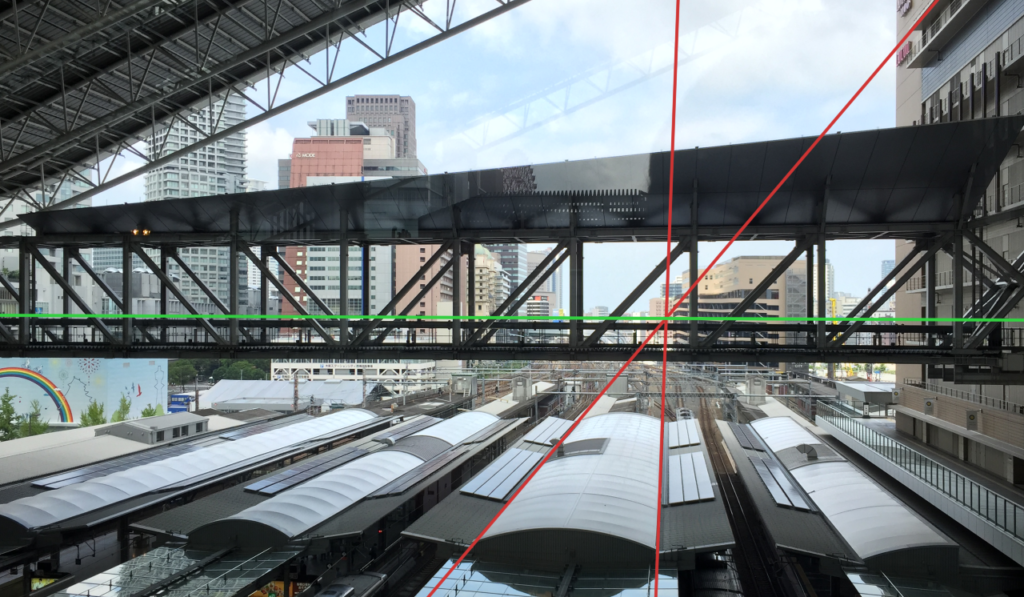
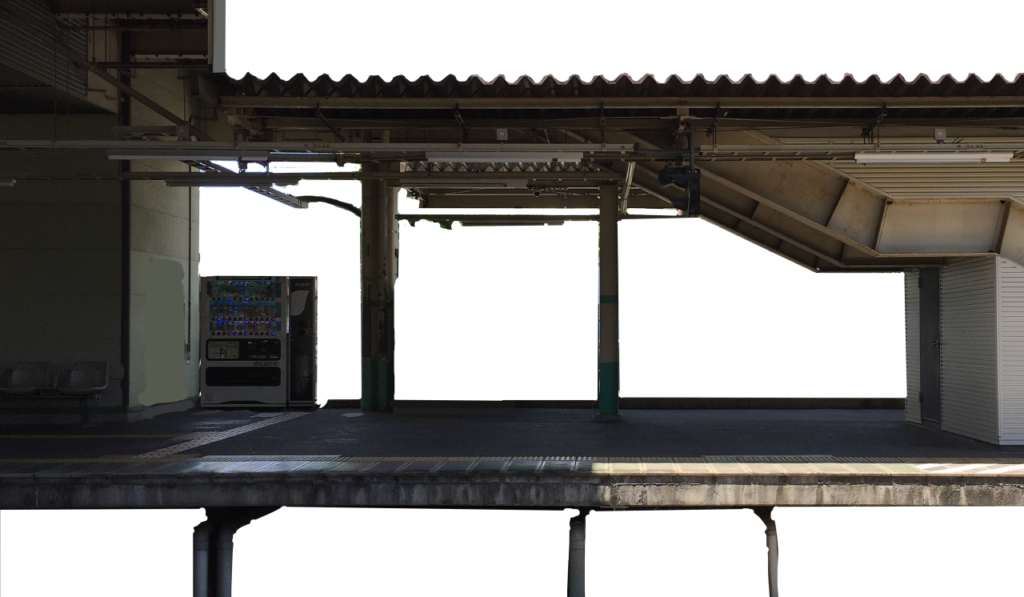
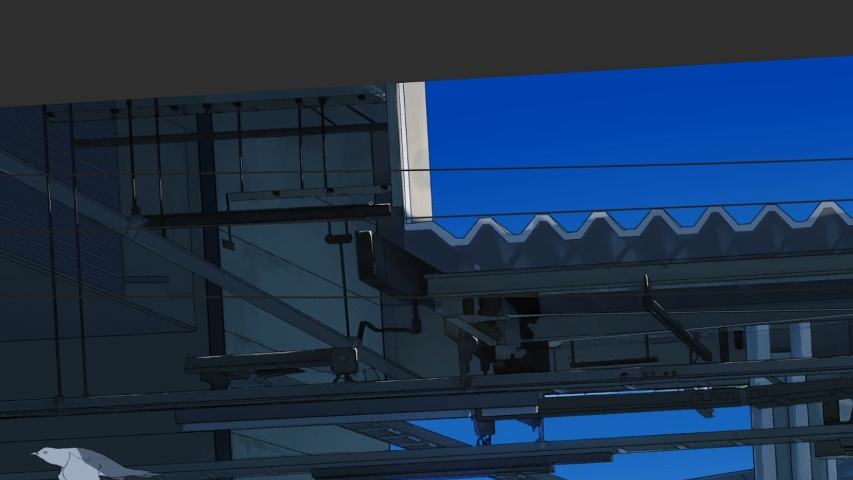
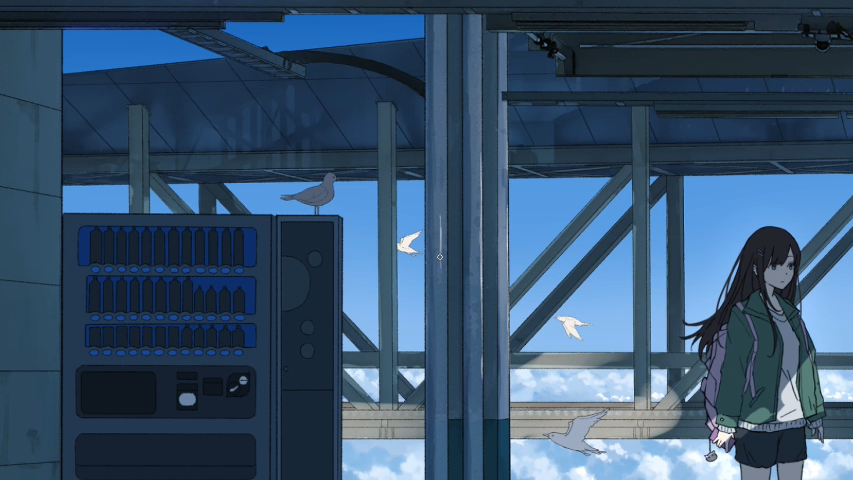
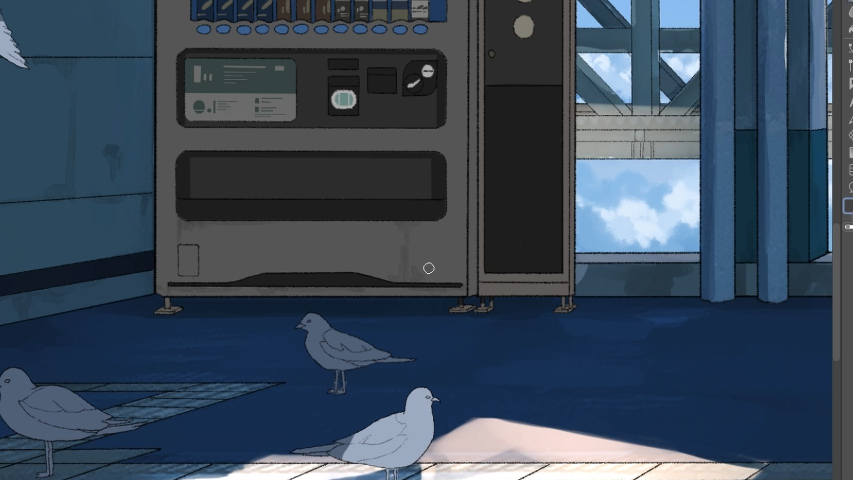
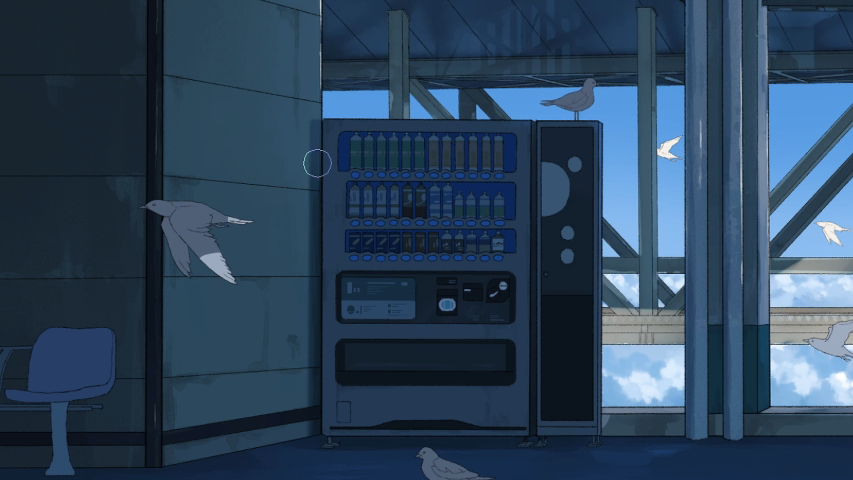
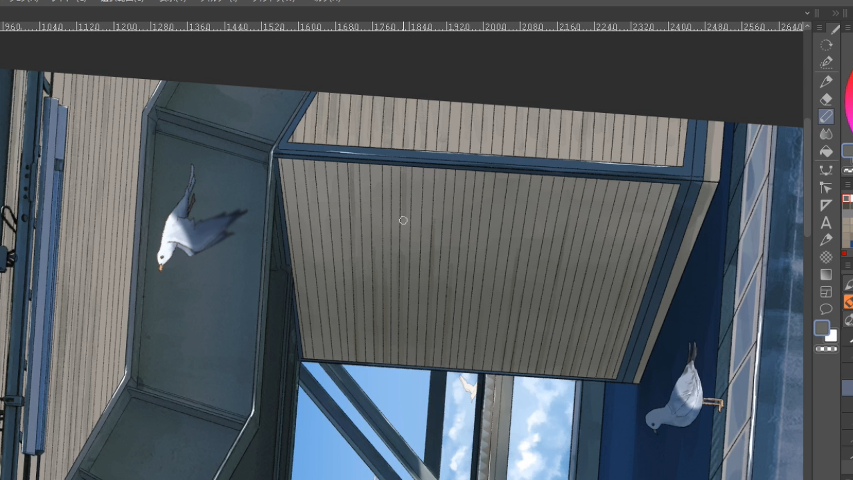
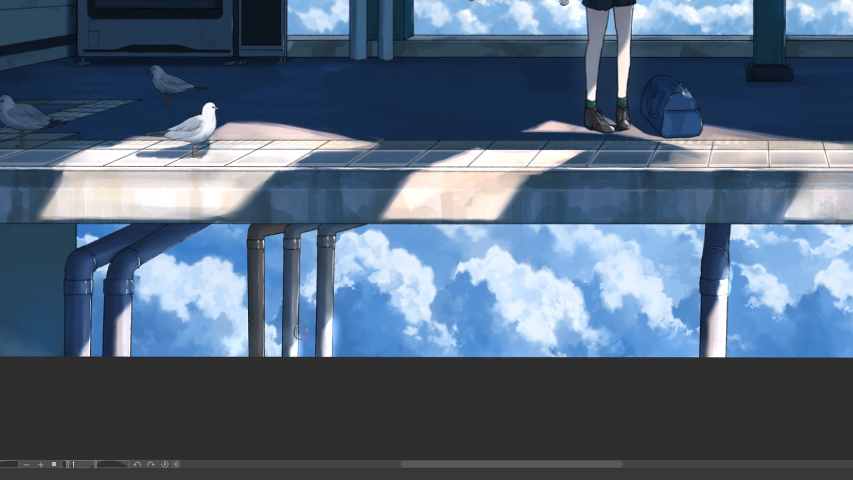
今回は自身のスマホで撮影した以下の2枚の写真を用いることにしました。
写真を複数用いるときは、違和感が出ないようにそれぞれの写真のアイレベル(緑線)を合わせて制作します。アイレベルは、赤線のように写真中の適当な物から消失点を見つけて割り出します。


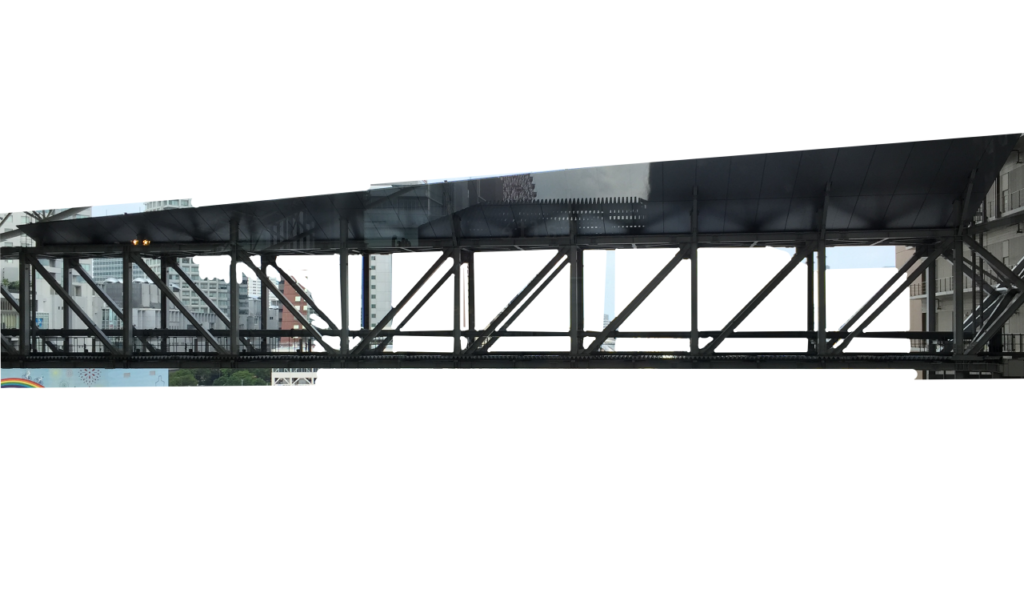
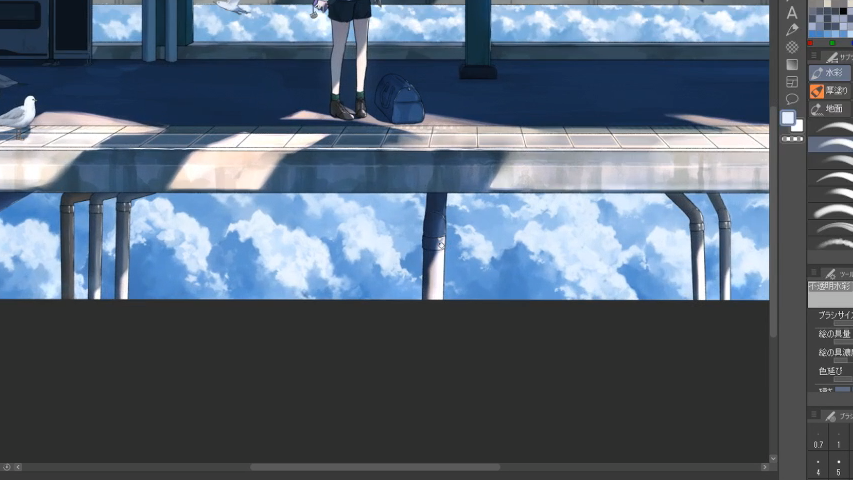
以下のように、不要な部分は消して組み合わせます。ホーム下の柱と配管は加筆しました。



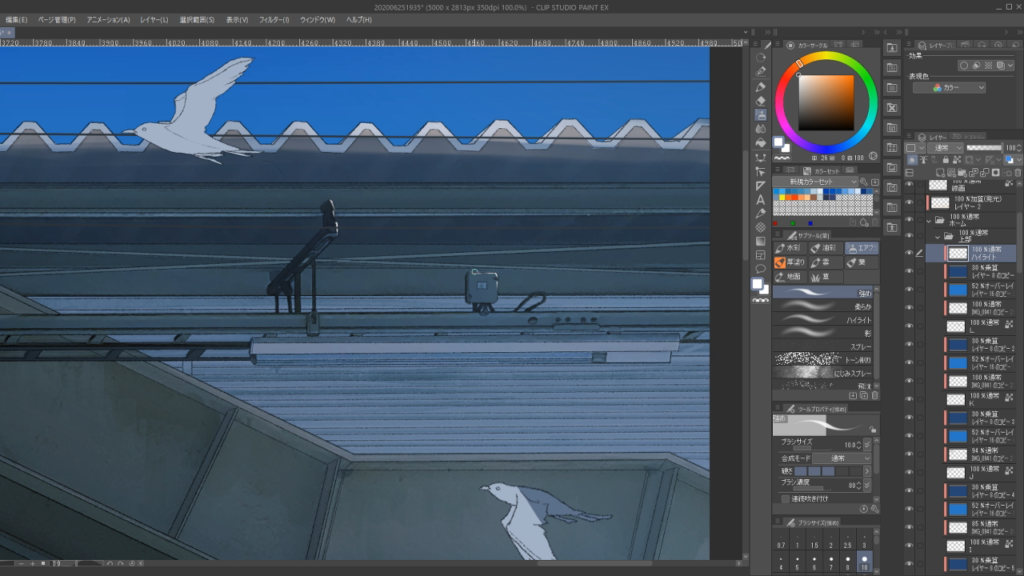
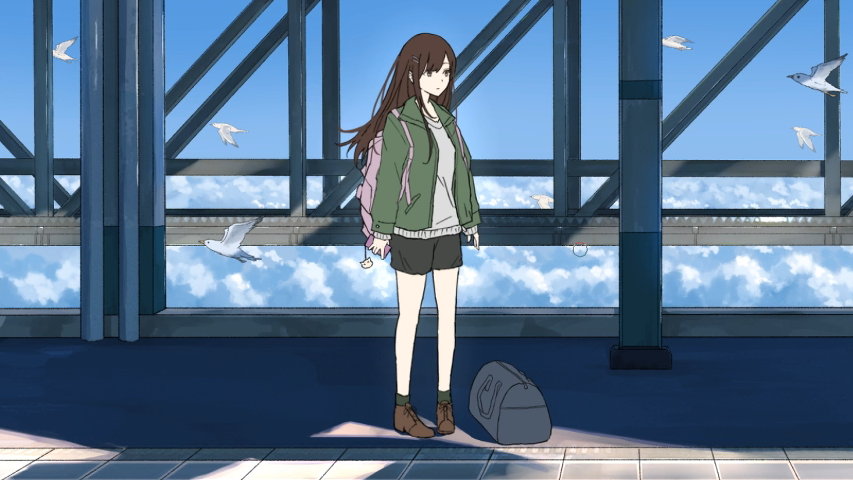
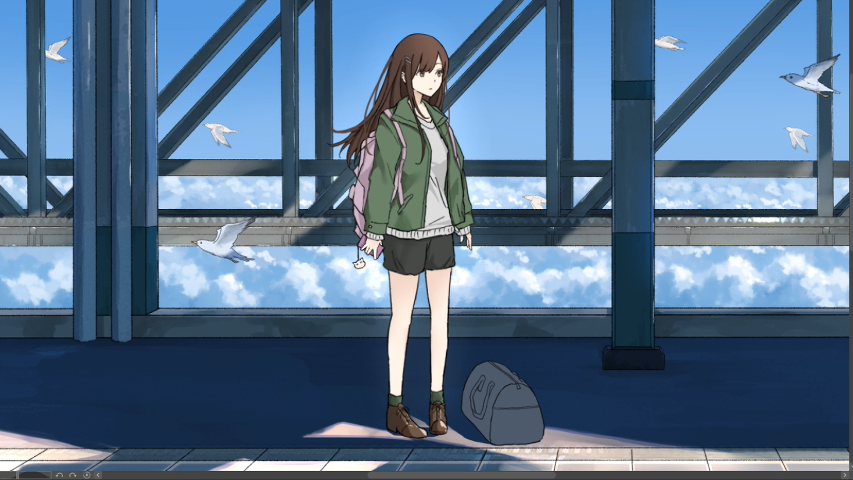
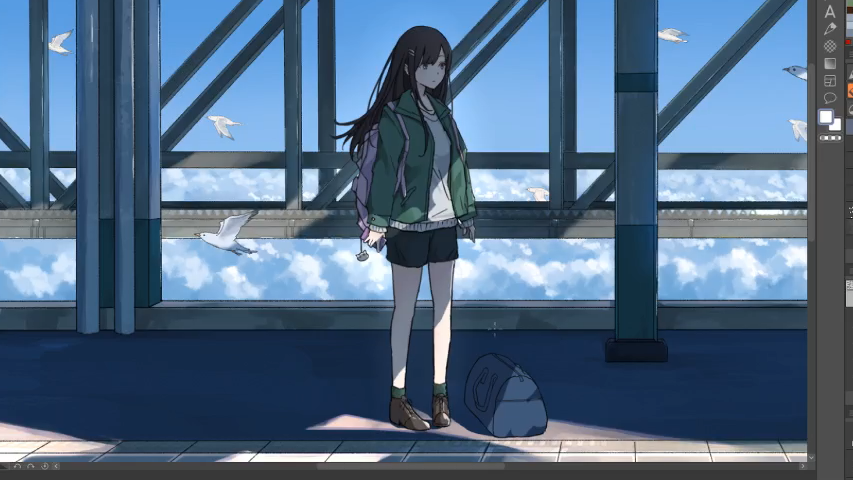
次に色の調整とライティングを行います。まず色の調整に関しては、今回は青色をオーバーレイで重ねて調整しました。色や明るさは各種調整機能で調整することもあります。

そして、オレンジ色を加算(発光)レイヤーで重ねて日の当たる部分を明るくしました。暗部は青色系、明部はオレンジ色系で合成レイヤーを重ねると絵がまとまりやすいかと思います。

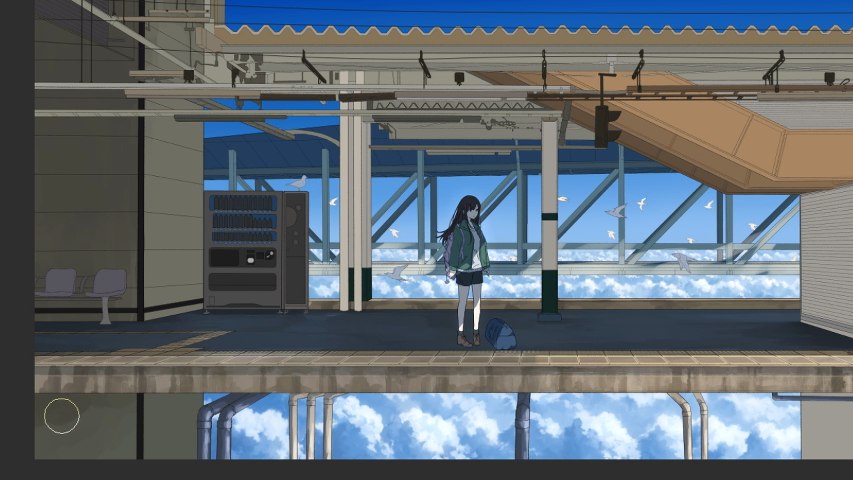
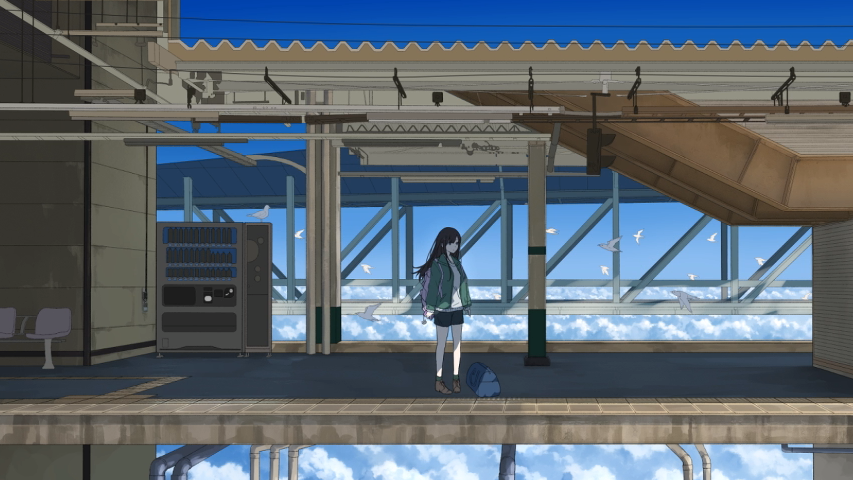
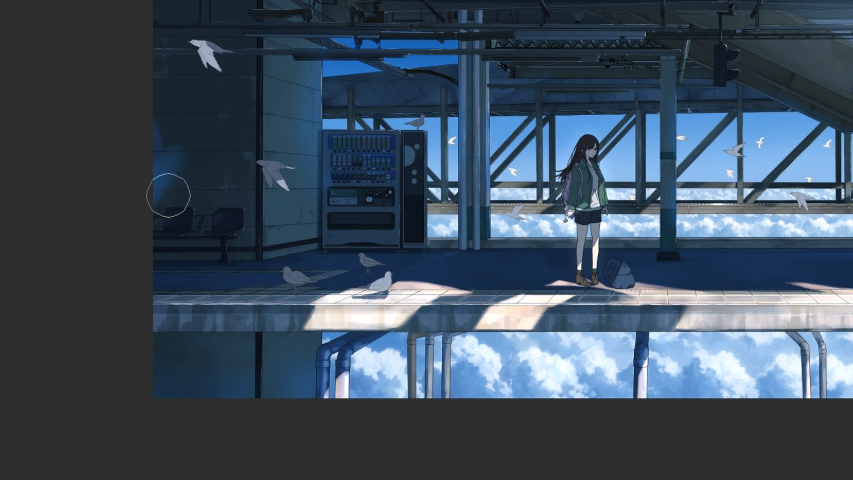
キャラなど追加のオブジェクトを配置したらラフは完成です。ラフを制作する際の構図の考え方についてはこちらを参照してください。

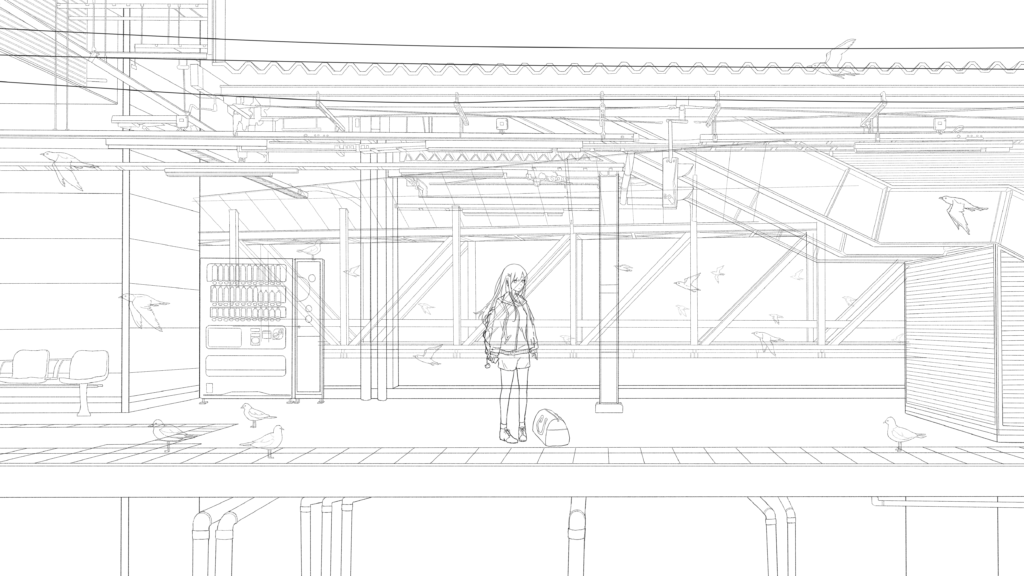
2. 線画
線画作業は元の写真をひたすらトレスする工程な作業です。
写真から線画を抽出するアプリも存在しますが、現時点で私が望むレベルで抽出可能なものがないためこの手法をとっています。
ブラシは、線画にも情報量をもたせたいのでテクスチャ感の強い「鉛筆R」を使用します。線が薄いと感じる場合は線画清書後にレイヤーを複製して濃くすることもあります。また、キャラは背景と差別化したいため鉛筆Rよりも濃度の高い「濃い鉛筆」を使用しています。
今回線画はこのようになりました。

3. パーツ分け
パーツ分けも線画と同じくらい地味な作業です...笑
バケツツールと「隙間なく囲って塗る」ツールを使って地道にパーツごとのレイヤーを作成していきます。今回のイラストでは背景部分のみでパーツ分け後のレイヤー数は40枚程度になりました。

4. 塗り
ここからは各オブジェクト(雲、ホーム、自販機、ベンチ、連絡橋、鳥、キャラ)を順番に塗っていきます。
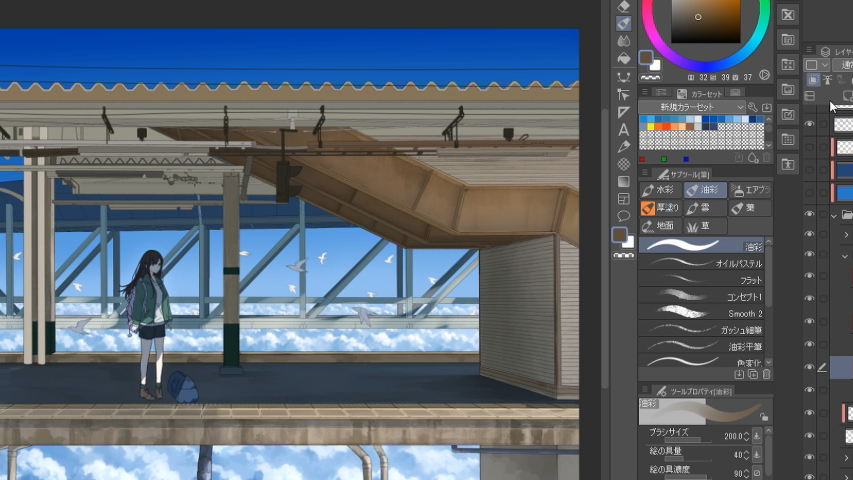
塗る順番に特に意味はなく好きな順番で塗っています。塗り工程では基本的に「油彩」ブラシを使用しています。
塗り工程における手法
- ラフにおける色・明るさの調整レイヤーは一旦非表示にして塗る対象の固有色(今回で言うと写真の色味)ベースで塗り、ある程度塗りを進め全体のバランスが確定したところで調整レイヤーを結合しています。個人的には全体の色・明るさの調整がしやすくなるためこのような手法をとっています。
- 基本的に新規レイヤーは重ねずパーツごとの1枚のレイヤーに描き込んでいきます。ただし、影や規則的な模様などはあとからの編集のしやすさを考えて新規レイヤーで作成するようにしています。線画を濃く残すテイストが好きなので比較的塗りはあっさりめです。
- 今回のように写真ベースで制作している場合には、一部写真を利用して時短することもあります。ただしそのまま写真を使用すると違和感が出てしまうことが多いため、不透明度を下げる、合成レイヤーで重ねる、スマートスムージング機能で平滑化するなどの工夫が必要です。
雲
雲の詳しい塗り方はこちらを参照してください。
手順としては、まずベース色で雲の形をとり、

暗部色、明部色を置きます。

あとはスポイトと塗りの繰り返しでディテールを出していきます。今回は画面右上に光源を設定しているのでそれを意識して描き進めます。作業過程はメイキング動画を参照してください。

ホーム
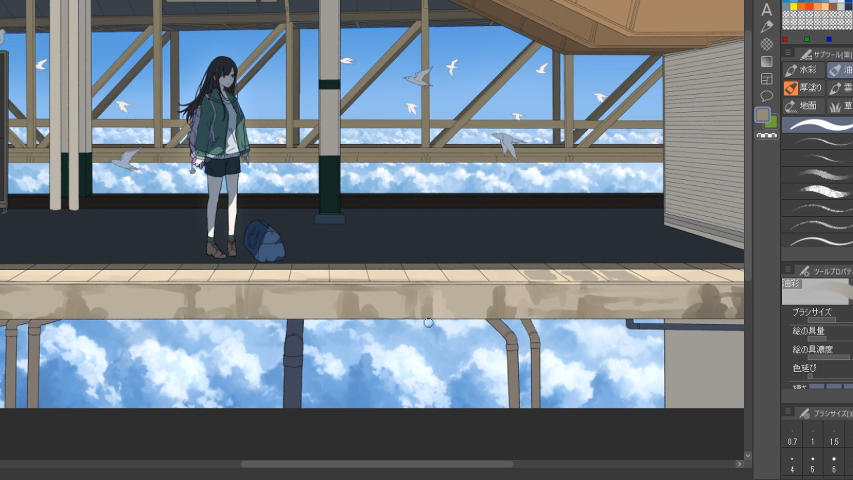
まずは足場から塗っていきます。
「油彩」ブラシで汚れの形をおおまかに描き、

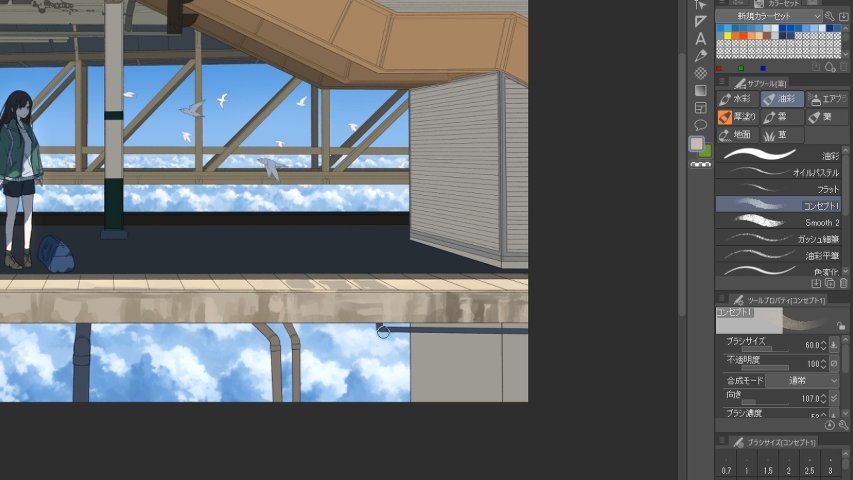
「コンセプト」ブラシで慣らして質感を出します。

影とタイルはそれぞれ新規レイヤーを重ねて描写しました。

今回、点字ブロックの部分は写真を使用しました。

アスファルトと配管もざっくり塗ります。他のパーツも塗ったあとで全体を見ながらまた加筆するため、この段階ではまだ完成系までは描き込みません。

次に柱を塗っていきます。
左側の太い柱と、

右側の太い柱の陰と汚れをざっくり塗ります。

鉄骨(?)の部分は手前の一本は塗りで描写し、

奥の2本は写真を使用しました。

中央の細い柱も塗りました。

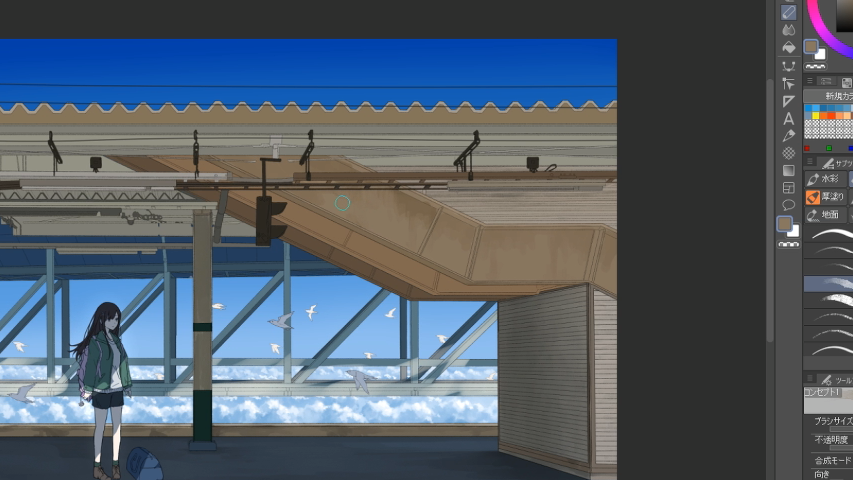
ホーム上部は細かいパーツが多く、写真を使用しても違和感が出にくかったため写真を多用しました。


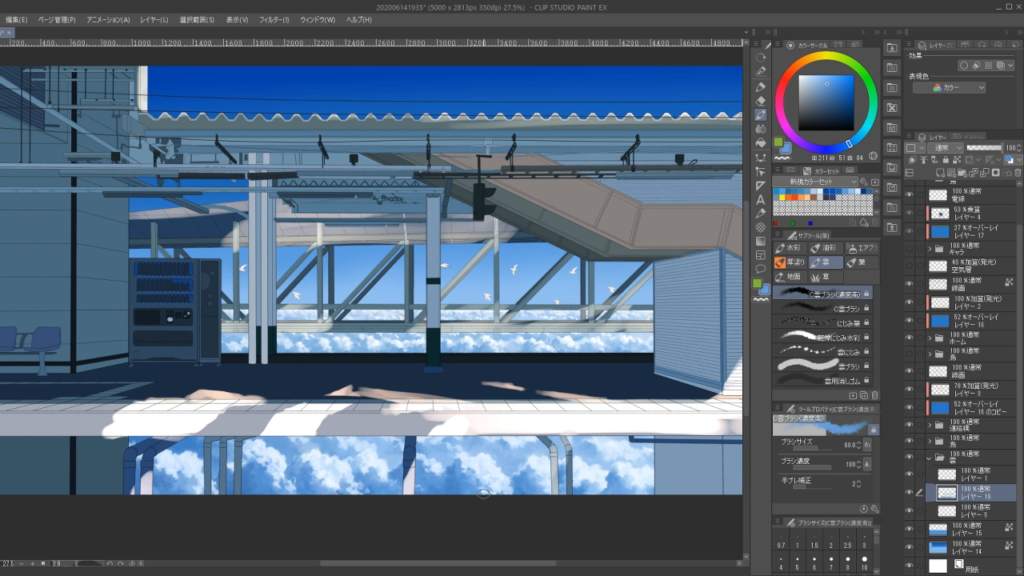
最後にハイライトと照り返しを入れていきます。このハイライトと照り返しでイラストの印象が一気に上がります。
まず塗りレイヤーの上に新規レイヤーを作成して各パーツの縁にハイライトを入れます。線画を残したいので、このハイライトレイヤーは線画レイヤーよりも下に作成します。




そして柱に照り返しとして青色をのせました。

自販機、ベンチ
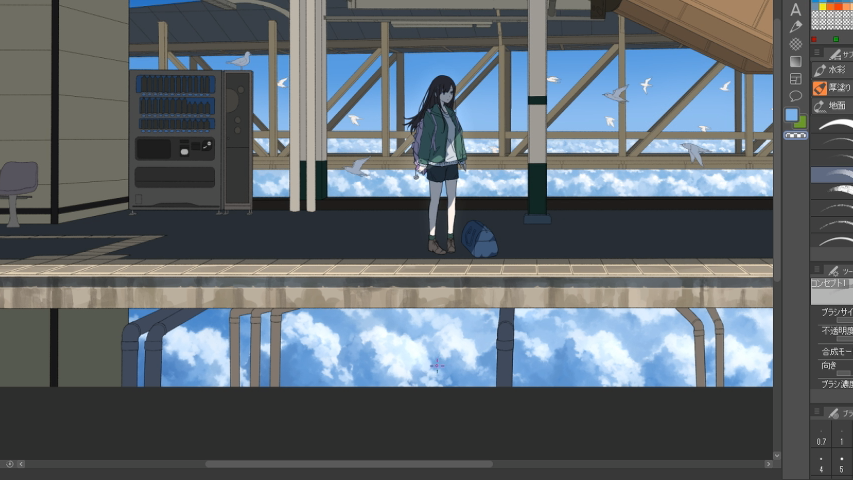
ホーム上の自販機、ベンチを塗っていきます。
今回のイラストにおいて自販機はひとつの注目点となるため、自販機はしっかりと描き込んでいきます。
飲み物のラベルを描き、

汚れを描き、

表示なども描き込みます。

側面の影も入れます。影には反射光(今回は青)も入れるとそれらしくなります。

加算(発光)レイヤーで発光部分も描き込みます。

最後にハイライトを入れたら自販機は完成です。

ベンチも同様にベースを塗ってハイライトを付けたら完成です。



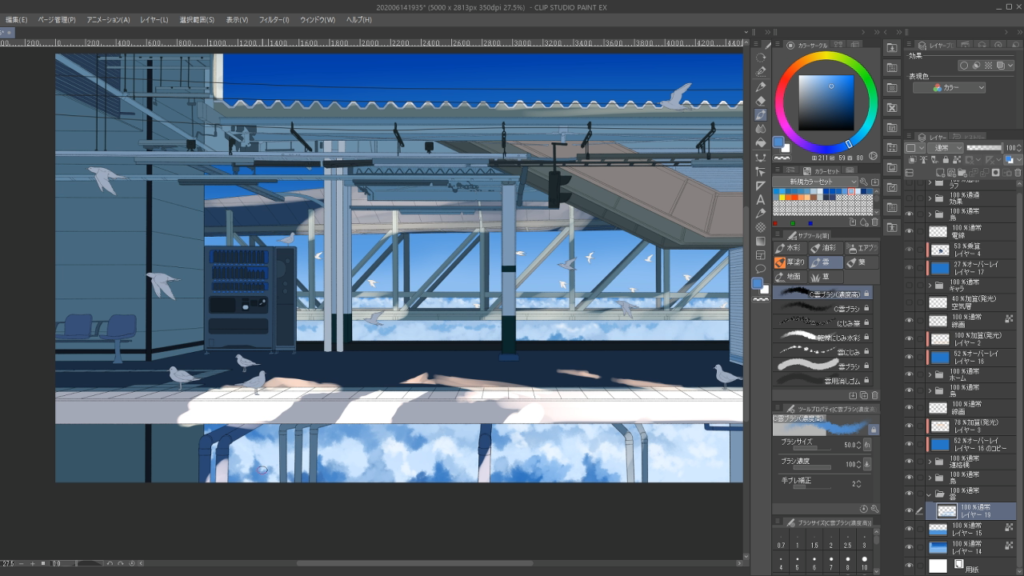
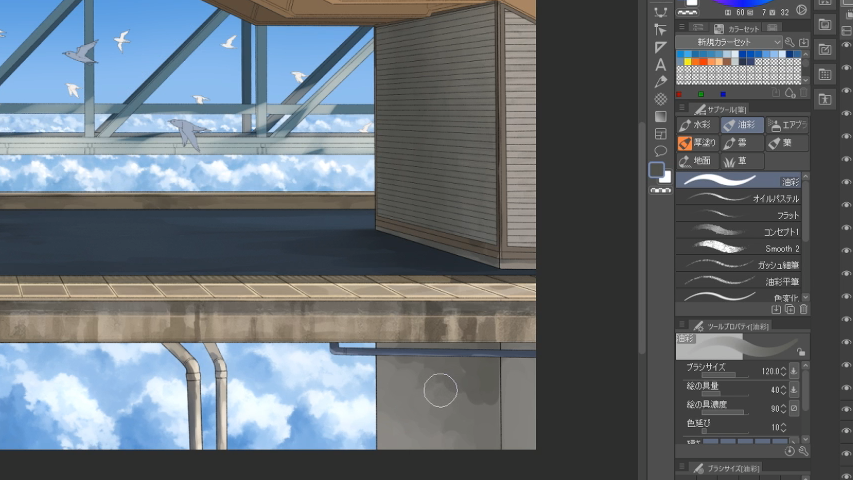
連絡橋
奥の連絡橋は写真をベースにその上から直接塗る形で処理しました。
小さいパーツや遠景は写真を利用しても比較的違和感が出にくいかと思います。元の写真の構造を慣らして情報量を少なくするようなイメージで塗り、

ラフ時の明るさ調整レイヤーもここで整えました。

鳥
ベースのレイヤーに描き込み、

その上に影レイヤーを重ねます。

奥の鳥も同様に塗ります。

キャラ
キャラの塗りも背景の塗りと同様です。
ベースの色は背景の固有色ベースで設定し、背景と同じくその上にレイヤーを重ねることで色や明るさを調整します。
ベース色に対して、

陰を付け、

ハイライトと調整レイヤーを入れたら完成です。

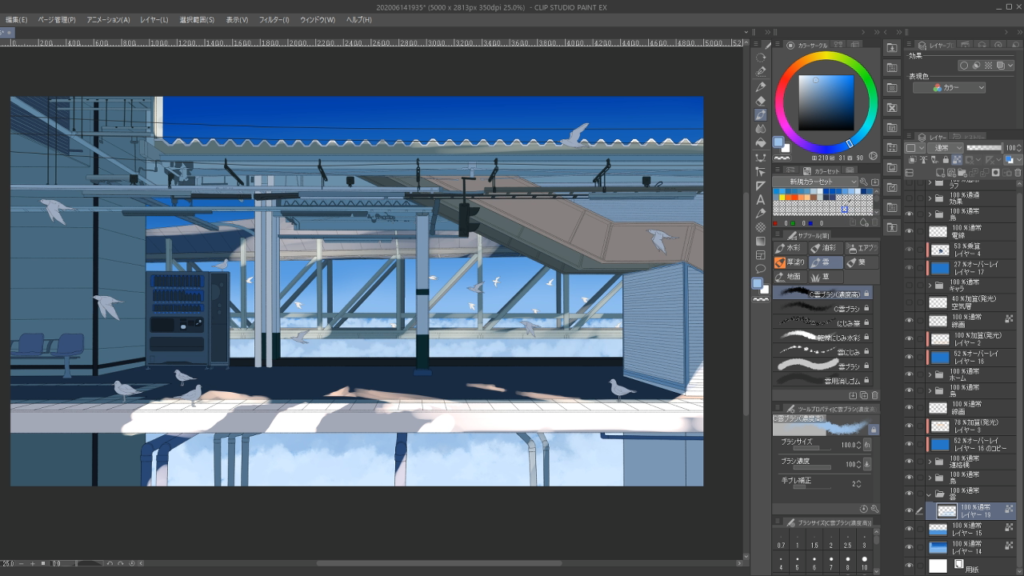
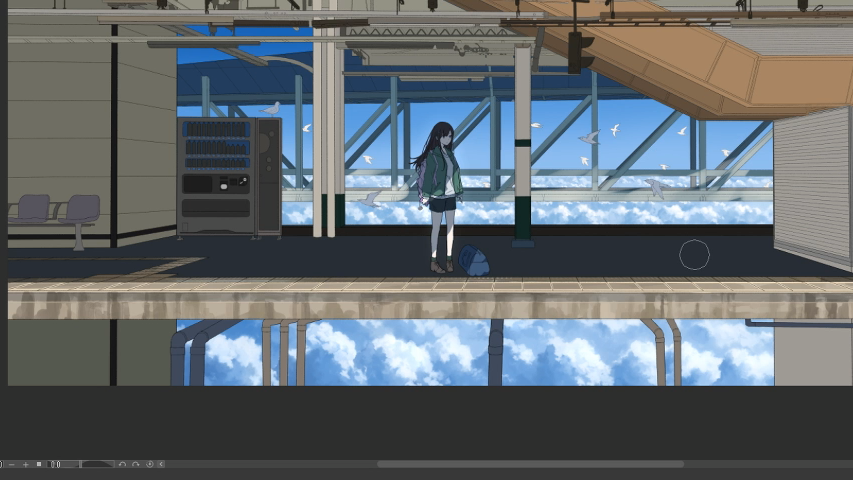
5. 細部調整
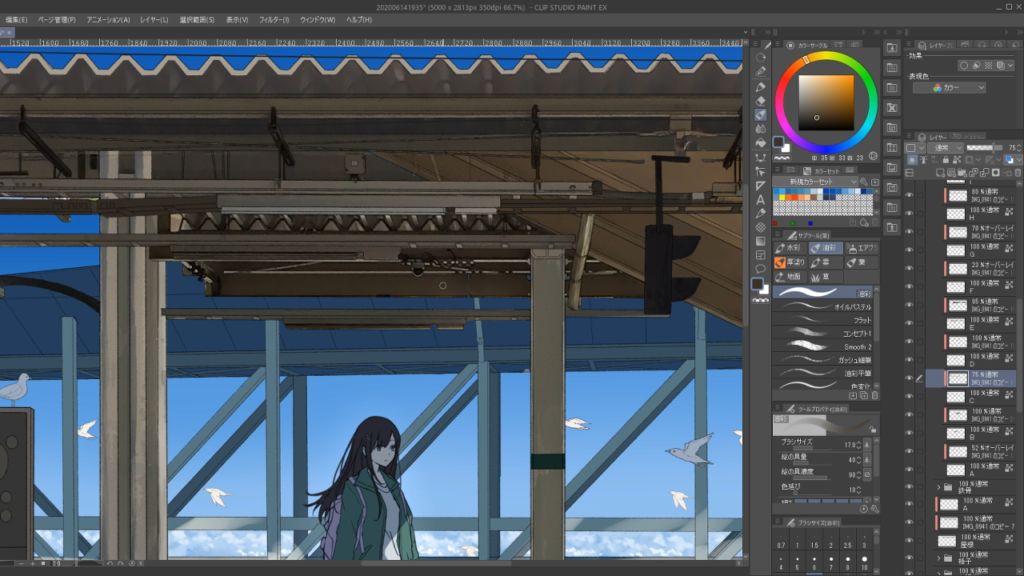
最後に細部を加筆して完成度を上げていきます。
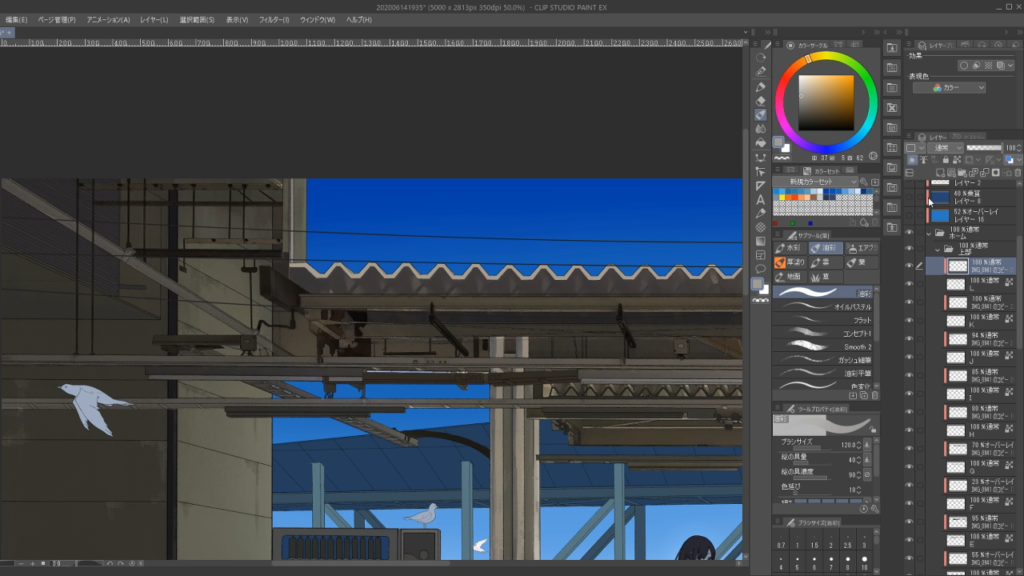
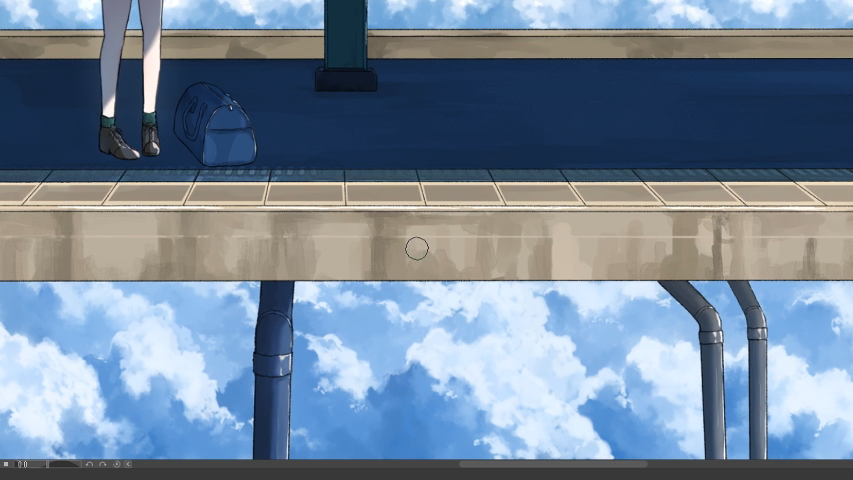
まず、雲をさらに描き込み立体感を上げました。

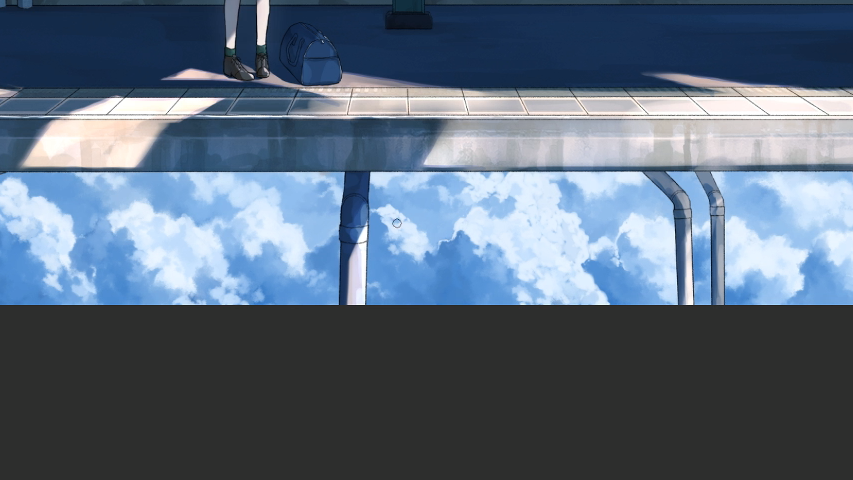
次に配管と、

ホームの足場と、

ホームの太い柱の描き込み量も増やしました。


最後に発光部分に加算(発光)レイヤーを重ねて発光感を強調します。このひと手間で見栄えがアップします。


最後にトーンカーブやレベル補正で全体を調整することもあるのですが、今回は特に調整せずこのまま完成としました。

最後まで記事を読んでいただきありがとうございました!

